10 trucos para Google Chrome Developer Tools
Hoy en día, Chrome es, con diferencia, el navegador web más utilizado. Siempre habrán opiniones y matices sobre si es el mejor navegador, sin embargo, de lo que no hay duda es de que llevan un buen ritmo a la hora de ir implementando mejoras y perfeccionando sus características. De hecho, Chrome Developer Tools, uno de sus pilares, suele ser bastante infrautilizado respecto a su gran cantidad de interesantes características y funciones orientadas a diseñadores web.
En este artículo vamos a dar un repaso por encima a algunas de las funcionalidades de Chrome Developer Tools, algo que recomiendo a cualquier desarrollador o diseñador web.
1. ¡Usa el inspector de elementos!
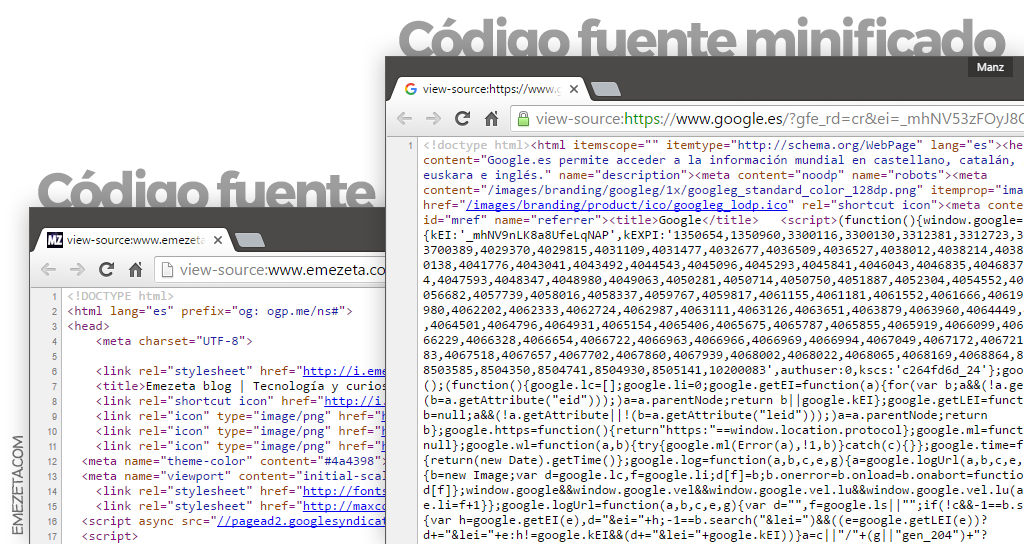
Pulsando la combinación de teclas CTRL+U en un navegador web como Chrome o Firefox puedes acceder al código fuente de la página para ver sus tripas y como está hecho cierto detalle de la misma. Sin embargo, en muchas ocasiones este sistema no es práctico puesto que la página web tiene el código minificado (condensado, para que ocupe menos).

Para que nos sea más útil tenemos dos alternativas: utilizar el Inspector de elementos de Google Chrome Dev Tools, pulsando CTRL+SHIFT+I y dirigiéndonos a la pestaña Elements. La pestaña Source también nos ofrece la opción de abrir cualquier componente de nuestra web, pudiendo pulsar el botón {} (Pretty Print) para pasar de código minificado a código legible con un sólo clic de ratón.
Además, si optamos por utilizar el Inspector de elementos, podemos simplemente pulsar con botón derecho en el elemento de la página web que queremos investigar y seleccionar la opción Inspeccionar. Así se nos abrirá el inspector justo en la etiqueta HTML deseada.
Pulsando en el botón de la esquina superior-izquierda (CTRL+SHIFT+C) también podemos mover el ratón sobre la página y ver en un sólo vistazo las etiquetas HTML que se resaltan, sus dimensiones o los márgenes y rellenos que se aplican al elemento en cuestión, algo muy útil para evitar problemas con el modelo de cajas de CSS.
2. Modifica el HTML o CSS en tiempo real
Cuando estamos diseñando una página, una característica muy interesante sería la de ir añadiendo características al CSS, o editar el HTML hasta conseguir el resultado deseado. Esto es algo muy sencillo de hacer con Chrome Dev Tools mediante el inspector de elementos.
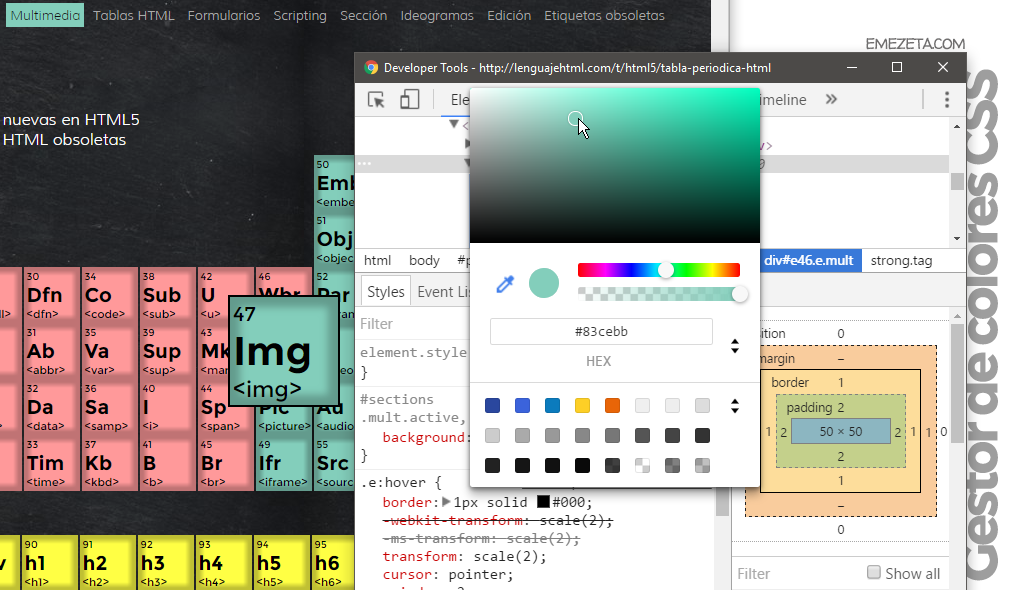
Por ejemplo, sobre esta tabla periódica interactiva de los elementos HTML5 podemos ir desmarcando propiedades CSS o modificando sus valores, para observar el resultado si se realizaran esos cambios.
Por su parte, el HTML también puede ser modificado. Simplemente pulsamos con botón derecho sobre el elemento HTML en cuestión y elegimos la opción Añadir atributo (para insertar clases o ids, por ejemplo) o la opción Editar HTML, si queremos hacer cambios de forma más libre.
Nota: ¡Recuerda que las tecnologías de front-end nativas del navegador como HTML5, CSS3 o Javascript se ejecutan desde tu sistema! Esto quiere decir que no estás realizando cambios permanentes, sino que sólo haces cambios sobre archivos temporales de tu navegador.
Algunas propiedades CSS tienen gestores más avanzados, como es el caso de los colores CSS, que tienen su propio ColorPicker. Dicho gestor nos permite seleccionar el color y grado de transparencia rápidamente y de forma visual. Además, también nos permite cambiar entre los diferentes esquemas de color (hexadecimal, RGB, HSL), ir guardando los colores más utilizados e incluso utilizar un ColorDropper (cuentagotas) para extraer el color de alguna imagen o componente de la web.

También podemos variar las propiedades CSS que utilicen medidas o unidades simplemente girando la rueda del ratón colocándonos encima, cambiar los valores de las propiedades gracias al autocompletado del cuál dispone, o como vimos anteriormente, desmarcar las casillas de verificación que aparecen a la izquierda de las propiedades CSS para desactivarlas.
Además, podemos pulsar sobre el + de la esquina superior-derecha para añadir nuevas reglas CSS.
Truco: Puedes pulsar SHIFT+Click de ratón sobre un color para cambiar su esquema de hexadecimal a RGB o HSL.
3. Emula los sensores o valores del GPS
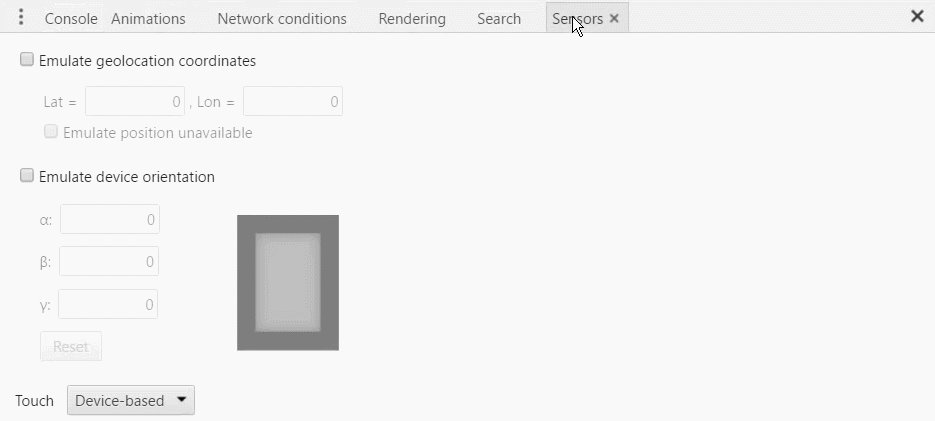
En el inspector de elementos de Chrome podemos pulsar en el menú con tres puntos en la esquina superior-derecha y seleccionar la opción Show console (o simplemente pulsar ESC). Con esto aparecerá un nuevo panel inferior, donde podemos mostrar varias pestañas.
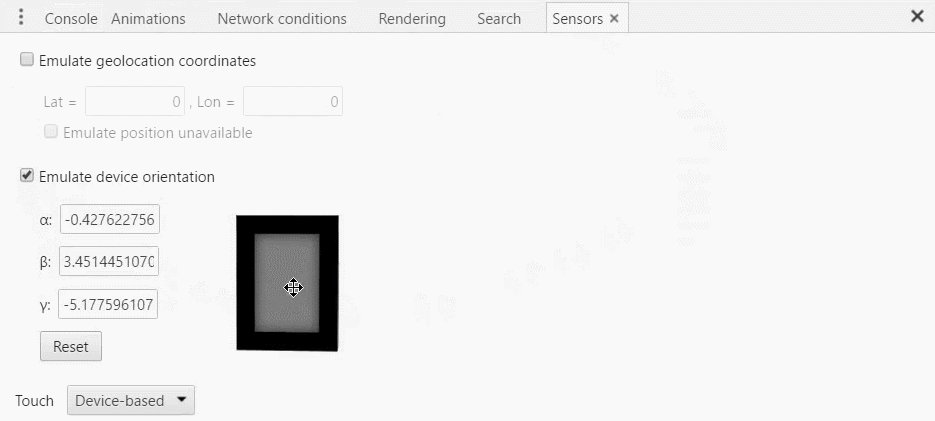
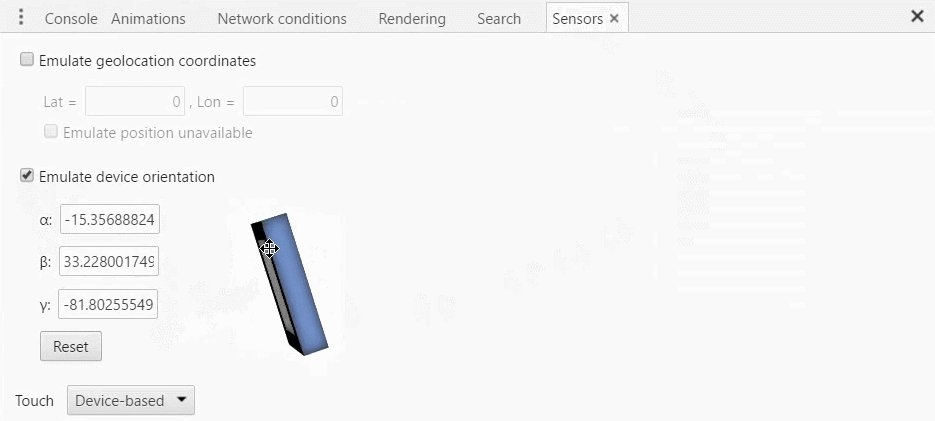
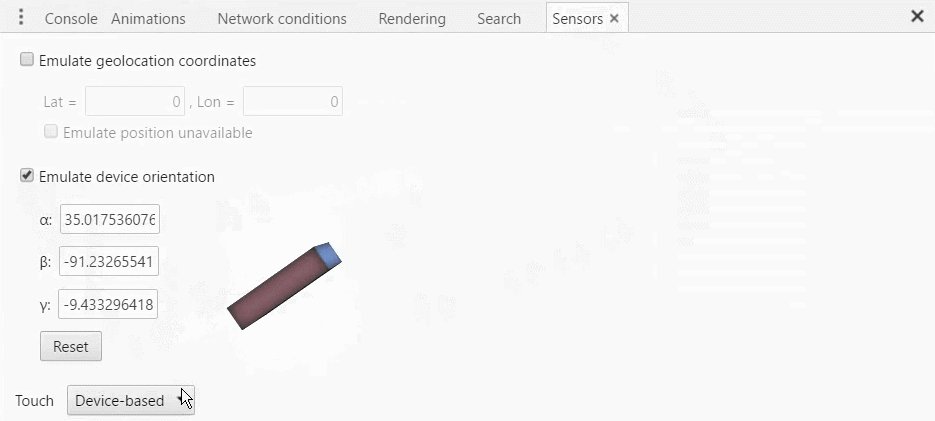
La pestaña Sensors nos permite emular en el navegador las coordenadas GPS que podríamos obtener con un dispositivo móvil o la orientación del dispositivo a través de los valores alfa, beta y gamma (ejes X, Y y Z), correspondiente a la posición/orientación en la que está colocado el dispositivo y que obtiene gracias al giroscopio.

4. Prepara tu web con Responsive Design (RWD)
Nuestro Chrome Dev Tools viene preparado para gestionar la apariencia de nuestra web mediante las media queries de CSS de una forma muy agradable y cómoda. Basta con pulsar el segundo icono de la esquina superior-izquierda (Toogle Device Toolbar) o pulsar CTRL+SHIFT+M.
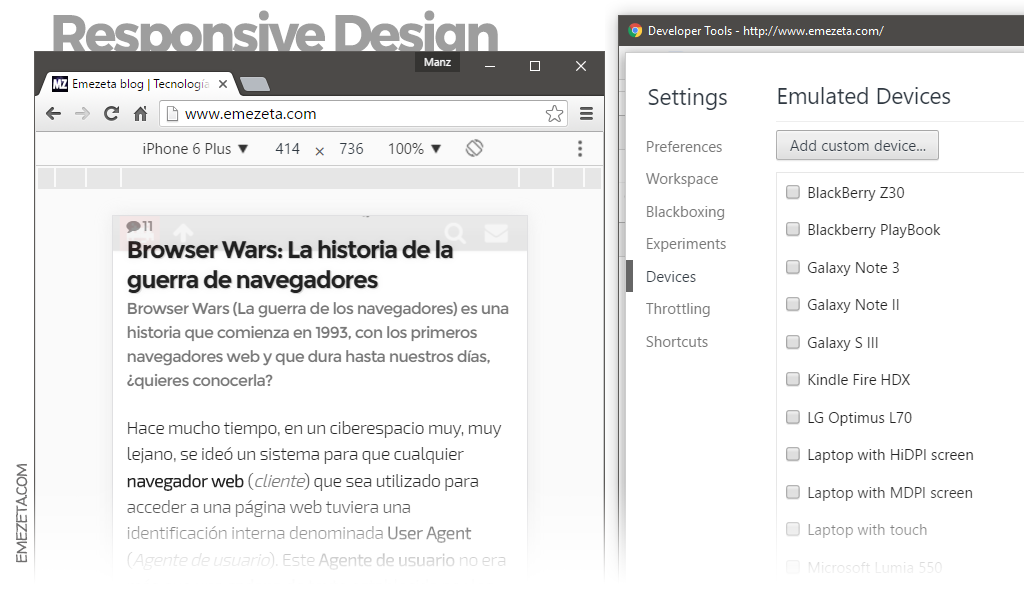
Al hacerlo, activaremos el modo Responsive del navegador, en el cuál tendremos las herramientas necesarias para ver la página como si lo estuvieramos viendo en un dispositivo móvil o tablet, ya que en la zona superior de la página podremos colocar el dispositivo que queremos emular, mostrándonos sus dimensiones de pantalla, el zoom y la orientación actual del móvil (horizontal o vertical).
Truco: Si el móvil que queremos emular no está en la lista, se puede añadir fácilmente desde el menú o pulsando F1 desde el Inspector de elementos, pulsando la pestaña Devices y el botón Add custom device.... Esto nos permitirá añadir nuevos dispositivos a emular, con sus dimensiones de pantalla, tipo, e incluso el User Agent para simular ser un navegador concreto.
Este panel no sólo mostrará la apariencia móvil y aplicará las media queries de nuestra web, sino que también simulará los taps o swipes con nuestro puntero del ratón, así como mostrar otros datos a través del menú superior-derecho.

En dicho menú podremos mostrar una regla visual, capturar pantalla móvil o mostrar una franja visual para ver las media queries disponibles en la página actual.
Para salir de este modo, simplemente volvemos a pulsar en el icono Toggle Device Toolbar o CTRL+SHIFT+M sobre el inspector de elementos.
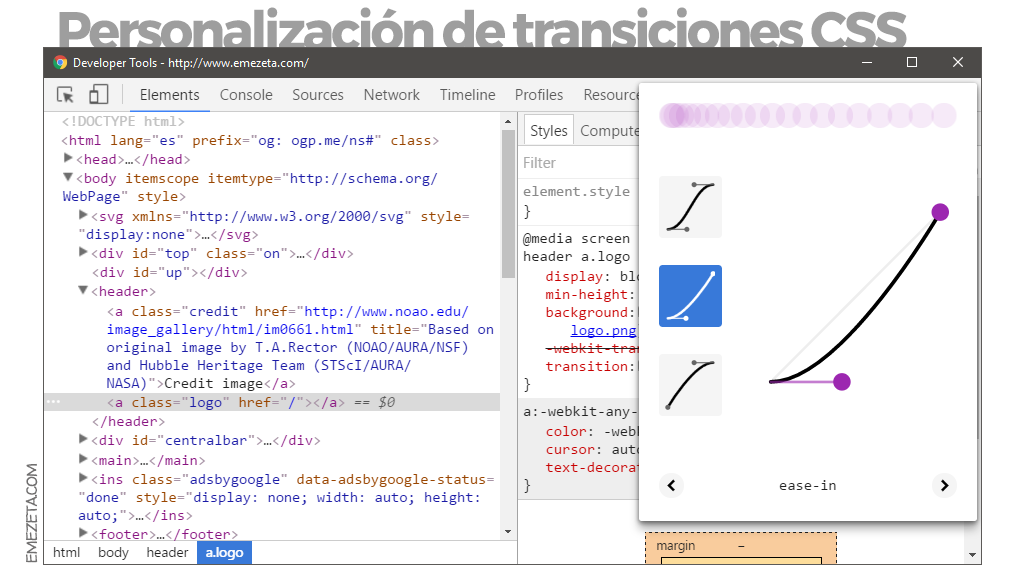
5. Suaviza las transiciones
Al igual que con los colores CSS, es posible personalizar las transiciones CSS mediante un gestor especialmente diseñado para este fin. En él se nos muestra la función de tiempo que se aplica para las transiciones, pudiendo cambiarlas entre los modos definidos (ease-in, linear, ease-out...) o personalizar uno mediante cubic-bezier.

Para ello, sólo tenemos que mover cada uno de los puntos morados de los extremos de la función de tiempo y personalizar la función de la transición.
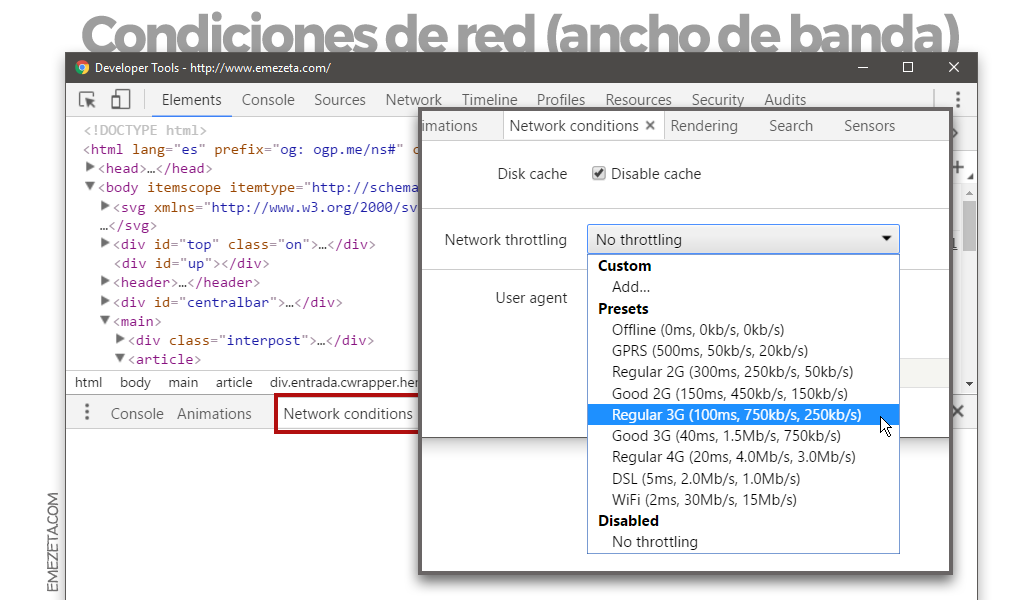
6. Simula una conexión móvil (2G, 3G, HDSPA...)
Como veremos más adelante, una parte muy importante de una página web es la velocidad de carga de la misma, ya no sólo por los aspectos de posicionamiento (SEO) que puedan repercutir, sino por la experiencia de usuario (UX) y satisfacción del mismo al obtener una respuesta rápida.
Con Chrome Developer Tools podemos activar la opción Network throttling, presente en el panel que aparecía en el inspector de elementos al pulsar ESC. En dicha opción, se nos permite emular la velocidad de una conexión móvil con GPRS, 2G, 3G, 4G o conexión WiFi en nuestro navegador. Algo muy útil para comprobar la experiencia de usuario si navegamos desde un dispositivo móvil en zonas de baja cobertura. Si se quiere añadir alguna personalizada, se puede hacer desde la pestaña Throttling en el menú Settings o pulsando F1 sobre el inspector de elementos.

En la parte superior tenemos una opción Disk cache que nos permite desactivar el caché del navegador y poder hacer pruebas continuamente. Recuerden siempre desactivar esta opción de limitación de red cuando se termine de utilizar.
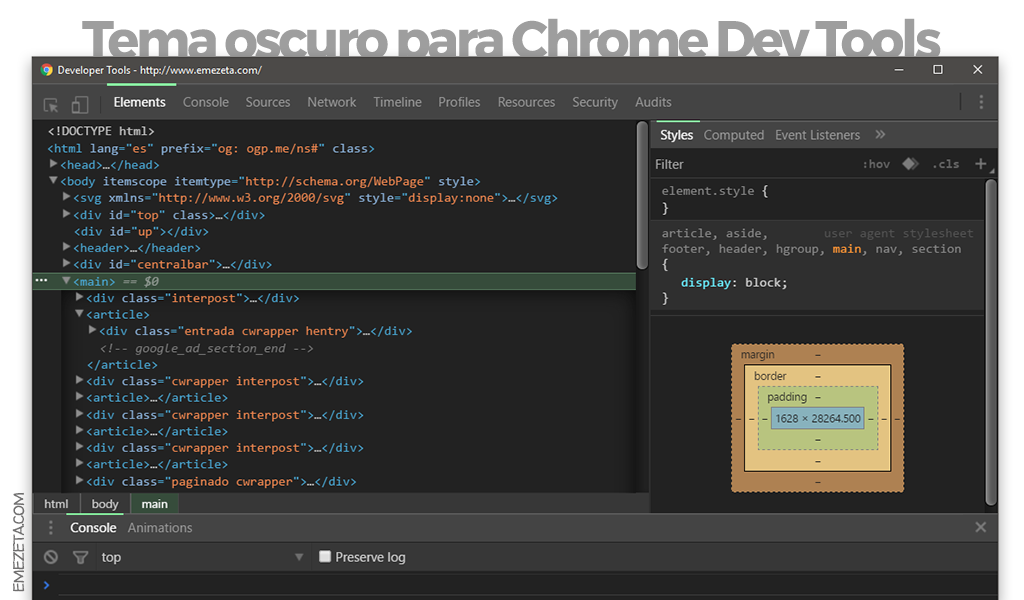
7. Instala un tema oscuro de Chrome Dev Tools
Si eres de los que les gustan los temas oscuros en los editores de código, debes saber que existe también una opción de cambiar el tema del Google Chrome Dev Tools a uno un poco más oscuro. Para ello, sólo tenemos que realizar los siguientes pasos:
- Abrimos la siguiente URL: chrome://flags/#enable-devtools-experiments
- Habilitamos la opción Experimentos de Herramientas para desarrolladores.
- Reiniciamos el navegador.
- Accedemos al inspector de elementos CTRL+SHIFT+I.
- Accedemos al menú Settings (o pulsamos F1) y luego al menú Experiments.
- Activamos la opción Allow custom UI themes.
- Instalamos la extensión DevTools Theme Zero Dark y reiniciamos el Chrome Dev Tools.
Si aún no nos muestra el tema oscuro, en el menú de preferencias F1, apartado Preferences / Appearance, comprobamos que está marcado Dark en Themes.

En DevThemez tenemos varios temas instalables para Chrome Developer Tools, por si queremos curiosear un rato. Si lo que quieres son temas para editores de código, prueba con este tuit con themes.
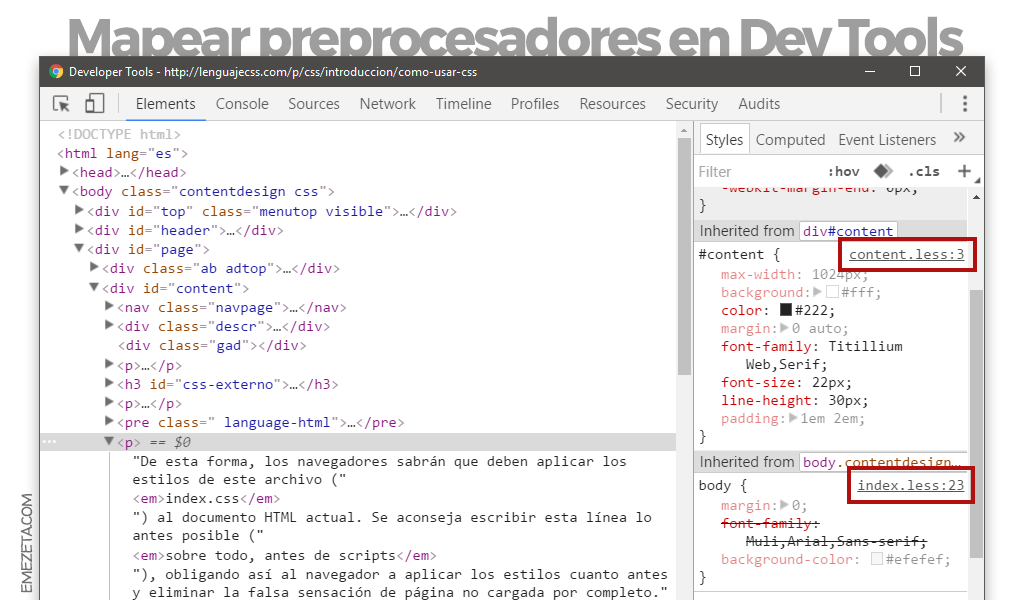
8. Mapea preprocesadores CSS en Chrome Dev Tools
Si nos hemos acostumbrado a utilizar preprocesadores como LESS o SASS, puede ser bastante molesto llevar mentalmente la traducción del preprocesador a CSS (y viceversa) cuando realizamos cambios.
Para evitarlo, podemos utilizar los CSS Source Maps. Lo primero que necesitaremos será generarlos en nuestro editor. Si utilizas ATOM, LESS y PostCSS, puedes utilizar el paquete less-postcss-autocompile. Dicho paquete nos permite generar el archivo CSS final ya minificado, con autoprefixer y además generar el source maps que mencionamos al guardar el archivo LESS.
Veremos que esto genera un archivo index.css.map junto a nuestros archivos LESS y CSS. Si activamos la opción Enable CSS source maps, dentro del menú Settings / Preferences / Sources del inspector de elementos, tendremos los archivos de estilos mapeados con nuestros preprocesadores.

De la misma forma, podemos activar la opción Enable Javascript source maps para hacer lo mismo con preprocesadores como CoffeeScript, BabelJS o TypeScript.
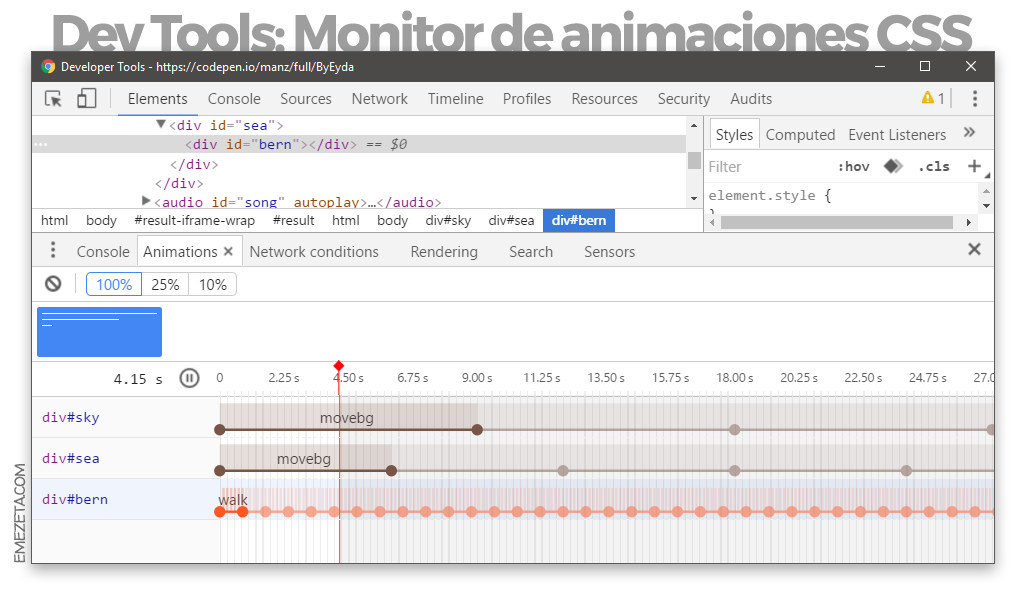
9. Edita animaciones desde el navegador
En las últimas versiones de Chrome Dev Tools se han añadido algunas mejoras sobre las animaciones CSS. Por ejemplo, Chrome Dev Tools nos muestra los keyframes con los fotogramas de las animaciones junto al CSS, e incluso podemos visualizar las diferentes animaciones de una página y modificar la velocidad o tiempo que tardan con un par de clics.

Este ejemplo pertenece a la animación CSS de Bernard Bernoulli (Día del Tentáculo), que puedes ver en este pen de CodePen. En el siguiente video podemos observar como es muy sencillo cambiar la velocidad o tiempos de diferentes animaciones, de forma visual, para ajustar la animación.
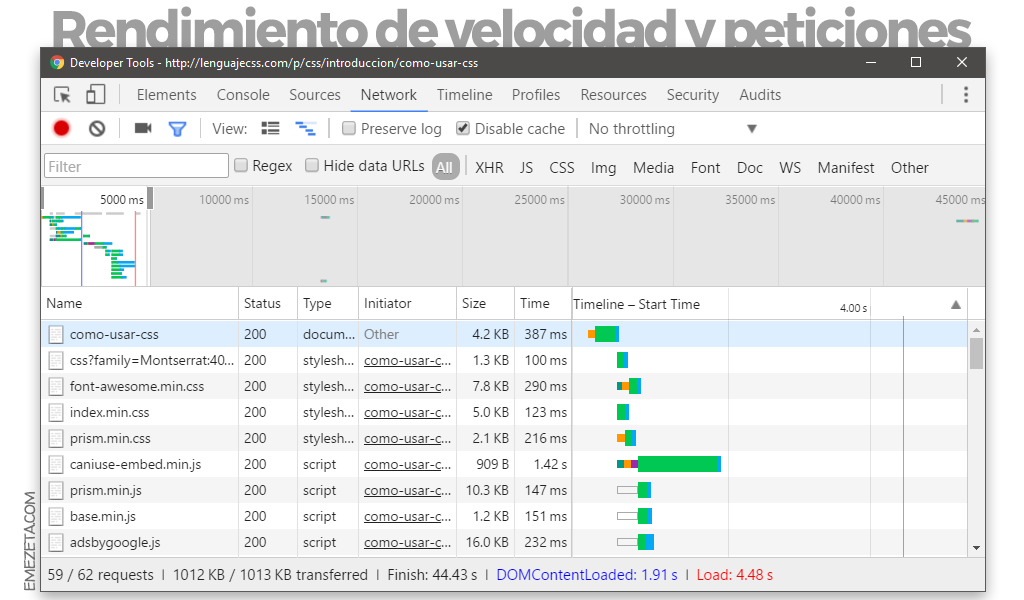
10. Rendimiento y optimización web
Si nos dedicamos a tareas de optimización web o estamos muy interesados en el rendimiento y eficiencia de nuestra página, podemos utilizar la pestaña Network de Chrome Developer Tools, la cuál nos muestra las peticiones (y sus características) que se han realizado para cargar la página.

Esto nos da una interesante herramienta de análisis para detectar cuales son los archivos que más ralentizan la carga de la web, así como un panel de gestión para detectar problemas o errores.
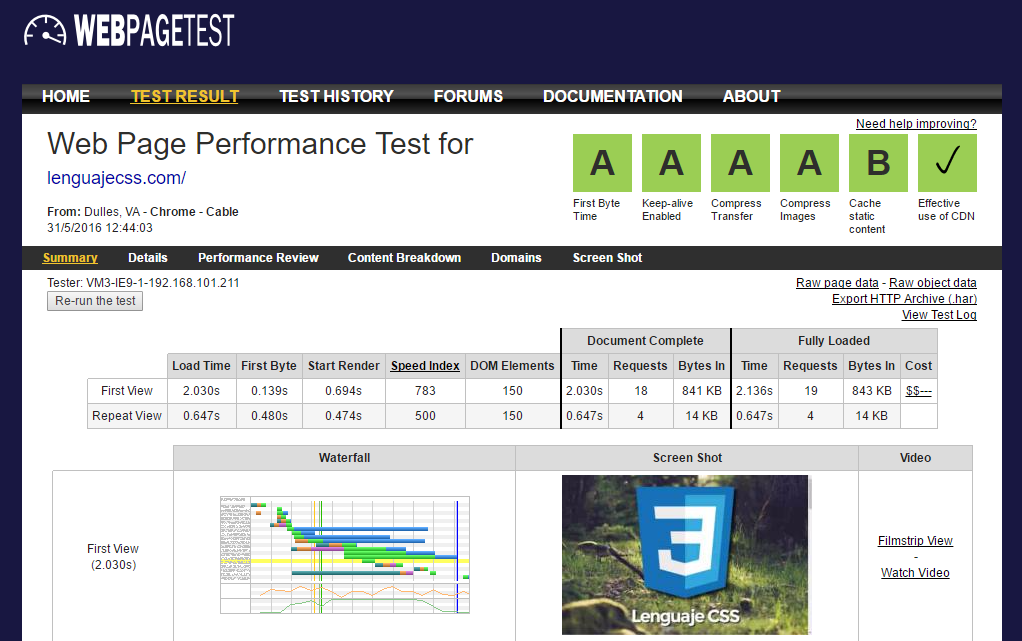
Si se quiere profundizar en este tema, recomiendo utilizar WebPageTest, la mejor herramienta en su género, que nos da muchísima información al respecto, así como una valoración del rendimiento web y múltiples detalles adicionales.

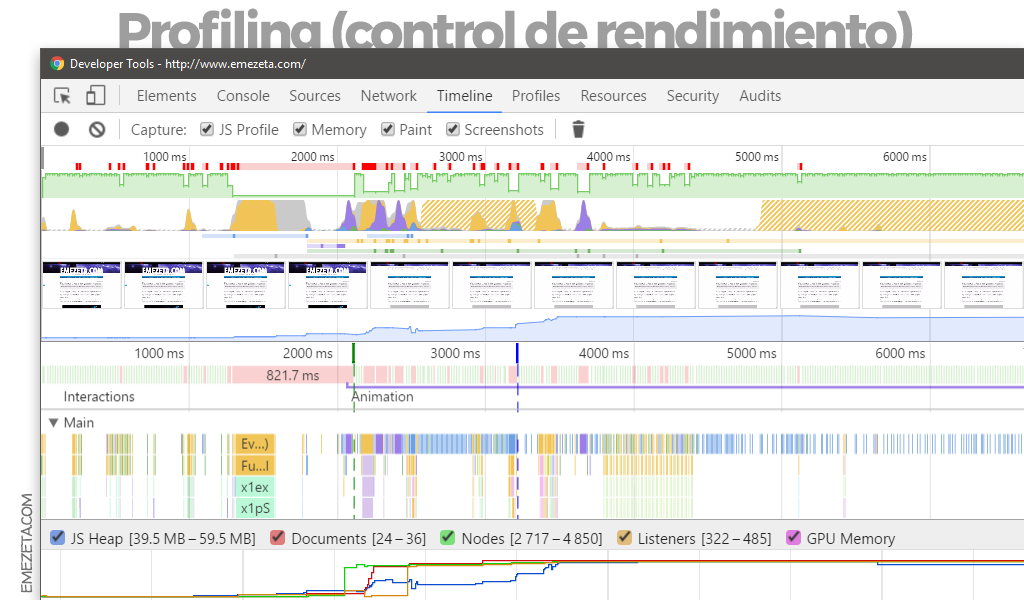
Por último, si se busca algo aún más avanzado, recordar también que disponemos de la pestaña Timeline de Chrome Developer Tools, que nos ofrece información más exhaustiva y específica: uso de memoria RAM, uso de memoria de tarjeta gráfica, número de listeners Javascript utilizados, nodos HTML, así como actividad de dibujado de la página y otros datos técnicos. Una auténtica navaja suiza del desarrollo web.