Browser Wars: La historia de la guerra de navegadores
Hace mucho tiempo, en un ciberespacio muy, muy lejano, se ideó un sistema para que cualquier navegador web (cliente) que sea utilizado para acceder a una página web tuviera una identificación interna denominada User Agent (Agente de usuario). Este Agente de usuario no era más que una cadena de texto establecida por los creadores del navegador para identificar de que aplicación se trata.
Basta con acceder a la consola Javascript del navegador, en el caso de Chrome pulsando CTRL+SHIFT+I, y escribir navigator.userAgent para observar la identificación del navegador en cuestión.

Si te has puesto a curiosear entre los datos que aparecen, te habrás extrañado al comprobar que muestra información confusa. ¿Por qué aparece la palabra «Safari» si se trata de un Google Chrome? ¿Por qué aparece la palabra «Mozilla» si es un Internet Explorer? Son preguntas que suelen surgir mucho en mis cursos de Javascript y que tienen una explicación histórica que muestra el delicado problema de la retrocompatibilidad unido al hecho de tener que depender de los navegadores más utilizados, algo que sufrimos frecuentemente en todo lo relativo a web.
La cadena de texto User Agent es uno de los datos que debe entregar el navegador al acceder a una web para identificarse. De hecho, no tiene porque ser realmente un usuario con un navegador, podría tratarse de un acceso no humano (robot) como GoogleBot, el crawler de Google que se encarga de revisar un sitio web para posteriormente indexarlo en el buscador, o FacebookExternalHit, un robot de Facebook que revisa la URL cada vez que alguien pone un enlace en un mensaje privado a otro usuario en dicha red social. Cada uno de estos robots entrega su propia cadena de texto de identificación al entrar en el sitio web.
Episodio I: El despertar de la fuerza
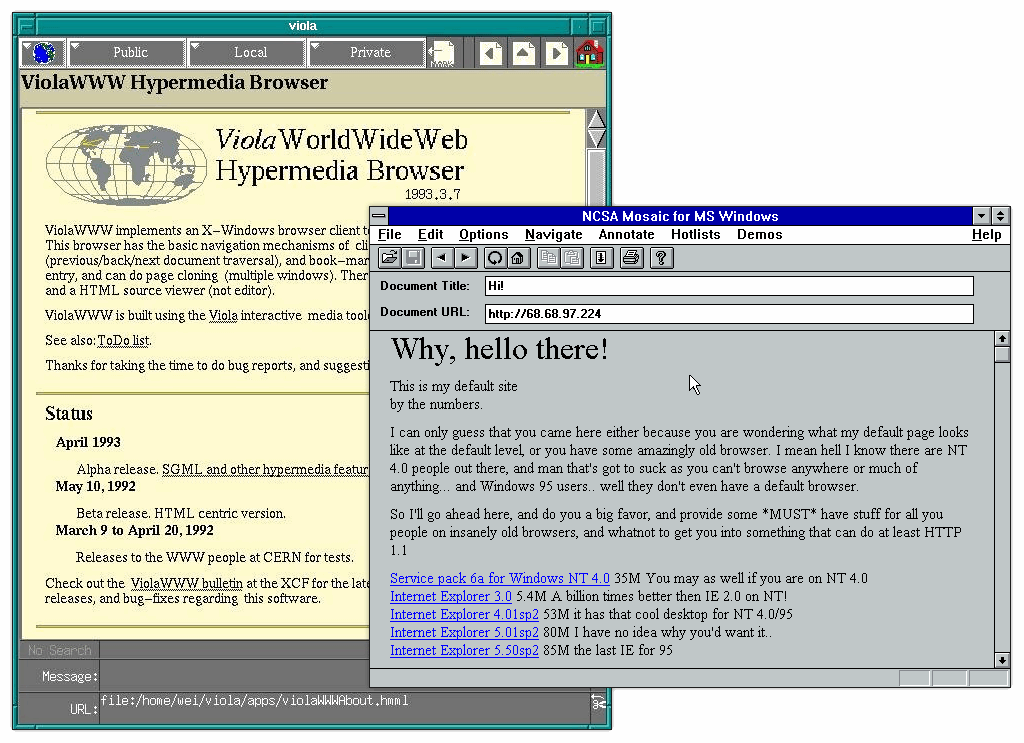
Alrededor del año 1993, aparecieron los primeros navegadores web gráficos. ViolaWWW fue el primero de ellos, y Mosaic, aunque fue el segundo, se hizo mucho más popular. Incluso hoy en día podemos descargar las diferentes versiones de Mosaic desde la web del NCSA (aunque para funcionar en sistemas actuales debemos tener una máquina virtual o emulador con los sistemas operativos correspondientes).

En este primer navegador, el agente de usuario era muy simple, y su finalidad era identificar el navegador que se utilizaba, junto a su versión. Estos datos eran registrados en los logs de los servidores web, que posteriormente se podrían procesar para realizar análisis estadísticos, como actualmente lo hace Google Analytics y antiguamente se utilizaban aplicaciones de servidor del estilo de AWStats o Webalizer que generaban estadísticas con cierta frecuencia. La identificación del navegador Mosaic era algo similar a esto:
NCSA_Mosaic/1.0Poco más tarde, se darían cuenta de que los usuarios podían utilizar el navegador desde diferentes plataformas, por lo que sería conveniente identificar otros detalles como el sistema operativo y la versión o características del mismo, algo que nos daría más control sobre la situación del usuario. Para ello, se modificó el user agent para así poder reflejarlas:
NCSA_Mosaic/2.0 (Windows 3.1)
NCSA_Mosaic/2.6 (X11; SunOS 4.1.3 sun4m)Mientras tanto, cerca de 1994, aparecía Netscape Navigator, un navegador creado desde cero por algunos de los fundadores de Mosaic. Su nombre código nos sonará bastante: Mozilla. El nombre se originó de la unión de «Mosaic» y «killer», además de su sonoridad similar a «Godzilla», ya que el objetivo de Netscape era «destruir» Mosaic, que era el navegador más utilizado del momento. A parte del nombre código de Netscape, Mozilla era la mascota de Netscape, un lagarto originalmente verde y morado (que posteriormente se volvería rojo). Con el tiempo, Netscape acabaría siendo el navegador más utilizado, reemplazando a Mosaic que terminaría por abandonarse su desarrollo.
El User agent de las primeras versiones de Netscape era algo parecido a esto:
Mozilla/3.0 (Macintosh; U; PPC Mac OS X; es-ES)
Mozilla/3.0 (Win95; I)
Mozilla/3.0 (X11; I; AIX 2)
Mozilla/4.0 [es] (Win95; U)Utilizaba su nombre código para hacer referencia al navegador, el sistema operativo (Macintosh, Win95, AIX...) y algunos datos adicionales como el idioma del navegador o el nivel de cifrado utilizado:
- N: Sin cifrado
- I: Cifrado débil (40 bits)
- U: Cifrado fuerte (128 bits)
Hasta la salida de la versión 6, Netscape introdujo alguna variación, donde colocaba el idioma del navegador entre corchetes en la parte central (como se ve en el último ejemplo), justo antes de indicar el sistema operativo, esquema que abandonaría poco después.
Episodio II: Las guerras clon
Internet Explorer hacía su aparición por esa época, basándose en el código de una versión comercial de Mosaic, perteneciente a una empresa llamada Spyglass, e incluyéndolo de serie en el sistema operativo Windows para intentar competir contra Netscape (y evitar pagar derechos). Es entonces cuando empezaría la era de las guerras entre navegadores, concretamente entre Netscape Navigator e Internet Explorer, sin androides y sables láser, pero con todo tipo de artimañanas para sobresalir por encima del otro.

Netscape e Internet Explorer pasaron un tiempo dándole prioridad a introducir nuevas características o funcionalidades (y tener más que su rival) que a corregir errores, con lo que crearon una gran cantidad de problemas a los usuarios y webmasters que casi siempre debían crear una versión de la web para cada navegador o decidir por hacer solo una y acabar colocando el texto «Se ve mejor utilizando Internet Explorer» o «Se ve mejor utilizando Netscape», según la preferencia del creador de la web.
Debido a esta guerra entre navegadores, muchos sitios web acababan salpicados, y terminaban analizando la identificación del navegador del usuario antes de mostrar la página. En la Internet de ese momento, donde se utilizaban buscadores que no eran de Google, Netscape era el navegador predominante, por lo que Microsoft estaba en una posición de desventaja, así que decidió añadir la palabra clave «Mozilla» en su User Agent para que no se le excluyera como navegador y hacerlo compatible con páginas construidas específicamente para Netscape:
Mozilla/4.0 (compatible; MSIE 4.01; Windows 95)
Mozilla/4.0 (compatible; MSIE 4.01; Windows 98)
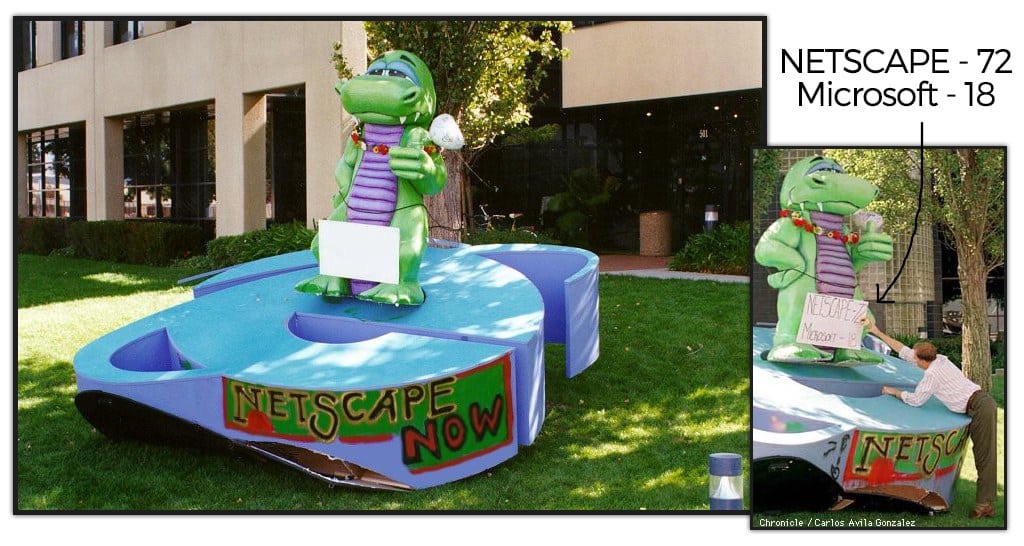
Mozilla/4.0 (compatible; MSIE 4.5; Mac_PowerPC)Quizás, una de las historias más divertidas, que comenzó una larga costumbre de bromas entre compañías, es la que realizó Microsoft con el lanzamiento de Internet Explorer 4. Colocaron una «e» gigante del logo del navegador en el patio del edificio de Netscape con un cartel «Del equipo de IE».
Los empleados de Netscape tumbaron la «e» y colocaron a su mascota encima, con un cartel «Netscape - 72, Microsoft 18», que eran los porcentajes de cuota de mercado que tenían los navegadores en ese momento.
Episodio III: La amenaza fantasma
Tras varios años de desarrollo, Internet Explorer 5 se adelanta a Netscape 5 (el cuál se retrasó demasiado y nunca llegó a salir) sacando novedades y características que llaman la atención de los usuarios. Internet Explorer había resultado vencedor, terminando con Netscape y amenazando con quedarse con una gran cuota de mercado (y así lo haría).

Aunque más tarde Netscape sacaría algunas versiones más, el retraso de su quinta versión le hizo perder mucha popularidad y nunca llegaría a ser el mismo. Terminó liberando el código de su inacabada versión 5 y permitiendo el nacimiento de la Fundación Mozilla, la cuál retomaría su desarrollo, reescribiendo el código y creando un nuevo navegador llamado Mozilla Application Suite.
Si examinamos el User Agent de este navegador, veremos que tiene algunas diferencias respecto a los esquemas anteriores:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.0.0) Gecko/20020509La más notable es que al final se añade Gecko/, que es el motor de renderizado del navegador, seguido de su versión (fecha de actualización del motor). Antes de eso, podemos ver que se añade rv:1.0.0, la fecha de revisión, o sea, la versión del navegador (que, por cierto, es cuando se actualiza a rojo su mascota).

Mozilla Application Suite tomó un rumbo incierto (al parecer, por exigencias del patrocinio de Netscape), por lo que se creó una rama experimental de donde surgió Mozilla Firefox y los desarrolladores tenían más libertad. Por su parte, el primero de ellos terminaría abandonándose y pasando a ser llevado por la comunidad con el nombre de SeaMonkey, mientras que el segundo surge con mucha fuerza y un eslogan «resurgiendo de sus cenizas».
A su User Agent se le añade al final, después del motor, la palabra clave Firefox seguida de la versión del navegador:
Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.7.6) Gecko/20050317 Firefox/1.0.1Episodio IV: El retorno del Phoenix
Firefox tuvo muy mala suerte en sus inicios, antes de su lanzamiento oficial. Al principio, su nombre era Mozilla Phoenix (de ahí el eslogan anterior), pero tuvo problemas legales con la compañía fabricante de BIOS del mismo nombre, por lo que cambiaron a Mozilla Firebird, intentando mantener la escencia del nombre. Desgraciadamente, también existía un gestor de bases de datos con el mismo nombre, por lo que finalmente, se quedaron como Mozilla Firefox, y por suerte nadie más se quejó:
Mozilla/5.0 (Windows; U; Win95; en-US, rv1.2b) Gecko/20020923 Phoenix/0.1
Mozilla/5.0 (Windows; U; Win95; en-US, rv1.4b) Gecko/20030516 Firebird/0.6
Mozilla/5.0 (Windows; U; Win95; en-US, rv1.6) Gecko/20040206 Firefox/0.8Con Firefox surge una nueva guerra que hace mucho daño a Internet Explorer, el cuál se había dejado dormir en los laureles, abandonando su Internet Explorer 6 que se había quedado obsoleto en funcionalidades y características, con muchísimos errores sin corregir y que Mozilla Firefox superaba con creces. Desde características básicas como las pestañas en el navegador, a la velocidad del mismo o el buen rendimiento de su motor interno de renderizado de páginas.

Microsoft decide actualizar Internet Explorer sólo cuando ve que Mozilla Firefox está funcionando tan bien que podría llegar a amenazar su situación predominante. Es cuando Internet Explorer comienza a coleccionar todo tipo de información en el User Agent, desde la nueva versión de su motor de renderizado Trident, hasta el Service Pack o la versión del framework .NET instalado en el sistema operativo, pasando por todo tipo de barras publicitarias que añadían información al User Agent para poder recogerlas en estadísticas:
Mozilla/4.0 (Windows; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)
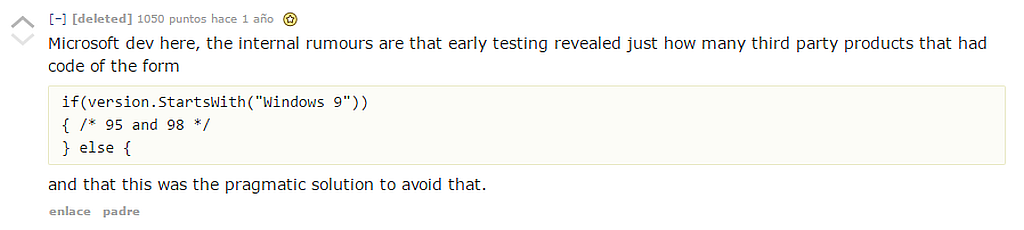
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; FDM; .NET CLR 2.0.50727; Alexa Toolbar)De hecho, el User agent es uno de los «culpables» de que no se lanzara ningún Windows 9 y se pasara directamente desde Windows 8.1 a Windows 10. Esto ocurre por la forma en que se identifican las diferentes versiones de windows en algunas aplicaciones de terceros, donde comprobaban si existía algún fragmento de texto como Windows 9 en el User Agent del navegador, determinando que se trataba de un Windows 95/98.
Para evitar problemas de ese tipo, Microsoft optó por la opción pragmática de saltar directamente a Windows 10, tema que fue confirmado por un programador de Microsoft en Reddit.
La versión actual del navegador de Microsoft, Internet Explorer 11, añade también la cadena de texto «like Gecko» para añadir compatibilidad con páginas que intentan restringir sólo al navegador de Mozilla:
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like GeckoEpisodio V: El Imperio contraataca
Sobre el año 1996, nace Konqueror, un navegador que forma parte del proyecto KDE, uno de los entornos de escritorio de GNU/Linux más famosos. Este navegador utilizaba el motor Javascript KJS y el motor de renderizado KHTML, por el cuál se interesaría Steve Jobs algunos años más tarde con el objetivo de crear Safari, su propio navegador web nativo para los Mac de Apple.
Si nos fijamos en el User agent de Konqueror, vemos que siguen los esquemas del momento de Internet Explorer, añadiendo información como KTHML/ con la versión del motor y algunos fragmentos de texto como like Gecko, para indicar que es compatible con navegadores como Mozilla Firefox:
Mozilla/5.0 (compatible; Konqueror/3.0; i686 Linux; 20021219)
Mozilla/5.0 (compatible; Konqueror/4.2; Linux) KHTML/4.2.4 (like Gecko) Fedora/4.2.4-2.fc11
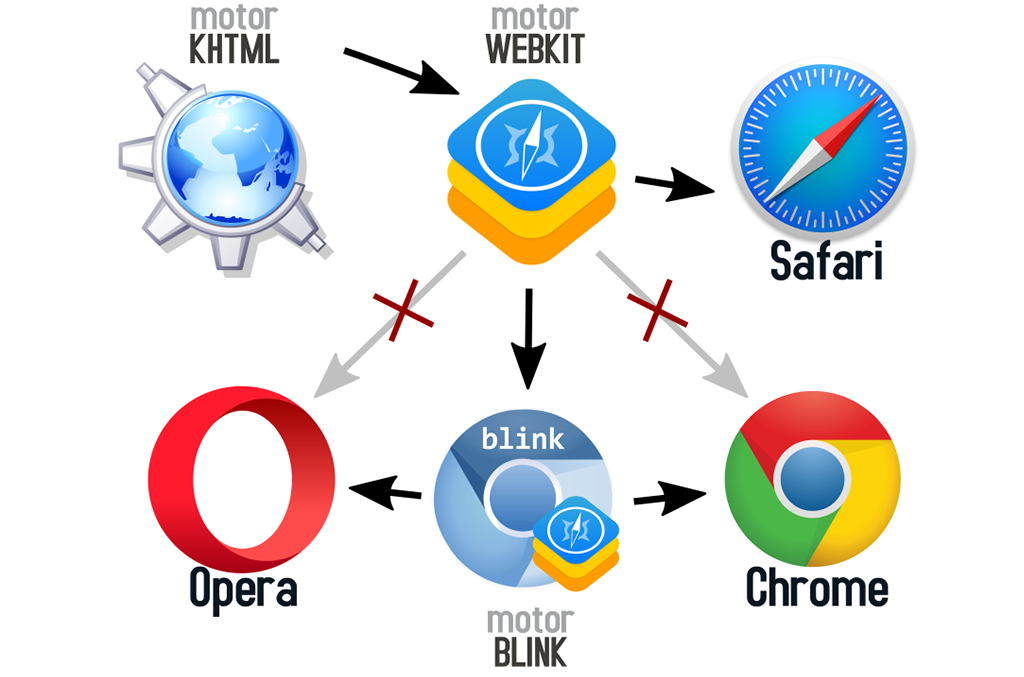
Mozilla/5.0 (compatible; Konqueror/4.5; FreeBSD) KHTML/4.5.4 (like Gecko)En 2002, Apple se basó en el motor KHTML para crear un nuevo motor de renderizado llamado Webkit, que sería el núcleo que utilizaría su nuevo navegador Safari. Aunque comenzó como un producto interno de Apple, en 2005 sería liberado como software libre, convirtiéndolo en uno de los principales y más actuales motores del panorama web que más tarde daría paso a nuevos motores y navegadores.

Si nos fijamos en el User Agent del navegador de la compañía de la manzana, vemos que es el siguiente:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/600.3.18 (KHTML, like Gecko) Version/8.0.3 Safari/600.3.18
Mozilla/5.0 (iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10
Mozilla/5.0 (iPhone; CPU iPhone OS 6_1_4 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10B350 Safari/8536.25Se utiliza el fragmento de texto AppleWebkit para indicar el uso del motor de renderizado Webkit, así como el fragmento KHTML para hacer referencia al motor en el que está basado, añadiendo también que se trata en este caso del navegador Safari. Es curioso observar que tanto en Safari como en AppleWebKit añaden la versión del motor Webkit, mientras que en algunas versiones la primera cifra de Safari indica la versión del navegador.
Sin embargo, la versión exacta del navegador está incluída junto al fragmento Version/, así como vemos algunas variaciones en dispositivos iPad o iPhone, colocando estas cadenas de texto al principio de la sección entre paréntesis, con otros datos como la versión del sistema operativo (iPhone OS), así como un nuevo fragmento Mobile/ con el firmware concreto del dispositivo.
Episodio VI: El ataque de los Chromes
Un poco más tarde, en 2008, Google lanzaría su propio navegador: Chrome. Un éxito rotundo que desbancaría incluso a la tendencia al alza de Firefox como navegador favorito por la mayoría de los usuarios y cada vez más próximo de relevar el liderazgo de Internet Explorer. Chrome empezaría utilizando el motor Webkit, al igual que Safari, por lo que su User Agent mantendría los fragmentos de texto KHTML, AppleWebkit y Safari (que son los que contienen la versión del motor) y por último añadiría el fragmento propio Chrome/ con la versión del navegador:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.75 Safari/537.36En 2013, Google hace un fork de Webkit para crear su propio motor de renderizado: Blink, nombre puesto en honor a la antigua etiqueta blink de HTML. A partir de la versión 28 del navegador, Chrome comienza a usar este nuevo motor.

Existen algunas otras versiones de Chrome como Canary Chrome (versión para desarrolladores) o Chromium (versión open source), pero tienen el mismo User Agent que Chrome, sólo que con su versión correspondiente.
No quiero terminar sin hablar de Opera, el eterno olvidado. Opera comenzó en 1995 como un navegador de pago, cosa que cambió en su versión 5 (cerca del año 2000) introduciendo una versión gratuita que se financiaba utilizando publicidad. Algunas funcionalidades novedosas aumentaron su popularidad por esta época, como la utilización de gestos de ratón para realizar acciones, uno de los primeros navegadores en integrar pestañas o su velocidad respecto a otros navegadores.
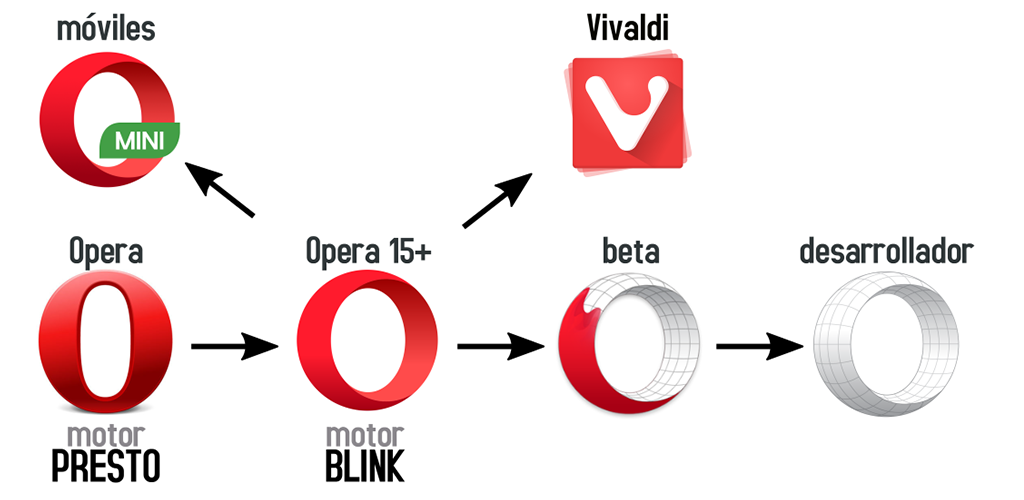
Sus primeras versiones utilizaban un motor llamado Elektra, que posteriormente se cambiaría el nombre a Presto. Utilizaría este motor hasta la versión 15, donde pasaron a utilizar la base de Chromium, usando por consiguiente el motor Webkit y pasando a utilizar Blink cuando Chrome cambió al nuevo motor.
El User agent de Opera en sus primeras versiones era algo similar a esto:
Opera/9.60 (Windows NT 5.1; U; en-GB) Presto/2.1.1
Opera/9.80 (Windows NT 6.1; U; es-ES) Presto/2.9.181 Version/12.00
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00Como se puede ver en el primer ejemplo, muy sencillo de interpretar, donde se indica la versión del motor Presto y luego la versión de Opera con el fragmento Version/. Con la primera parte, sin embargo, hay una triste historia. Opera fue de los primeros navegadores en estar cerca de llegar a un número de versión próximo a las dos cifras, por lo que los programadores del navegador detectaron que eso podría dar problemas con muchas páginas (similar a lo que le pasó a Microsoft con Windows 10), ya que podrían detectar que el navegador estaba utilizando la versión 1 en lugar de la versión 10.

Para evitarlo, hicieron el cambio que se refleja en los dos siguientes User agent, manteniendo la primera parte como compatibilidad, y empezando a indicar la versión en el último fragmento Version/. Tras el cambio de motor, Opera comenzó a utilizar la misma estructura de Chrome, modificando algunos detalles e incluyendo el fragmento OPR/ para indicar la versión del navegador (y diferenciarla de la anterior):
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.110 Safari/537.36 OPR/36.0.2130.65Recientemente, el cofundador de Opera ha lanzado la versión final de Vivaldi, un nuevo navegador (independiente de Opera) orientado al usuario tecnológico, debido a varias discrepancias con el cambio de motor de Opera de Presto a Blink. Su User Agent es el siguiente:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.110 Safari/537.36 Vivaldi/1.0.435.42Episodio VII: ¿Una nueva esperanza?
Actualmente, Microsoft lanzó su nuevo navegador Microsoft Edge junto a Windows 10. Se trata de un navegador creado desde cero con muy buen rendimiento y características técnicas pero, en mi opinión, con un aspecto visual e interfaz de usuario que aún deja bastante que desear.
El User Agent de Edge es el siguiente:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Safari/537.36 Edge/13.10586A pesar de especificar fragmentos de texto como AppleWebKit, KHTML, Gecko o Mozilla, Edge es completamente ajeno a estos motores (utiliza su propio motor: EdgeHTML), sin embargo, los añade debido a que al ser un motor que no funciona como Internet Explorer (sino de una forma similar al resto de motores), tiene que actuar en consecuencia para que algunos sitios no muestren algunas características de forma incorrecta. Lo explican sus propios desarrolladores en Building a more interoperable web with Microsoft Edge.
En cualquier caso, da bastantes esperanzas de que el panorama web cambie por completo, aunque muchos dicen que ahora Safari es el nuevo IE.
Actualmente, el panorama es muy diferente a como lo era hace muchos años. Ha sufrido muchos cambios. Firefox lucha contra el todopoderoso Chrome para intentar conseguir más cuota de mercado, Safari aumenta lentamente, apoyado en el incremento de cuota de dispositivos Apple, mientras Internet Explorer cae en picado siendo cada vez menos relevante. ¿Quién sabe como serán los años que vienen y como cambiará la historia?