10 pasos para renovar el front-end del blog
Hacía ya bastante tiempo que tenía ganas de renovar el diseño de Emezeta, pero nunca encontraba tiempo para ponerme con ello, así que en diciembre decidí liarme la manta a la cabeza y ponerme como objetivo empezar 2015 con un rediseño del front-end.
Mis objetivos principales de rediseño eran los siguientes:
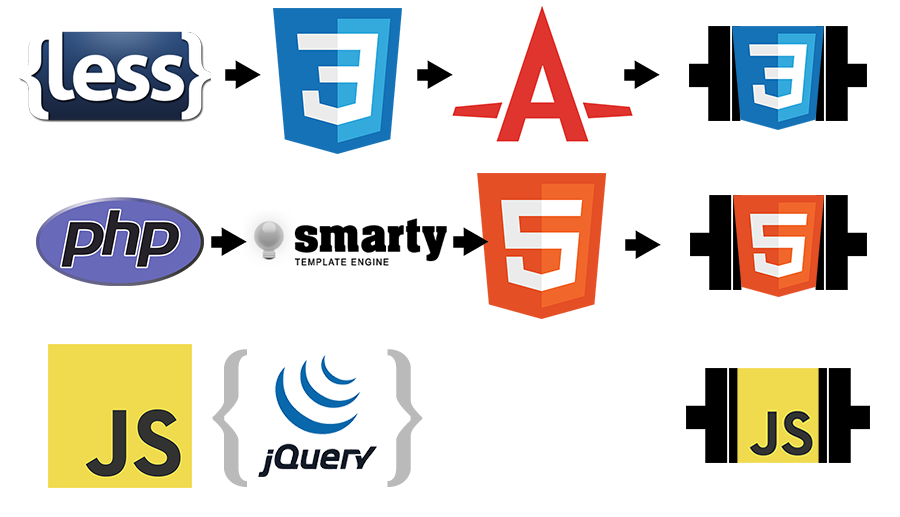
- Aspecto visual: Renovar la interfaz para conseguir un diseño más actual y atractivo, utilizando principalmente el lenguaje CSS (el enlace incluye chuleta para descargar).
- Minimalismo: Conseguir un aspecto minimalista a la vez que elegante, enfocado en el contenido, la experiencia de usuario y la legibilidad.
- Eficiencia: Como fan de la optimización, luchar por conseguir (sin incumplir los puntos anteriores) un código que sea lo más eficiente y rápido posible.
Además, el cambio era urgente, ya que dar clases de CSS3 y no tener un front-end en condiciones no es precisamente predicar con el ejemplo.

En este artículo mencionaré algunas de las principales novedades de la interfaz rediseñada, las tecnologías y herramientas que he utilizado y curiosidades sobre el proceso.
Disclaimer: En ningún caso pretendo «sentar cátedra» ni insinuar que se trata de la mejor forma de realizar un rediseño. Nada más lejos de la realidad. Mi intención es compartir como hice el rediseño, facilitando información para los interesados y favoreciendo el debate para aprender de los comentarios de otros usuarios, yo el primero.
1. Tecnologías y herramientas utilizadas
Antes de empezar, hay que disponer de una buena base de tecnologías y herramientas. Comencemos por un buen editor de código para programar. En mi caso, y aún teniendo a mi disposición editores excelentes para programar como Atom, Brackets u otros, personalmente me decanté por Sublime Text. ¿Razones? Su velocidad, su alta personalización, y la gran cantidad de paquetes para extender sus capacidades.
He utilizado el preprocesador LESS para generar el CSS final. ¿Por qué LESS y no SASS (u otro)? Realmente no hay razón. La sintaxis de LESS me pareció más sencilla y agradable a primera vista, y la instalación y uso de lessc mediante npm (NodeJS) es prácticamente intuitiva. (Si alguien considera que SASS u otro preprocesador CSS está muy por encima de LESS por alguna razón, puede debatirlo en los comentarios).
Además, también utilizo autoprefixer para ahorrarme el incluir prefijos de fabricante como -webkit u otros, ya que esta herramienta lo hace automáticamente mediante información extraída de CanIUse. De esta forma me centro en crear código CSS consistente y atómico.

Como mi intención era desarrollar en local y automatizarlo todo desde el propio editor, cree un pequeño plugin llamado MakeOnSave.py que realiza estas acciones cada vez que guardo un documento .less, además de la minificación de archivos .css y .js para ahorrar ancho de banda. Si alguien prefiere hacer todo esto desde el propio servidor, puede optar por utilizar herramientas como Grunt o Gulp.
Por la parte del etiquetado HTML, he aprovechado para simplificar el código y utilizar características interesantes de HTML5 como validadores en formularios, etiquetado semántico y datos estructurados como hAtom u otros detalles relacionados. Utilizo PHP, por lo que he optado por Smarty como motor de plantillas, mientras miro fijamente a Haanga. Pero de la parte del Backend ya hablaré en otra ocasión.
Como editores de diseño gráfico he utilizado varios programas, pero principalmente el maravilloso Inkscape, Paint.NET y el equivalente a MacGyver para tareas gráficas ligeras: IrfanView. También suelo utilizar ImageMagick y RIOT para ciertas tareas de optimización de imágenes y para automatizar tareas desde terminal.
Respecto a la parte de Javascript, he utilizado principalmente jQuery, pero ya hablaré de ello un poco más adelante.
2. Legibilidad y aspecto visual
Había comentado que mejorar la legibilidad era uno de mis objetivos principales con el rediseño. Para ello, hice un estudio intensivo de la tipografía que utilizaría en los artículos. Tras evaluar muchas opciones, finalmente me decanté por Montserrat para titulares y Exo 2 para textos y párrafos.
Pero esto no es todo. Alrededor de las tipografías hay muchas características que debemos cuidar para mejorar la lectura. Comento a continuación las que considero personalmente como mejor elección:
-
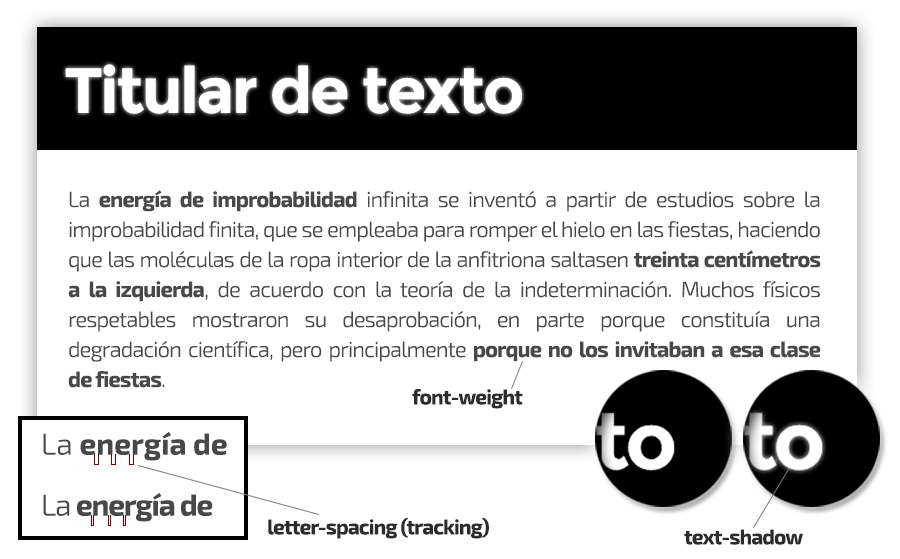
Combinación de colores: Gris oscuro (casi negro) sobre blanco de fondo. Esta combinación es elegante y muestra una interfaz limpia y agradable. El gris oscuro hace que el contraste no sea tan agresivo y suavice la fuente. Además, utilizar propiedades CSS3 como text-shadow para dar sombra a los textos, hace que las tipografías sean mucho más atractivas.
-
Tamaño del texto: Los tamaños pequeños de letra desaniman y dificultan la lectura, sin embargo, tampoco es conveniente utilizar tamaños excesivamente grandes, que afean el diseño. Lo ideal es utilizar un tamaño y configurar el resto de las características que cito a continuación acorde a su tamaño.
-
Tracking: Uno de los detalles más importantes (y más infravalorados) de una tipografía es el espacio horizontal que tiene entre letras. Ajustando el valor letter-spacing podemos comprimirlas o expandirlas a nuestro gusto.

-
Peso: Mediante la propiedad font-weight se le puede dar un peso a la tipografía, que no es más que el grado de grosor que tendrá la misma. Al utilizar Google Fonts podemos especificar ciertos detalles como el peso o estilo de la fuente, efectos u otras características interesantes.
-
Interlineado: Dependiendo del tamaño de texto escogido debemos elegir un espacio entre línea y línea. Ajustar este espacio puede hacer que el lector se agobie menos al leer.
-
Ancho de párrafo: Al decidir eliminar la columna lateral en el rediseño, pensé en aprovechar al máximo el espacio de ancho de la pantalla. Sin embargo, con las resoluciones de pantalla de hoy en día, debemos tener en cuenta que la vista del lector se cansa demasiado si tiene que leer de izquierda a derecha constantemente, por lo que lo ideal es que los párrafos tengan en torno a unos 70-90 carácteres.
En el rediseño también he aprovechado para incluir el framework Font Awesome, que no es más que una tipografía especial que en lugar de letras tiene iconos. De esta forma, podremos utilizarlos en nuestra página como si de un estilo de letra se tratase, ampliando o reduciendo el tamaño de los iconos sin perder calidad, evitando peticiones adicionales a imágenes externas o CSS sprites complicados de mantener.
Aprovechando esto, he utilizado un pequeño fragmento de CSS3 para colocar ciertos iconos dependiendo de la naturaleza del enlace (Wikipedia, Youtube, Emezeta, etc...).
3. El menú de navegación
Uno de los principales cambios de navegación ha sido el menú superior. Pasamos de un menú estático tradicional en el inicio de la página, a un menú superior que nos acompaña en todo momento, ocultándose cuando empezamos a leer pero pudiendo volverse a mostrar cuando movemos el ratón sobre él.
Este menú está implementado sin Javascript, sólo con HTML/CSS3, por lo que debería funcionar en todos los navegadores actuales. De hecho, la sintaxis es semántica y muy sencilla, lo que hace que sea muy fácil añadir nuevas secciones o incluso submenús o separadores.
El menú muestra opciones diferentes dependiendo de donde nos encontremos (página principal/listado/paginado o un artículo). Probablemente, algunas de estas opciones las vaya retirando con el tiempo, dependiendo del uso que le den los lectores (ejemplo: el icono de subir arriba es muy utilizado, mientras que el de bajar a los comentarios no). Más adelante comentaré como obtengo esta información.
Uno de los problemas de estas implementaciones es el espacio reducido en dispositivos móviles/tablets, por lo que probablemente acabe adaptando una solución similar a esta: Responsive Dropdown.
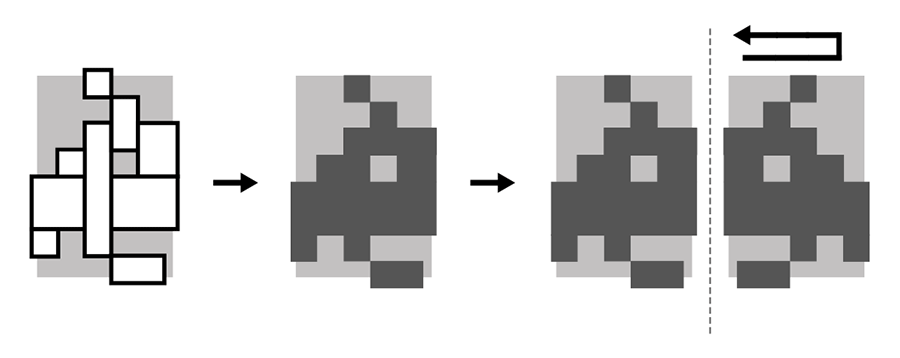
Otro detalle que no me gustaría pasar por alto ha sido el uso de iconos SVG (un formato de imagen vectorial basado en XML). El Space Invader o el icono de Menéame, son algunos de los que uso y que Font Awesome no incorpora*). En lugar de utilizar imágenes, y aprovechando que el soporte SVG básico ya está extendido a todos los navegadores, opté por diseñar un icono SVG obsesivamente optimizado:

- Diseño la mitad del invasor, intentando aprovechar al máximo los rectángulos y usar el mínimo número de ellos para que el código sea mínimo.
- Los relleno con un color sólido y lo guardo en SVG.
- Utilizo SVGO para optimizarlo al máximo.
- Como el icono es simétrico, utilizo CSS para reflejarlo y completar la imagen.
¡Listo! Icono de Space Invaders vectorial que ocupa sólo 0,5KB y que podemos embeber en el propio HTML (ahorrándonos peticiones adicionales), pudiendo reutilizarlo cuando queramos sin repetir código y cambiando estilos si queremos, como se puede ver en este ejemplo con el icono de Menéame.
Además, siempre podemos utilizar IcoMoon y crearnos nuestro propio webfont de iconos SVG. ¡Con casinos! ¡Y furcias! Es más, ¡paso de Font Awesome!
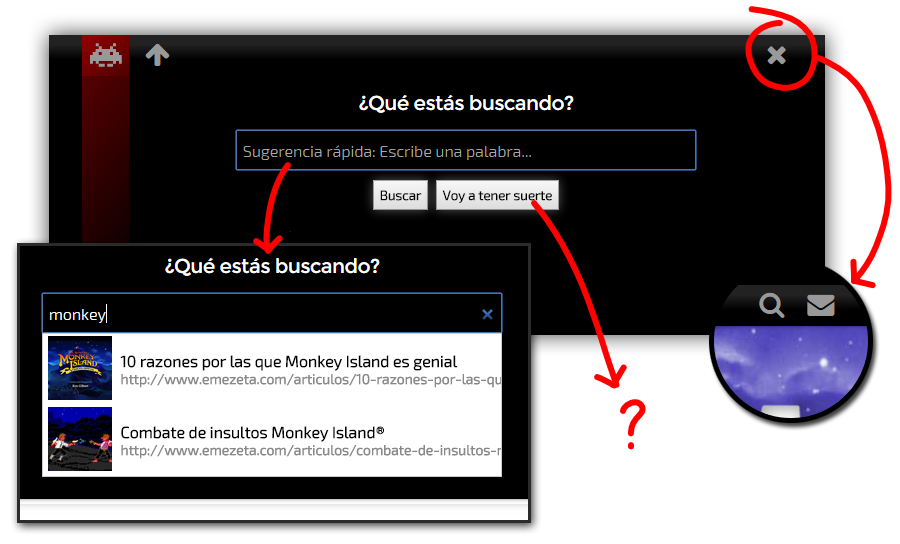
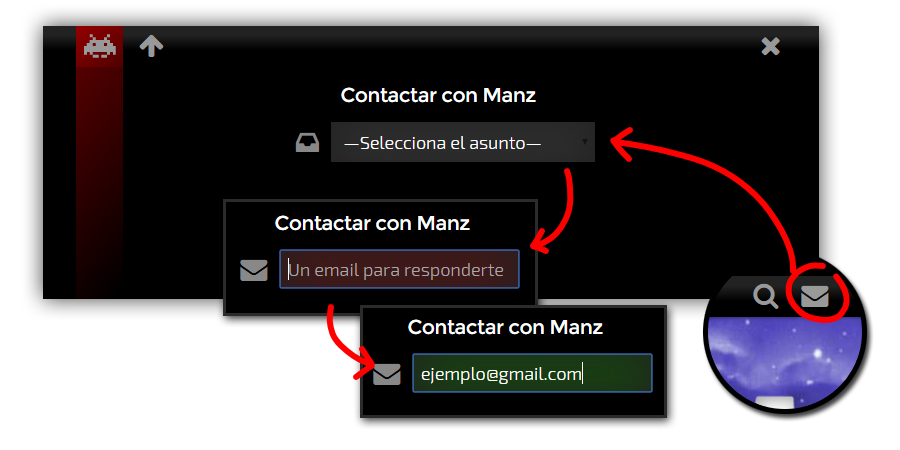
4. El buscador y el formulario de contacto
Actualmente, en la parte derecha del menú, aparecen dos iconos para activar dos secciones concretas: el buscador y el formulario de contacto, las cuales aparecen en el propio menú superior, al desplegarse.
En el caso del buscador he implementado un sistema rápido al estilo del tradicional Google Suggest, que a grandes rasgos, se basa en realizar una búsqueda rápida con la palabra que escribas (superior a 2 carácteres). Si el usuario no pulsa ENTER le aparece una lista de resultados que coinciden con su búsqueda (sin cambiar de pantalla). En caso contrario, realiza la búsqueda en Emezeta desde el propio buscador de Google.

Por otra parte, el botón Voy a tener suerte aún no tiene funcionalidad... ¿Alguna sugerencia?
En el caso del formulario de contacto he optado por un formulario interactivo, segmentando por el asunto del email y animando al usuario a centrarse en el email antes de escribir el mensaje (muchas veces se olvidaban de escribir un email de contacto o lo escribían mal). Actualmente sólo hace una validación simple, pero podré ampliarlo para evitar errores frecuentes.
Algunos asuntos ofrecen información adicional o vías diferentes de contacto, para intentar gestionar mejor los correos y mensajes.

Estas secciones pueden cerrarse en cualquier momento pulsando en el botón de cierre que reemplaza a los botones de búsqueda y contacto cuando el menú está desplegado.
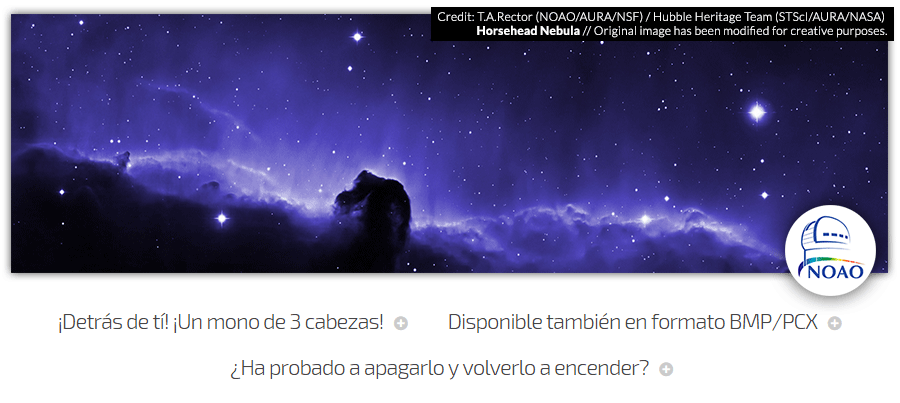
5. La cabecera de la web
La imagen de cabecera es una modificación de la impresionante nebulosa Cabeza de Caballo (B33), situada a 1.500 años luz de la Tierra, en el Cinturón de Orión. La fotografía The Horsehead Nebula/IC434 es autoría de Travis A. Rector, del NOAO y el equipo del proyecto Heritage Hubble de la NASA. Al mover el ratón por encima, hay sorpresa en CSS3.
La imagen no se muestra en dispositivos móviles, ya que es una fotografía bastante grande que no merece la pena cargar si no estamos en un dispositivo de escritorio (tanto por espacio como por velocidad), por lo que la imagen la cargamos desde CSS media queries para dispositivos de escritorio (resolución alta). Como siempre, reviso todas las imágenes del blog para que estén totalmente optimizadas, para ello puedes echar un ojo a la guía definitiva para optimizar imágenes.

Debajo del logotipo de Emezeta, se muestra una frase al azar de la base de datos de frases ingeniosas propuestas y enviadas por los lectores de Emezeta (pulsando sobre el círculo posterior). El mecanismo ha sido mejorado respecto a la versión anterior, que realizaba una petición AJAX por cada visualización, mientras que ahora se carga un subconjunto de frases al azar almacenadas en un archivo JSON, que es cacheado en el navegador y se renueva en el back-end cada varias horas.
6. Consumo de memoria RAM en navegador
Un detalle que se suele descuidar a la hora de desarrollar en web es vigilar el consumo de memoria RAM en el navegador del usuario. En una prueba bajo Chrome/Win7/x64 sobre una misma URL, refleja que la versión anterior de Emezeta rondaba los 200MB de RAM, mientras que la actual se situa por debajo de los 100MB de RAM. En el administrador de tareas de Chrome pueden verse estos valores:
Una de las formas de reducir considerablemente este consumo de memoria (y de paso, el ancho de banda del servidor) es cargar las imágenes utilizando un método de Lazy Load:
En Emezeta se probaron los siguientes sistemas:
- Unveil Lazy Load, de Luis Almeida: En principio era el candidato para esta versión, pero consumía muchísima memoria RAM comparado con las otras opciones. Funciona mediante jQuery.
- Appelsiini Lazy Load, de Mike Tuupola: Es el plugin que utilizaba en el diseño anterior. Funciona mediante jQuery.
- LazyLoad, de Lorenzo Giuliani: Alternativa muy simple y rápida de LazyLoad, implementada en Javascript (no requiere jQuery).
Finalmente me decanté por la última opción. Carece de efectos y opciones de configuración, pero en principio parece mucho más eficiente y rápida.
En la conferencia «Optimizar el rendimiento web» hablé sobre algunas técnicas similares para mejorar la velocidad y reducir el tiempo de carga de un sitio web.
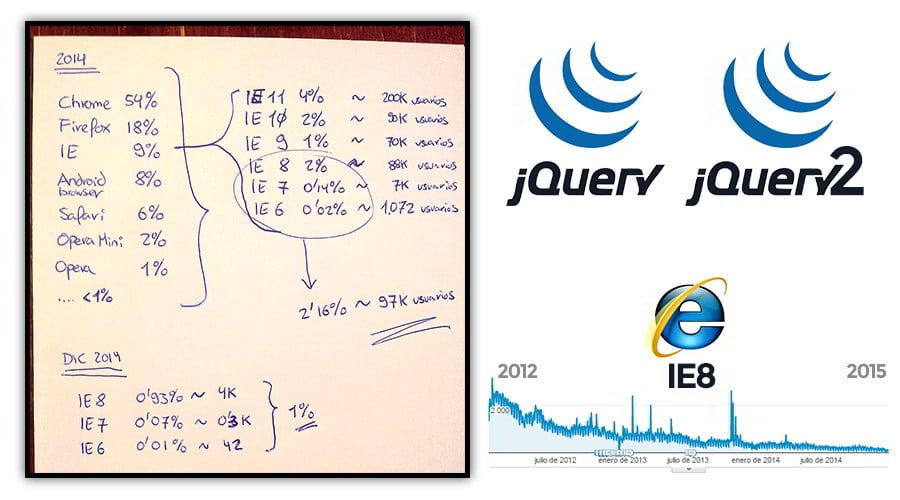
7. jQuery2: ¿Actualizar o no actualizar?
En Emezeta utilizo el framework Javascript jQuery. Otra de las decisiones a tomar en el desarrollo fue el de actualizar a jQuery2 o seguir con la rama 1.x de jQuery. jQuery2 es incompatible con navegadores antiguos (los más comunes: IE8, IE7 e IE6), por lo que en muchos casos no es una buena opción retirar el soporte de jQuery.
Para saber que implica el retirar soporte a estos navegadores, lo mejor es tirar de estadísticas. Haciendo un análisis rápido, me encontré con que el porcentaje de usuarios con Internet Explorer 8 o inferiores fue de un 2,16% en 2014. Este valor se reduce con el tiempo, ya que los usuarios se van actualizando. De hecho, en diciembre de 2014 pasó a ser de un 1%.

Aunque no siempre es buena idea excluir usuarios, decidí pasarme a jQuery2.
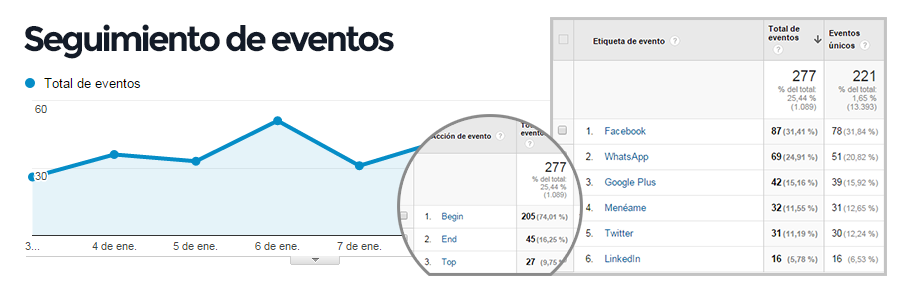
8. Seguimiento de eventos (Google Analytics)
Y ya que tocamos Google Analytics vamos a seguir con ello. El servicio de medición de Google no sólo se reduce a registrar las visitas. También ofrece una serie de herramientas geniales para hacer seguimiento de las acciones de los usuarios y saber si están utilizando ciertas secciones de la web.
Por ejemplo, al crear el nuevo panel para compartir un artículos en redes sociales, se puede registrar cuantas veces pulsan los usuarios en determinados botones, y de esta forma saber cual es más efectivo o hacer tests A/B para mejorar nuestro sitio web.

Por ejemplo, en una semana de uso del nuevo diseño (y sin haber publicado ningún artículo nuevo aún) podemos sacar interesantes conclusiones, como que las redes en las que más comparten los usuarios es Facebook y WhatsApp y que comparten más en los botones situados en la parte superior del artículo, que los situados en la parte inferior o en el menú superior.
9. Widget de actividad en redes sociales
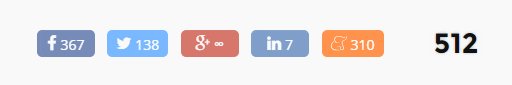
El contador social del que hablabamos antes es el que muestro a continuación. Mi intención principal era diseñar un nuevo panel de botones sociales independiente de los widgets oficiales, que tienen una gran carga de código Javascript que afecta al rendimiento (y a la privacidad) de los usuarios.

Mis criterios para diseñar un panel efectivo para compartir artículos son los siguientes:
- Utiliza siempre los colores de cada red social. Los usuarios identifican rápidamente las redes si tienes el widget oficial (por costumbre) o por los colores.
- Los usuarios prestan atención a los botones sociales si estos ofrecen números de compartidos o caras de usuarios. En este caso, me interesa el primero, ya que también da una idea de si está gustando el artículo.
- Los logotipos de cada red también son un detalle interesante que ayuda a que los usuarios se fijen en ellos.
- En el caso de que el tamaño del dispositivo sea lo suficientemente pequeño como para ser una tablet o smartphone, aparecerá también el icono para compartir en WhatsApp.
En mi caso, también he utilizado un contador que suma los resultados de todas las redes a modo de contador, con una animación bastante atractiva que se inicia cuando el usuario llega a ella.
De momento el botón de Google+ no muestra resultados ya que aún no existe una API pública y anónima (desde el lado del cliente) que ofrezca esta información. Más adelante quizás la haga desde el lado del servidor.
10. Rendimiento web (velocidad de carga)
Por último (y cerrando ya), he dejado una de mis partes preferidas para el final. Cuanto más rápido consigamos que cargue una web, más contento estará el usuario, más probabilidades de que vuelva (o no se vayan) y más posible aumentar tu posicionamiento en Google.
En este rediseño me he enfocado en optimizar al máximo la velocidad de respuesta. Utilizando el inspector de red del Google Developer Tools de Chrome, hice algunas pruebas con el artículo Rompe Ralph, referencias que quizás no viste, que es bastante pesado:
| Concepto | Diseño anterior | Nuevo diseño |
|---|---|---|
| Tiempo de carga del DOM (estructura) | 3,33seg | 1,54seg |
| Tiempo de carga (contenido completo) | 13,34seg | 5,11seg |
| Transferencia de datos | 5,69MB | 3,01MB |
| Peticiones HTTP | 235 | 102 |
| Memoria RAM consumida en navegador | 215MB | 96MB |
| (de la cuál, javascript consume...) | 124MB/153MB | 33MB/42MB |
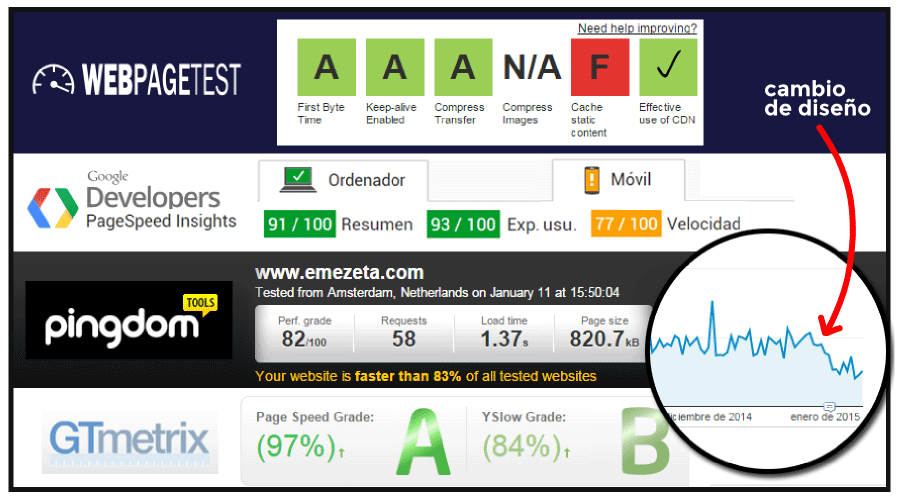
También he realizado algunos análisis, utilizando las siguientes herramientas (la mayoría de detalles que quedan, son debido a las imágenes o scripts de los servicios externos, que están fuera de mi alcance):
- WebPageTest: Uno de mis preferidos, ya que ofrece gran cantidad de detalles técnicos.
- Google PageSpeed: La herramienta oficial de Google para analizar la velocidad de carga.
- GTmetrix: Excelente herramienta basada en los criterios de Page Speed y Yahoo Slow.
- PingDom Tools: Otra herramienta de análisis, a mi criterio, la más pobre (y amigable) de todas.

En el círculo de la parte inferior-derecha, se puede ver una muestra de Google Analytics donde se refleja el tiempo medio de carga de la página (no son las visitas), y como se ha reducido desde el cambio de diseño.
