CodePen: la mejor plataforma front-end
Este mes cumplo un año desde que comencé a dar clases de Diseño y Desarrollo web mediante la Oficina del Software Libre de la Universidad de La Laguna (divulgación de desarrollo web utilizando estándares abiertos desde equipos con GNU/Linux... un paraíso para un friki como yo). Después de más de 15 ediciones y más de 350 alumnos formados, tengo claro que CodePen es la mejor plataforma que pude haber elegido para comenzar a dar los cursos de front-end.
CodePen es una plataforma de desarrollo creada por Chris Coyier donde puedes publicar pequeñas páginas donde hacer ejemplos y trastear con fragmentos de código con una experiencia muy agradable. Suelo equipararlo a una «especie de Youtube para diseñadores y desarrolladores web», ya que puedes usarlo tanto para ver que han hecho miembros de la comunidad o para crear tu propia cuenta de usuario y hacer tus propias publicaciones.

Lo bueno de CodePen es que es ideal para usuarios que están aprendiendo, pero a la misma vez es estupendo para usuarios que ya tienen experiencia, porque tiene una gran cantidad de características avanzadas a nuestra disposición, listas para utilizar de forma cómoda y práctica.
1. Separación de presentación, contenido y programación
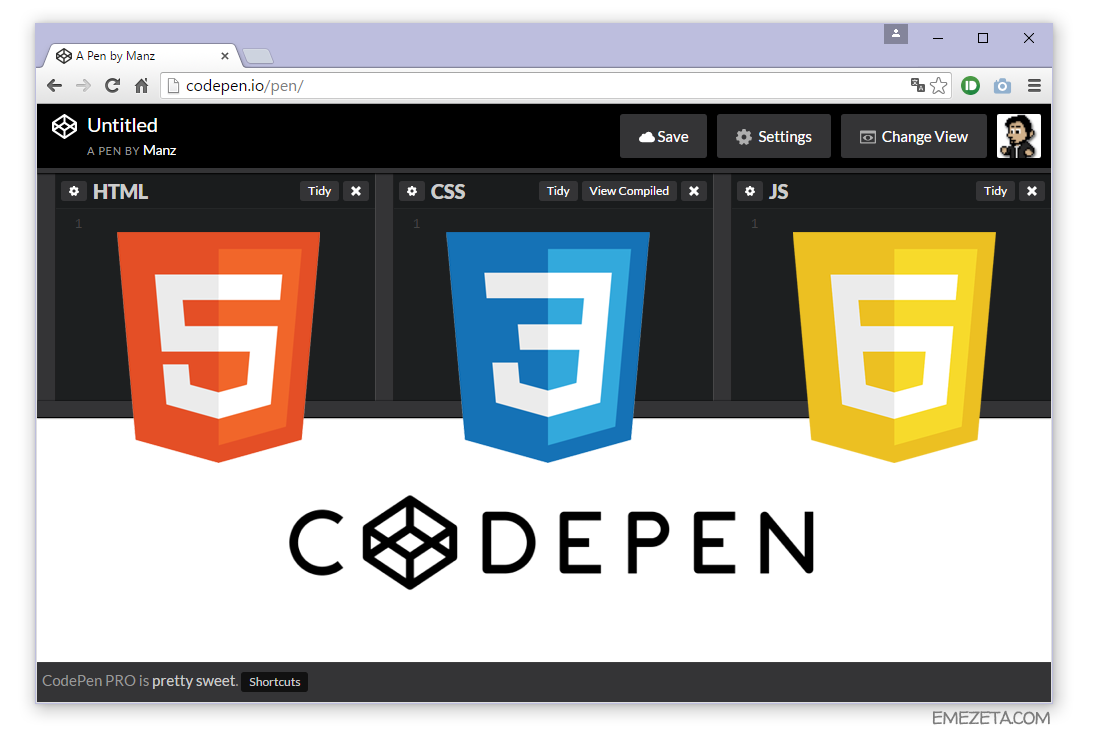
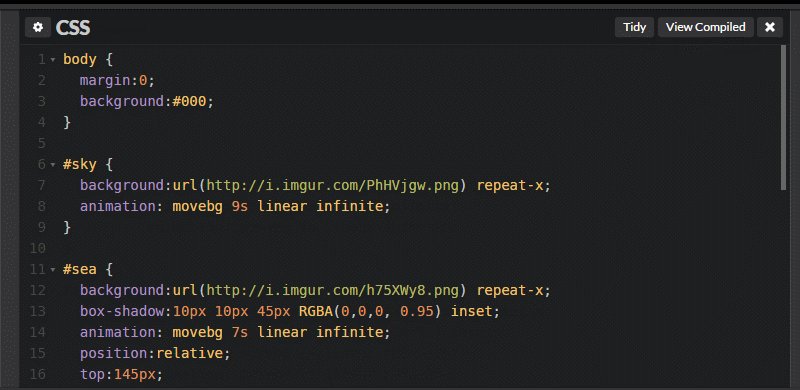
La primera ventaja de CodePen (al igual que otras plataformas del mismo género) es la de marcar claramente la diferencia entre cada tecnología: HTML para contenido, CSS para presentación y Javascript para programación. Esto ayuda a los usuarios nóveles a diferenciar bien cada lenguaje y acostumbrarse a utilizarlo en una capa diferente de otra, sin mezclarlo.

A medida que vas escribiendo código, la plataforma actualiza automáticamente el contenido y lo va mostrando en la parte inferior (en blanco, en la imagen), donde se ven los resultados al combinar el HTML, CSS y Javascript escrito. Esto es lo que CodePen llama pen (equivale a los videos de Youtube).
2. Soporte de preprocesadores
Probablemente, una de las funcionalidades estrella por las que me encanta CodePen es su amplio abanico para utilizar los preprocesadores más famosos. Los preprocesadores son lenguajes independientes (generalmente, más amigables, potentes y prácticos) que son capaces de traducir el código al lenguaje de destino (HTML, CSS, Javascript...), que es el único lenguaje que el navegador es capaz de «entender» de forma nativa.
Actualmente, CodePen soporta preprocesadores de HTML enfocados a la programación como HAML, Jade (de mis preferidos), Slim o Markdown, este último más orientado a publicación rápida de contenidos. Por su parte, también soporta preprocesadores de CSS como LESS, SASS (tanto SASS como SCSS), Stylus o PostCSS, este último una auténtica navaja suiza para el preprocesado de estilos.

Por último, Codepen también admite seleccionar preprocesadores de Javascript como CoffeeScript, LiveScript o TypeScript, lenguajes más amigables que transforman en código Javascript válido, aunque quizás la mejor opción es Babel (antes conocido como 6to5) que permite escribir código Javascript ECMAScript6 y traducirlo a Javascript ECMAScript5 (el que soportan la mayoría de navegadores actualmente). De esta forma podemos escribir código con las últimas mejoras de Javascript y estar preparados para el futuro.
3. Características avanzadas
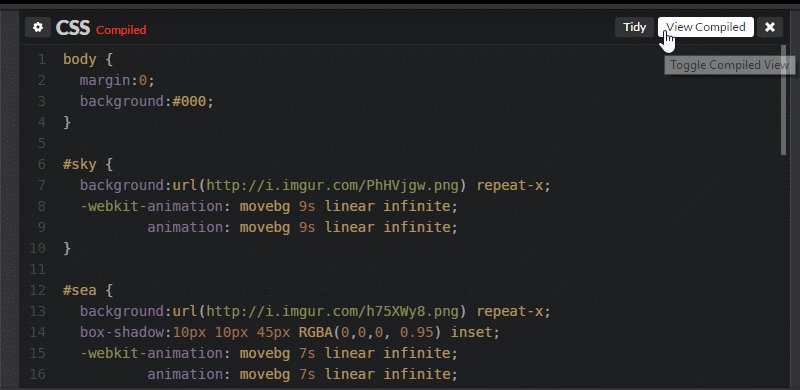
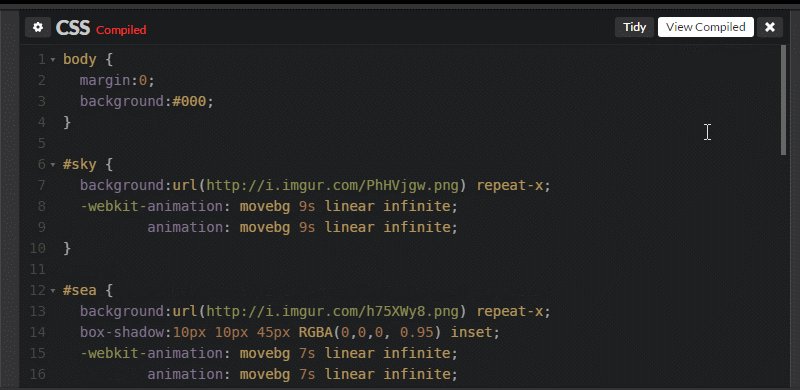
Al margen del soporte de los preprocesadores mayores comentados anteriormente, CodePen también va integrando herramientas muy útiles. Por ejemplo, una de ellas es un preprocesador menor llamado Autoprefixer, que se encarga de añadir (de forma transparente al usuario) los prefijos de las propiedades CSS que lo requieran en el momento de escribir el código. De esta forma no tenemos que preocuparnos de esos prefijos que son tan engorrosos (y difíciles de mantener).

Internamente, Autoprefixer se conecta a la base de datos de CanIUse y utiliza los prefijos oportunos según la situación actual de los navegadores. Actualmente, Autoprefixer forma parte de PostCSS donde puedes configurarlo y personalizarlo muy facilmente.
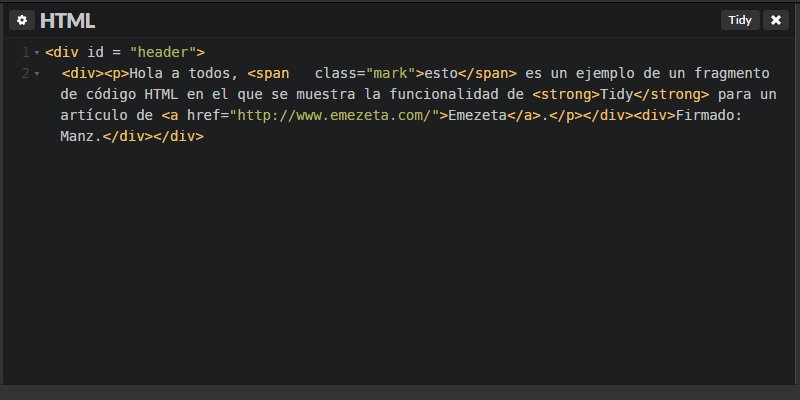
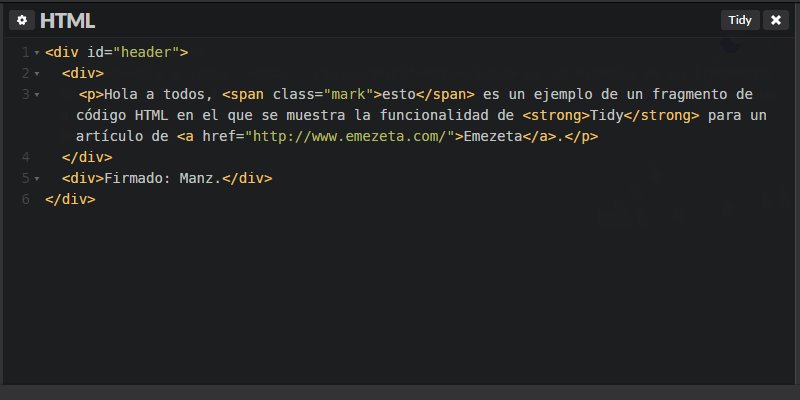
Por otra parte, también tenemos integrado Tidy, una herramienta que nos permite limpiar, indentar y organizar nuestro código HTML de una forma rápida y sencilla. Ojo, aunque esta característica es muy interesante, no es la solución mágica a todos nuestros problemas de organización, pero viene muy bien para usuarios que están aprendiendo. Además, en las opciones de CodePen puedes especificar si prefieres tabuladores o espacios.

Por último, en las capas de CSS y Javascript tenemos la opción de utilizar Linters (botones Analyze CSS o Analyze JS), que no son más que herramientas que analizan nuestro código e intentan darnos recomendaciones para mejorar nuestro estilo de codificación. A pesar de ser una gran herramienta, aconsejo utilizarlo con precaución y sólo por usuarios experimentados. Usuarios nóveles pueden encontrarse con dudas de conceptos, ya que muchas de estas herramientas dan consejos subjetivos o que dependen del contexto, y que podrían confundir al usuario.
4. Añadir recursos externos facilmente
CodePen permite también añadir recursos externos como librerías o frameworks de forma muy sencilla, evitando hacerlo directamente desde código, lo que es ideal para usuarios nóveles y muy práctico y cómodo para vagos. Desde el panel de información CTRL+I, en el apartado de CSS, se pueden añadir recursos CSS externos o frameworks o librerías predefinidas, donde podemos encontrar Bootstrap y Foundation (posiblemente, los dos frameworks CSS más conocidos), o Animate.CSS, una librería de animaciones CSS predefinidas.
Por otra parte, en el apartado Javascript tenemos la opción equivalente para esta tecnología, donde tenemos multitud de librerías como jQuery, React, AngularJS, EmberJS, BackBoneJS, Polymer, HandlebarsJS entre otras, o la opción de añadir archivos de librerías específicas.

Respecto a esto último, es muy común utilizar repositorios de CDN como CDNjs o jsDelivr, donde encontraremos proyectos y librerías alojadas y preparadas para añadir en nuestras páginas, con la ventaja de ser repositorios públicos que pueden estar cacheados en el navegador por la visita a otra página que también los utilice.
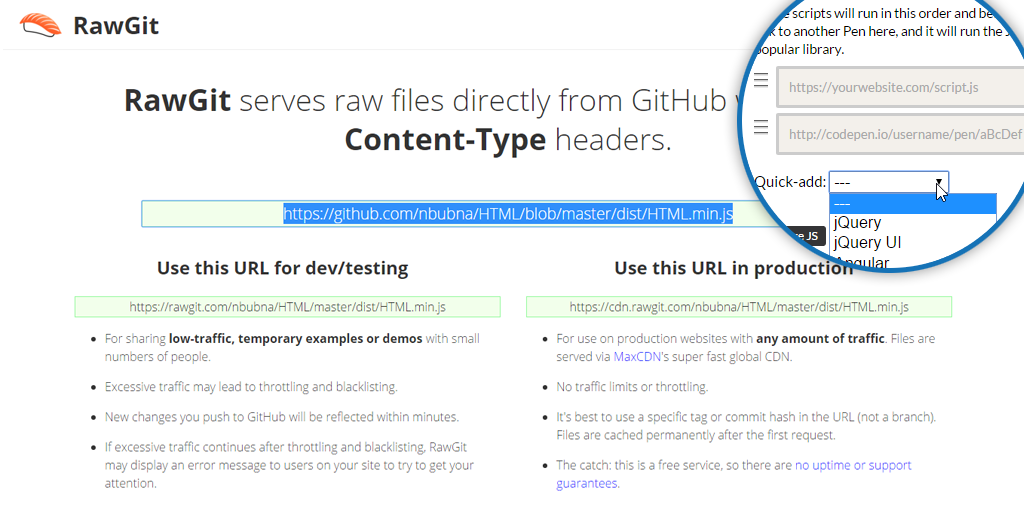
Por otro lado, si incluimos una librería javascript alojada en GitHub en nuestras páginas, es posible que nos encontremos con el siguiente error: SEC7112: Script from ... was blocked due to mime type mismatch o, en el caso de Google Chrome, Refused to execute script from ... because its MIME type ('text/plain') is not executable, and strict MIME type checking is enabled.
Esto ocurre porque GitHub no devuelve los archivos con las cabeceras correctas (application/javascript), sino con la misma cabecera siempre (text/plain). Utilizando la página RawGit podemos convertir la URL de GitHub en una URL de RawGit con las cabeceras correctas (e incluso con CDN para usar en producción).
5. EMMET y atajos de teclado
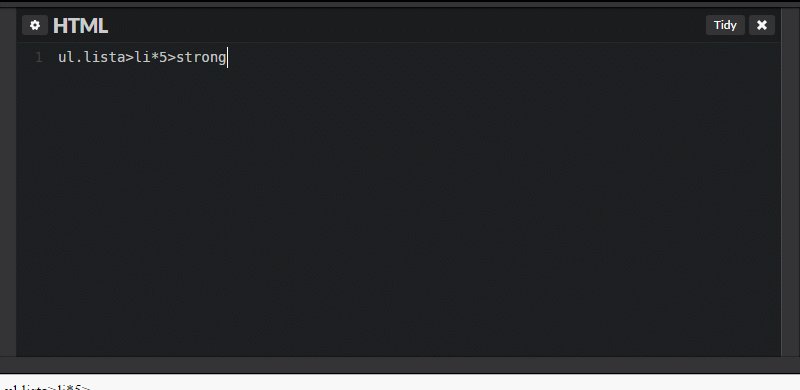
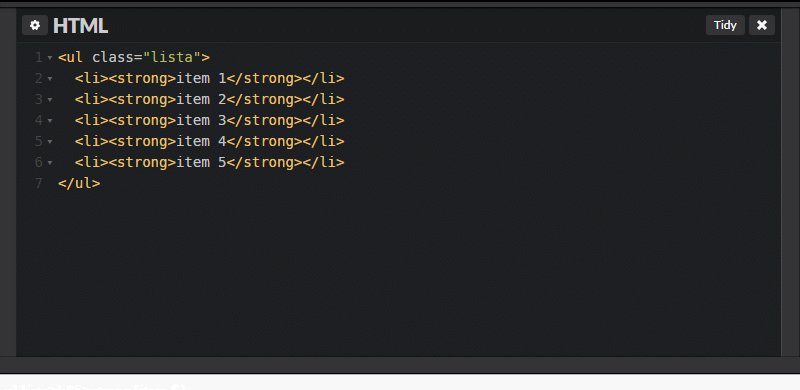
Al igual que la mayoría de editores de código como Sublime Text u otros, que lo incorporan a través de un plugin o extensión, CodePen trae integrado de serie EMMET, un sistema para escribir código de una forma muy rápida y práctica. La forma más básica se limita a escribir la etiqueta HTML deseada y, seguidamente, la tecla TAB. Con esto la palabra escrita se expandirá y colocará el cursor en su interior.
Sin embargo, no se limita solamente a eso. Si conocemos bien los selectores CSS podemos hacer cosas más avanzadas, como estas:

Al margen de EMMET, también tenemos algunos atajos interesantes, como por ejemplo CTRL+/ para comentar líneas de código o CTRL+D para seleccionar el contenido de una etiqueta, lorem + TAB para generar un lorem ipsum u otras derivadas como nav + TAB o form + TAB.
6. Comunidad y red social de CodePen
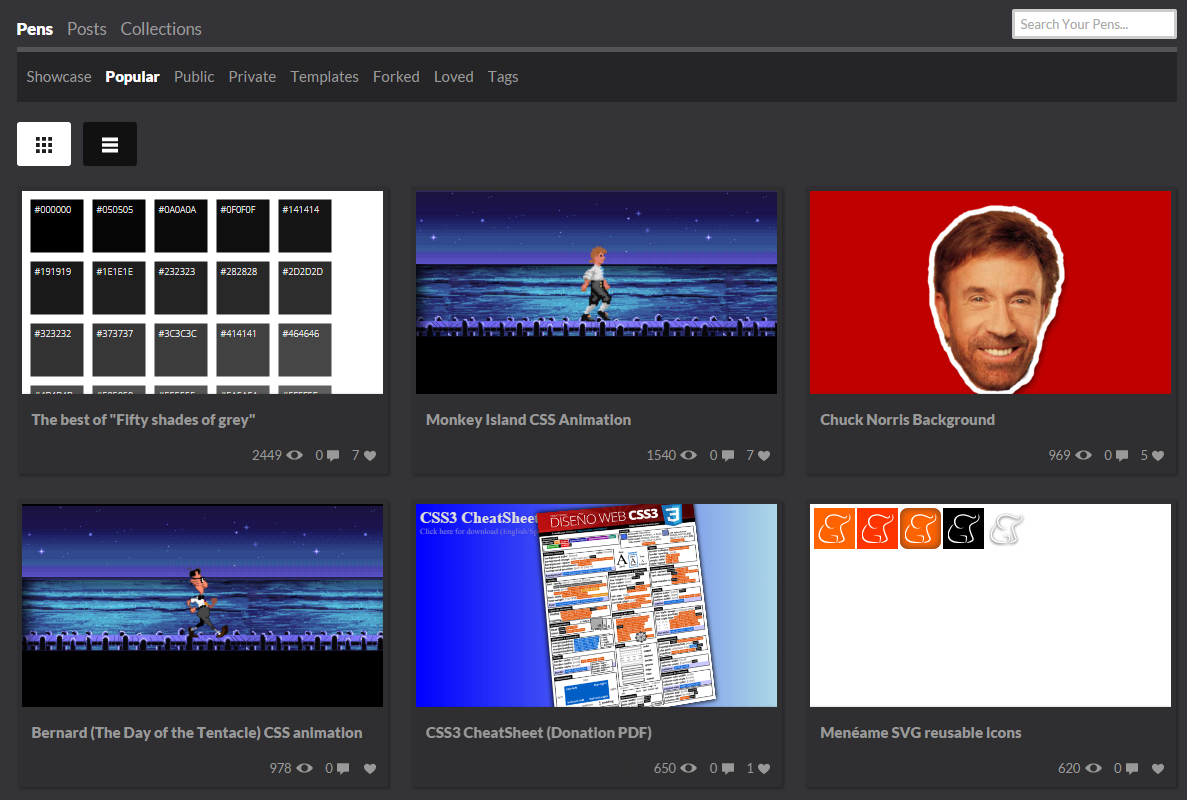
Una de las mayores ventajas de CodePen es que cuentan con una comunidad bastante grande (que va aumentando poco a poco) de diseñadores y desarrolladores web que van aportando contenido a su faceta de red social. De hecho, diariamente en su página principal podemos encontrar los mejores pen del día, donde podemos llegar a ver auténticas maravillas creativas y originales.
Podemos crear un nuevo pen que por defecto se guarda en nuestra cuenta de usuario, así como guardarlo como template para uso posterior, usar los aspectos sociales de la plataforma (comentarios, favoritos, número de visualizaciones...) o ver un listado de los pens públicos de nuestra cuenta (en la cuenta gratuita no es posible guardar pens privados).

De la misma forma que GitHub, en CodePen es posible hacer un fork de un pen que nos guste, que no es más que hacer una copia en nuestra cuenta, para poder modificarlo a nuestro gusto, cambiar detalles o mejorar algún ejemplo.
7. Cambio de modo de visualización
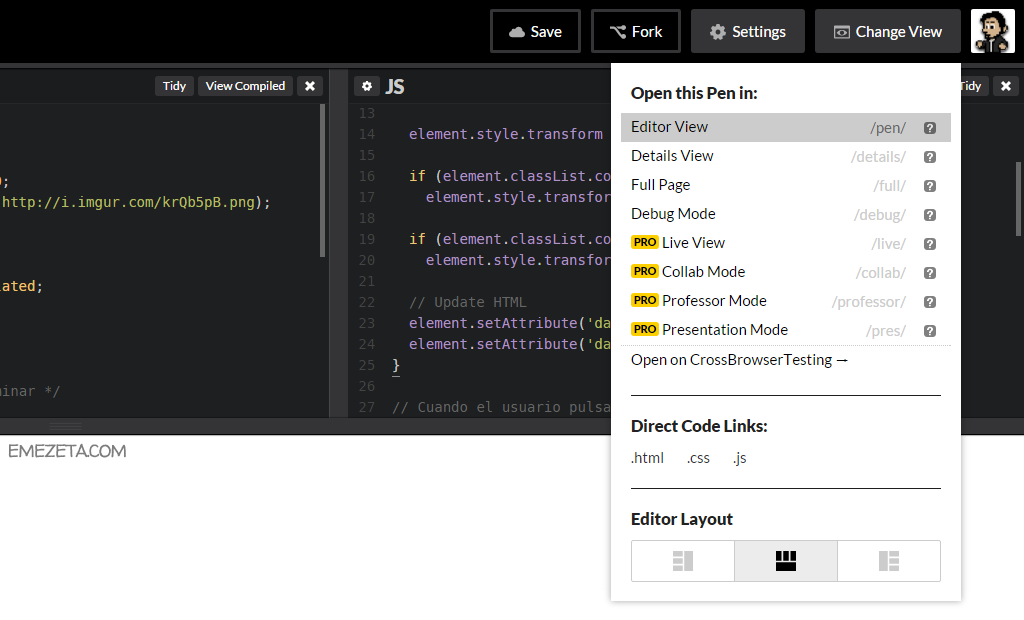
Por defecto, al crear un nuevo pen, este se abre en modo editor, donde podemos ver las ventanas de código junto al ejemplo final. Si pulsamos sobre el botón Change View veremos que hay varios cuatro modos principales:
-
Editor: Es el modo por defecto. Nos aparecen los editores de código HTML, CSS y JS, dónde podemos escribir en ellos e ir modificando el pen en cuestión. El esquema de la URL es el siguiente: http://codepen.io/manz/pen/XXXX
-
Details: Detalles sobre el pen. En este modo podemos ver si hay usuarios que han dejado comentarios, el número de visualizaciones que ha tenido, cuantas veces ha sido añadido a favoritos, entre otros aspectos sociales. El esquema de la URL es: http://codepen.io/manz/details/XXXX
-
Full page: El modo a pantalla completa se muestra sin las ventanas de edición de código. Es ideal para aprovechar mejor el espacio de la ventana cuando se quiere mostrar algún ejemplo a otros usuarios. El esquema de la URL es el siguiente: http://codepen.io/manz/full/XXXX
-
Debug mode: Probablemente, el más útil, y añadido hace poco, es un modo de depuración Javascript. No hay que olvidar que CodePen es una página web que contiene nuestro pen (otra página web). Si queremos depurar Javascript desde una consola, por ejemplo, estaríamos trabajando sobre la página de CodePen y no sobre la nuestra. El modo debug elimina esta limitación, preparando una página con nuestro código específico. El esquema de la URL es el siguiente: http://codepen.io/manz/debug/XXXX

La versión pro de CodePen incorpora además características interesantes como modo colaborativo para editar código simultáneo con más usuarios, modo de profesor para visualizar cambios, así como guardar pens privados o recursos como imágenes o archivos, entre otras mejoras.
8. Exportar pen (GitHub Gist, zip o Embed pen)
CodePen también nos da la posibilidad de exportar nuestro trabajo de varias formas. Desde un Gist de GitHub a un archivo comprimido zip, pasando por la opción de inscrutar nuestro ejemplo directamente desde la plataforma, tal cuál lo haríamos con un video de Youtube:
Este ejemplo pertenece a un tutorial publicado en Emezeta, donde hablo de como crear Animaciones de personajes con CSS3 y en las que utilizo a Bernard Bernoulli (The day of the Tentacle) o a Guybrush Threepwood (Monkey Island).
9. Patrones de diseños
CodePen tiene una sección de patrones donde podemos encontrar guías temáticas para hacer diferentes cosas muy habituales, como por ejemplo, acordeones (bloques que se despliegan), menús, gráficas, pestañas o breadcrumbs (índice de secciones), paginación, newsletters (boletines de email marketing), entre muchos otros conceptos.

Dentro de cada sección encontraremos varios pens relacionados con dichas temáticas. De esta forma, nos puede servir de tanto de inspiración para crear nuevos desarrollos, así como de origen de búsqueda o para curiosear entre ejemplos ajenos y aprender cada vez más sobre diseño y desarrollo web.
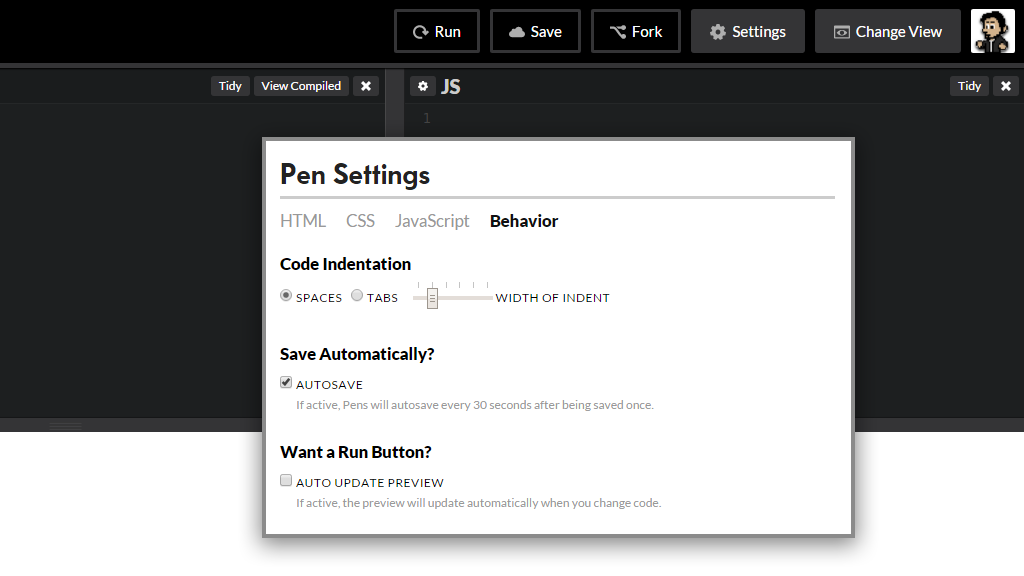
10. Botón «RUN»
Por último, hay que recordar que por defecto, la plataforma CodePen actualiza nuestros ejemplos a medida que los vamos escribiendo, por lo que en algunos casos esa continua recarga puede llegar a ser bastante molesta. Para evitar este comportamiento, podemos ir al apartado Behavior pulsando CTRL+I y desmarcando la opción Want a Run Button? / Auto update preview.

Con ello conseguiremos deshabilitar la recarga continua, que sólo se actualizará cuando pulsemos el botón Run que nos aparece. Esto evita ciertos problemas que nos pueden aparecer cuando tenemos una conexión mala (o problemas de conectividad), cuando estamos creando bucles en Javascript (especialmente con los while) o algunas otras situaciones similares.
Bola extra: Chuletas de HTML5/CSS3/JS
Recuerda que si te interesa el front-end y quieres aprender, tienes a tu disposición las siguientes chuletas que he creado, en formato PDF listas para imprimir. Dichas chuletas son gratuitas, aunque si valoras su esfuerzo de desarrollo, siempre puedes realizar una modesta donación :-)

- LenguajeCSS: Una chuleta dividida en dos partes principales: las propiedades tradicionales de CSS3 y las más recientes de CSS3.
- LenguajeHTML: Una chuleta dividida en dos partes principales: las etiquetas HTML5 de texto y de agrupación, así como las etiquetas multimedia o de formularios de HTML5.
- LenguajeJS: Dos chuletas divididas en dos partes principales: los objetos de Javascript y sus métodos asociados, así como el DOM/BOM (Document/Browser Object Model).
Y esto es todo de momento. En otra ocasión dejaremos un poco de lado el front-end, y hablaremos del temible monstruo del back-end (dramatización).
