Formatos de imagen: Guía de optimización
Existen multitud de formatos gráficos para guardar imágenes (JPG, PNG, GIF, BMP...). Cada uno de ellos tiene sus ventajas e inconvenientes, y dependiendo de una serie de criterios y el uso que se le quiera dar a la imagen, es mejor utilizar uno u otro.
En este manual, vamos a ver, desde un punto de vista algo técnico (pero comprensible) cuales son las características de varios formatos de imagen relevantes, así como varios programas para optimizarlos.
Los artículos de esta serie son los siguientes:
Antes de empezar, debemos tener ciertos conceptos muy claros, ya que influyen en cada formato:
- Formato con patentes/libre: Un formato con patentes está ligado a una empresa que posee los derechos para su utilización, pudiendo fijar unas condiciones para utilizarlo (o restringirlo totalmente). Al contrario que la anterior, el formato libre no tiene restricciones y cualquiera puede utilizarlo o implementarlo en sus productos.
- Tamaño/Calidad: Los formatos pueden ser más o menos eficientes, pero el peso o tamaño de la imagen siempre estará reñido con la calidad de la imágen.
- Uso del formato: Por último, otro detalle que debemos tener en cuenta es lo extendido que esté el formato. Nos puede gustar un formato concreto, pero si no existe software que lo soporte (leer y guardar), tendremos problemas para su uso.
Imágenes con pérdidas
Se les llama formato de imagen con pérdidas (lossy) porque estos formatos no guardan toda la información que tiene la imagen original, sino que descartan datos que se consideran prescindibles (información no interpretable, simplificación, etc...), lo que lo hace ideal para fotografías o imágenes con muchas texturas y alto nivel de detalles.
Aunque JPEG es el formato más conocido, existen varias alternativas que han intentado mejorar este formato y renovarlo, a la vez de dotarlo de mayor calidad en menos tamaño. Es importante remarcar, que algunos de estos formatos sucesores también permiten guardar imágenes sin pérdidas.

WEBP
El formato WebP, desarrollado por Google, está basado en el códec de video VP8 (WebM). Pretende ser un formato de imagen que reemplace al conocido JPEG, mejorando su calidad y reduciendo su tamaño, y por consiguiente, aumentando la velocidad con la que se descargan por Internet.
Tiene una licencia BSD, por lo que casi se puede decir que es un formato libre.
Información | Formato WebP
Descargas | Codecs | Plugin para Photoshop
Extensión | .webp
JPEG 2000
El formato JPEG 2000 fue presentado en el mismo año por los mismos autores del formato JPEG (1992), con la intención de mejorarlo y sustituirlo.
Como desventaja, las imágenes con este formato resultan más difusas que con JPEG. Por otro lado, tiene varias mejoras como la posibilidad de añadir canales alfa (transparencias) o incluso, uno muy curioso, en el que se selecciona una zona para concentrar un nivel de detalles superior al exterior de esa zona.
De los «sucesores» de JPEG es el más extendido (aún así, ha tenido poco éxito), pero también ha sido muy criticado y poco aceptado por las patentes adoptadas. En OpenJPEG se ha desarrollado una librería open source (licencia BSD) para adoptar este formato, incluso en productos comerciales.
Información | Formato JPEG 2000
Extensión | .jp2 .jpx .j2k
JPEG XR
Este formato, conocido anteriormente como HD Photo, está desarrollado por Microsoft. A pesar de haber sido criticado, al igual que JPEG 2000 por sus patentes, Microsoft lo ha estandarizado en 2010, convirtiéndolo en un cantidato a sucesor de JPEG.
Información | Formato JPEG 2000
Extensión | .jxr .hdp
JPEG
Sin embargo, todos estos formatos, aunque conviene ir teniéndolos en cuenta, aún no son soportados por todo tipo de dispositivos y/o aplicaciones, por lo que (de momento) tendremos que optar por el formato JPEG.
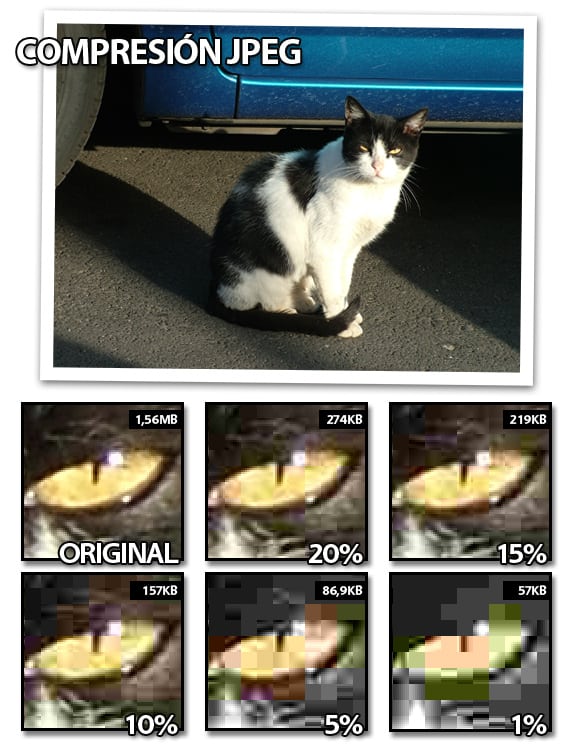
En estos formatos de imágenes con pérdidas, es posible establecer un nivel de calidad, que en el ejemplo es representado por un porcentaje (a mayor porcentaje, mayor calidad y tamaño, y menor compresión).

Se puede ver claramente, a niveles muy altos de compresión, los llamados artifacts JPEG, además de la diferencia de tamaño en los distintos niveles de calidad.
El nivel de calidad deseado dependerá del uso que le vayamos a dar a nuestra imagen. Por ejemplo:
- Impresión: Si queremos imprimir nuestra imagen, lo ideal sería una calidad alta (compresión baja, tamaño alto), ya que queremos que los detalles sean perfectamente nítidos.
- Página web: Si queremos colocar una imagen en una página web, nos interesará un tamaño bajo (compresión alta, calidad menor), y por lo tanto, a menos tamaño, más rápido se descargará de Internet.
El establecer un nivel de calidad determinado (un 80%, un 90% o un 60%), dependerá de la opinión subjetiva de la persona que guarde el formato. Por lo general, las aplicaciones vienen con el nivel de calidad predefinido a medio-alto.
Información | JPEG
Extensión | .jpg .jpeg .jpe
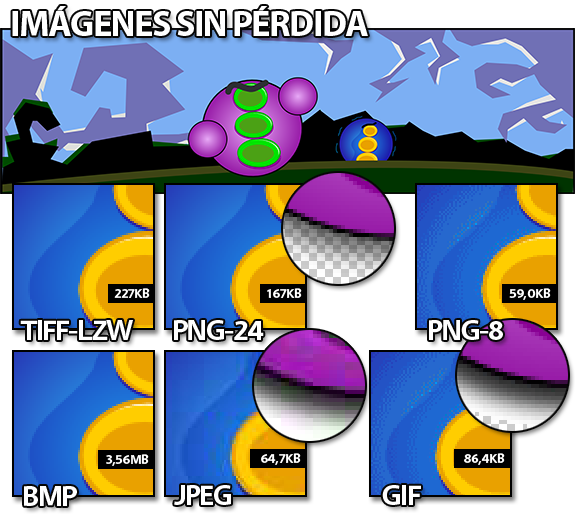
Imágenes sin pérdidas
Los formatos de imágenes sin pérdidas (lossless), al contrario que los anteriores, no descartan información, sino que la almacenan y/o comprimen, de forma que siempre será posible reconstruir (exactamente) la imagen original.
Este tipo de formatos no debe utilizarse para fotografías o imágenes con muchas texturas y colores, sino para imágenes con colores sólidos o «lisos»: dibujos, gráficas, capturas de ventanas del sistema operativo, imágenes lineales, etc...

JPEG no es un formato sin pérdida, se incluye para comparar compresión.
BMP
El formato BMP, desarrollado por Microsoft, fue el formato propio del programa Paint, incluido en Windows. Su predecesor, el formato PCX también fue bastante conocido en entornos DOS, por incluirse en programas como PC PaintBrush o Deluxe Paint. Hoy en día, estos formatos son practicamente históricos y poco prácticos, debido a su gran tamaño.
El formato BMP utilizaba un método de compresión llamado RLE, el cuál comprimía información idéntica adyacente, cosa que funcionaba bien en imágenes con pocos colores (o en blanco y negro).
Extensión | .bmp .dib
TIFF
El formato TIFF, muy similar al BMP, mejoraba sustancialmente por la introducción de la posibilidad de guardar imágenes utilizando compresión LZW. Más adelante, se añadieron posibilidades de comprimir mediante ZIP o JPEG, pero los archivos resultantes daban un tamaño muy elevado, razón por la cual dejo de utilizarse tan activamente, y se utilizó como formato para guardar fotografías a alta calidad en discos donde no importa demasiado la capacidad de almacenamiento.
Finalmente, se acabó delegando a tareas de programas de impresión, debido a su eficiencia con imágenes a grandes resoluciones y en blanco y negro. Fue inicialmente desarrollado por Microsoft, aunque actualmente es propiedad de Adobe.
Información | TIFF
Extensión | .tiff .tif
GIF
El formato GIF es uno de los más populares en la historia de Internet, desarrollado por CompuServe. Quizás, debido a la posibilidad de soportar animaciones, pero de eso hablaremos más adelante.
Su principal característica es que GIF sólo puede tener, como máximo, 256 colores. Esto hace que su tamaño sea muy pequeño, aunque su calidad en imágenes como fotografías sea muy pobre. Es ideal para pequeños logotipos, gráficos sólidos o animaciones. Fue el primer formato en soportar transparencia (especificando el color a convertir en «color transparente»).
Tuvo problemas por temas de patentes (al utilizar LZW para comprimir) lo que aceleró el reemplazarlo por el formato PNG, que además, lo mejoraba considerablemente.
Extensión | .gif
PNG
PNG es un formato libre, que se creó para reemplazar a GIF. Cabe destacar, que dentro de PNG existen dos vertientes: PNG-8 y PNG-24.
La primera de ellas, es la más similar a GIF, ya que se limita a 8 bits (256 colores como máximo) y está diseñado para, al igual que a GIF, guardar imágenes como logotipos, dibujos o gráficos lineales y simples, capturas con colores sólidos... de forma que su tamaño sea muy ligero (útil para Internet).
Por otra parte, PNG-24 se limita a 24 bits, evitando la disminución de calidad en fotografías que sufría GIF y permitiendo canales alfa para transparencias (de mucha mejor calidad en sombras, como se puede ver en los círculos de la imagen). Eso sí, el tamaño del archivo aumenta considerablemente en este segundo caso.
Existe una versión derivada de PNG para imágenes con pérdidas, llamada JNG (JPEG-NG) que aunque cabe mencionarla, no ha sido incluida en el apartado anterior, por no tener muy buen rendimiento en cuanto a tamaño/calidad.
Información | PNG
Extensión | .png
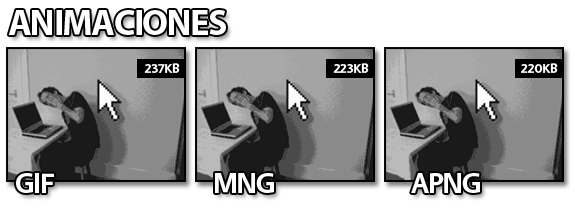
Imágenes animadas
Como comentaba antes, GIF es el formato de imágenes que permiten animación más famoso, aunque no el único. Existen dos variantes derivadas de PNG que permiten animación.

Animaciones: Formato GIF, Formato MNG y Formato APNG.
Las dos están muy poco extendidas. La primera de ellas, MNG, está más soportada que la segunda, APNG, la cual es más eficiente y simplifica mucho su algoritmo.
Imágenes vectoriales
Uno de los problemas que se presentaba en la representación de imágenes (gráficos, logotipos, imágenes basadas en formas geométricas...) es que, en algunos casos, se necesitaba tener una misma imagen con diferentes resoluciones (mayores o menores).
En esos casos, el método al que se recurría era redimensionar la imagen, lo que producía -sobre todo en ampliaciones, que requiere interpolación- un desagradable efecto de «dientes de sierra» (aliasing) o mala calidad en general.

Para evitar esto, se utilizan formatos vectoriales, en los que, se guarda la información de los objetos geométricos (con sus formas, colores, tamaños, etc...), de forma que si queremos cambiar el tamaño, es muy sencillo y no pierde calidad.
SVG
El formato vectorial más aceptado es el formato libre SVG, basado en el lenguaje de etiquetas XML, lo que lo hace muy fácil de generar y modificar.
Al margen de SVG, existen otros formatos vectoriales, como EPS (Adobe), WMF (Microsoft), etc. Sin embargo, con la buena crítica y posibilidades del formato SVG, está rapidamente reemplazando a los demás.
El formato SWF de Adobe, aunque no sea exactamente una imagen, utiliza también objetos vectoriales.
Información | SVG
Descarga | Inkscape, editor vectorial
Extensión | .svg .svgz
Imágenes propietarias
Los programas de diseño gráfico suelen contar con un formato propio, que incluyen técnicas como el de vectorizado, junto a otros datos como capas, selecciones, metadatos, e incluso un historial de acciones.
Ficheros como .AI (Adobe Illustrator), .CDR (Corel Draw), .PSD (Adobe Photoshop), .PSP (Paint Shop Pro) deberían conservarse siempre como archivos originales para realizar posibles modificaciones en el futuro.
Recuerda no asumir nunca que los demás utilizan esa aplicación (y por lo tanto, son capaces de importar o abrir ese formato desde su programa habitual). Si nuestro objetivo es publicar la imagen, lo mejor es guardarla en un formato como JPEG o PNG, que son los más extendidos y soportados.
Imágenes RAW
Existe un último tipo que quiero mencionar, que es el de las imágenes RAW (en inglés, crudo). Este formato lo utilizan mucho los fotógrafos porque almacena la información exactamente como la captura el sensor de la cámara, sin ninguna alteración. Esto es interesante para personas que buscan un alto nivel de nitidez de imagen.
Practicamente, cada compañía tiene su propio formato, como por ejemplo .NEF (Nikon), .ORF (Olympus), .X3F (Sigma), .RAW (Panasonic) o .PXN (Logitech), entre otras.
Evidentemente, estos archivos ocupan cantidades muy elevadas en disco, lo que hace totalmente imposible (o al menos, desaconsejable) de utilizar para compartir o descargar desde Internet.
Aplicaciones para optimizar imágenes
Ahora que ya sabemos elegir el formato adecuado para nuestro caso, lo ideal es optimizarla al máximo, para que tenga el menor tamaño y la mayor calidad posible. Existen varias utilidades para este tipo de optimizaciones:
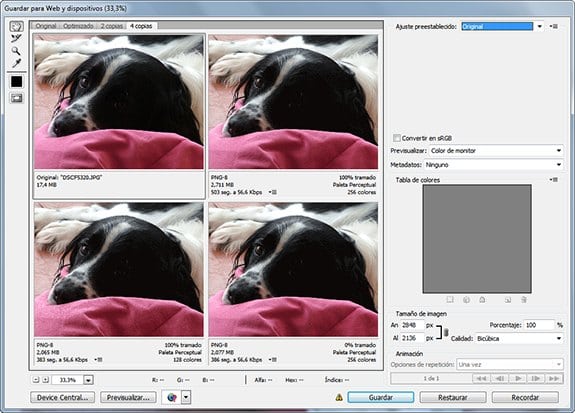
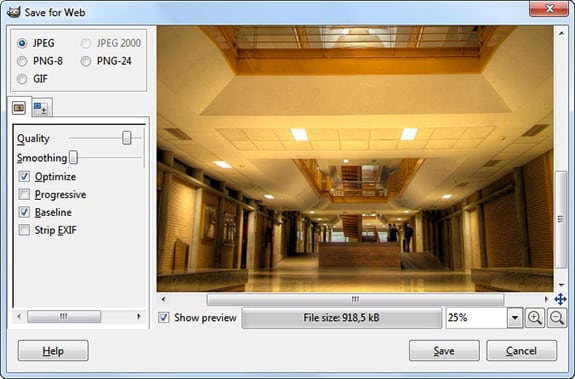
Save for web (Photoshop)
Save for web es una opción integrada en Adobe Photoshop que permite optimizar el tamaño de nuestra imagen con la mejor calidad posible.
Save for web permite guardar formatos como JPG, GIF, PNG-8 y PNG-24 con numerosos parámetros de ajustes.

Información | Adobe Photoshop
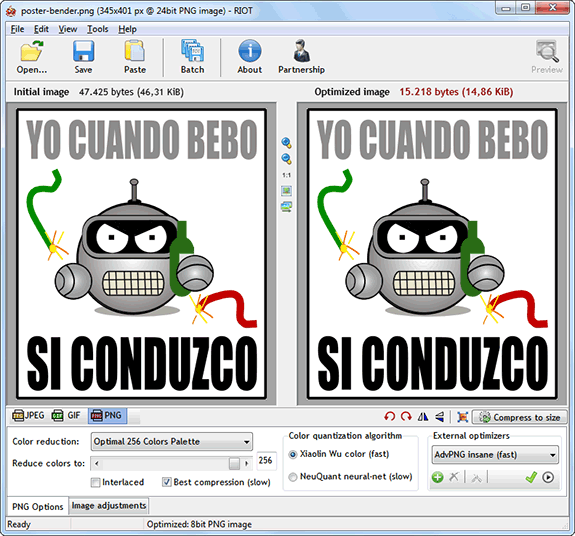
RIOT: Radical Image Optimization Tool
Probablemente, la joya más valiosa de este apartado. RIOT es una herramienta para realizar optimizaciones de nuestras imágenes, soportando JPEG, GIF o PNG. También permite varios parámetros de ajustes.
Por si fuera poco, RIOT permite el uso de optimizadores externos complementarios como AdvPNG, OptiPNG o PNGOut. También puede utilizarse como plugin en varios programas como GIMP, IrfanView u otros.

Información | RIOT (Gratuito)
Save for web (GIMP)
El editor gráfico gratuito GIMP no posee una opción para guardar para web por defecto, pero existe un plugin para tal fin.
Permite guardar en JPEG, GIF, PNG-8 y PNG-24 y varios parámetros como calidad, compresión o número de colores.

NOTA: Para instalar el plugin en Windows, hay que extraer el contenido del mismo en la ruta C:\usr\local\share\ffmpeg\presets\.gimp-2.6\plug-ins.
Información | GIMP Save for web (Gratuito)
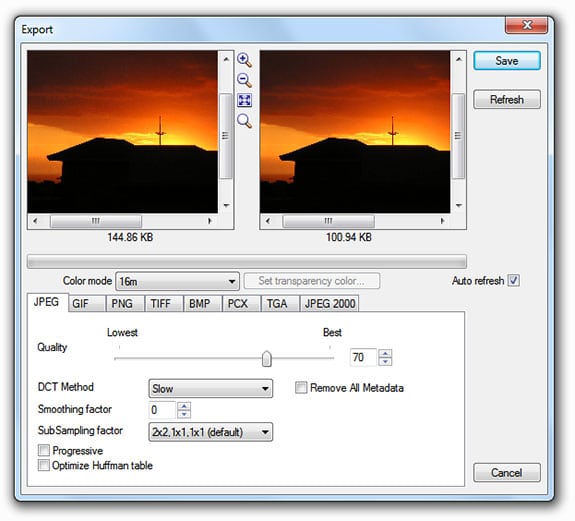
Export (XnView)
XnView es un visualizador de imágenes que permite realizar todo tipo de tareas de edición gráfica, organización, visualización de metadatos, etc...
Esta aplicación incorpora una función Exportar muy potente, donde puedes optimizar y guardar en formatos como JPEG, GIF, PNG entre otros.

Información | XnView (Gratuito)
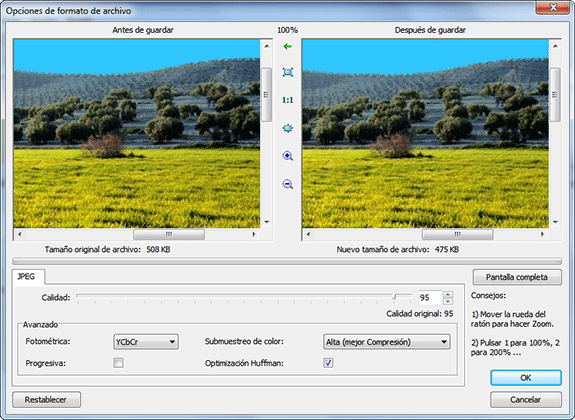
FastStone Image Viewer
Otra de estas aplicaciones que permiten optimizar imágenes es FastStone Image Viewer, que en su opción de Guardar como... contiene un panel muy simple, pero más que suficiente para optimizar imágenes.

Información | FastStone Image Viewer (Gratuito)
