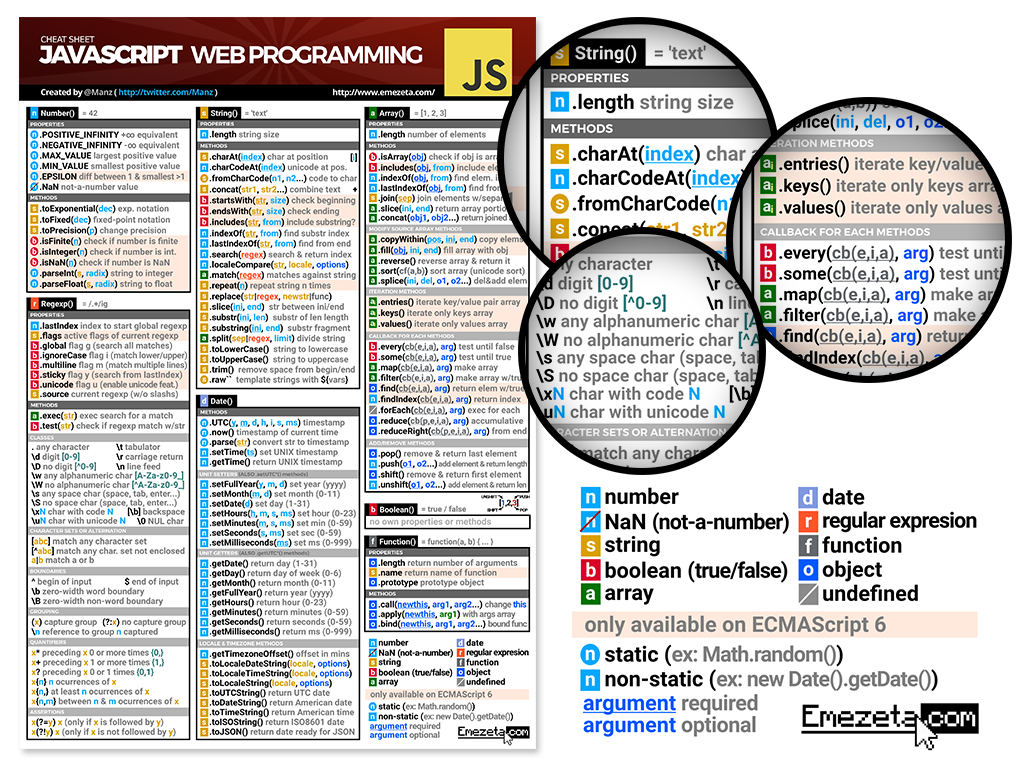
Javascript Cheatsheet (Chuleta JS)
Si eres desarrollador frontend, programador o simplemente te interesa el diseño de páginas webs, quizás esta chuleta (cheatsheet) te interese. Se trata de Lenguaje JS, un lenguaje de programación muy popular en la web, debido a que se integra e interpreta en los navegadores web, lo que lo hace ideal para incorporar junto a nuestras páginas webs, dotando así de potentes funcionalidades que quizás con HTML5 o CSS3 son imposibles o muy complejas de realizar.
Además, con el tiempo, Javascript ha pasado de ser un lenguaje del lado del cliente a funcionar también como lenguaje del lado del servidor (NodeJS, por ejemplo) o en otros ámbitos (archivos PDF, programas o aplicaciones, etc...)

Esta cheatsheet doble te será muy útil si estás aprendiendo, tienes mala memoria o quieres tener en un sólo lugar de consulta rápida los objetos, propiedades, métodos y otras características del lenguaje Javascript.
Contenido
En esta ocasión, y tras la chuleta CSS3, que se encarga del aspecto visual de una página web, y la chuleta HTML5, que incorpora las etiquetas del reciente lenguaje de marcado HTML5, nos encontraremos con una chuleta Javascript doble.
Primera página:

- Tipo de dato Number: Objetos numéricos
- Tipo de dato String: Objetos de texto
- Tipo de dato Boolean: Objetos de verdadero o falso
- Tipo de dato Date: Fechas
- Tipo de dato RegExp: Expresiones regulares
- Tipo de dato Function: Funciones
Segunda página:

- Objeto estático de operaciones matemáticas: Math
- Objetos genéricos (Tipo de dato Object).
- Otros: Set, Map, WeakSet, WeakMap, Promises, Proxy, Symbols...
- Consejos rápidos (var, let, const, function, string templates, etc...)
Tercera página:

- Browser Object Model (BOM)
- Objeto Window (manipulación ventana actual del navegador)
- Objeto Screen (manipulación de pantalla o resolución)
- Objeto Console (utilización de la consola del navegador)
- Objeto History (manipulación del historial de la ventana actual)
- Objeto Location (manipulación de la URL actual)
- Objeto WebStorage (acceso al LocalStorage o SessionStorage)
- Objeto Performance (rendimiento de la página)
- Objeto Navigator (características del navegador)
- Tipos de eventos más populares.
Cuarta página:

- Document Object Model (DOM)
- Objeto Document (creación/gestión del documento actual)
- Objeto Element (creación/gestión de elementos del documento)
- Objeto Attr (creación/gestión de atributos de un elemento)
- Objeto Event (creación/gestión de eventos)
- Objeto Node (creación/gestión de nodos del documento)
Leyenda
Los esquemas de colores tienen cierto significado, así como algunas características de las chuletas:
- Cada bloque tiene las propiedades y métodos asociados a ese tipo de dato.
- Casi todos los tipos de datos heredan propiedades/métodos de Object y Function.
- El icono izquierdo de las propiedades/métodos es el tipo de dato que devuelve.
- Los colores de los parámetros representan el tipo de dato de los mismos.
- Las propiedades o métodos estáticos se simbolizan de forma circular.
- Las características disponibles a partir de ECMAScript 6 (ES6) con fondo rojo.
- Los parámetros subrayados son obligatorios, el resto opcionales.
Consideraciones
Se agradecerá cualquier tipo de sugerencia, difusión o apunte sobre la cheatsheet.
Descarga
He abandonado la opción de publicar esta cheatsheet bajo un formato de pago porque creo en otra forma de hacer las cosas. Confío en que todo el que sepa valorar el trabajo ajeno que ha supuesto la elaboración de esta chuleta realizará una donación con la cantidad que estime justa. Me gustaría seguir haciendo este trabajo en un formato libre, pero para ello necesito la ayuda de todos.
Agradezco toda difusión que se haga de esta chuleta. Por favor, si lo hacéis, utilizad el enlace de este artículo (o el de la propia página de la chuleta), no utilicen enlaces directos o que puedan hacer hotlinking. Si tienes cualquier tipo de problema con la descarga o donación, contacta conmigo y lo resolveré inmediatamente:

Recuerda que también tienes LenguajeCSS.com y LenguajeHTML.com, donde encontrarás otras cheatsheets de frontend. También tienes otras chuletas anteriores que he realizado, como una cheat sheet de PHP o una cheat sheet de ModRewrite.
¿Quieres aprender a usar todo esto? Con la organización de la Oficina de Software Libre de la Universidad de La Laguna y de la Fundación General de la Universidad de La Laguna (Tenerife), imparto un curso de Programación web con Javascript en el que aprenderás a programar con Javascript utilizando las características de la cheatsheet.
Temario y enlaces de inscripción | Curso de Programación web con Javascript
