Cómo configurar Atom Editor (y sus mejores plugins)
Hace algún tiempo, escribí esta guía de Sublime Text (que te aconsejo que repases, ya que la mayoría de las funciones que comento se aplican exactamente igual en Atom). En dicha guía, hablaba de uno de mis editores de código para desarrollo web favoritos: Sublime Text. Sin embargo, con el paso del tiempo GitHub ha mejorado sustancialmente su editor de código Atom, un editor open source con el objetivo de convertirse en la alternativa libre de Sublime Text, clonando la mayoría de sus características estrella, y mejorándolo en muchos otros aspectos.

En la actualidad, Atom es el editor que más utilizo. Hay varias opciones interesantes encima de la mesa, cada una de ellas con sus ventajas e inconvenientes: Atom Editor, Adobe Brackets, Sublime Text y Visual Studio Code son las que creo que merecen los 4 primeros puestos. Existen otros editores para programar, incluso si prefieres programar en terminal de texto, pero personal y subjetivamente, creo que Atom es la opción ideal por un sólo detalle: su alta capacidad de personalización. Es cierto que Atom es notablemente más lento que Sublime Text, pero confío en que sea algo que se vaya solucionando con el tiempo. No obstante, recomiendo siempre que cada usuario pruebe cada uno de ellos y saque sus propias conclusiones.

Recientemente, Atom ha anunciado que, de forma similar a como hace Google Chrome u otros navegadores, ha establecido varios canales diferentes para su editor: un canal beta, un canal estable y un canal de desarrollo. Con esto podremos utilizar la versión que más nos interese, dependiendo si buscamos estabilidad o las últimas novedades disponibles.
El núcleo de Atom
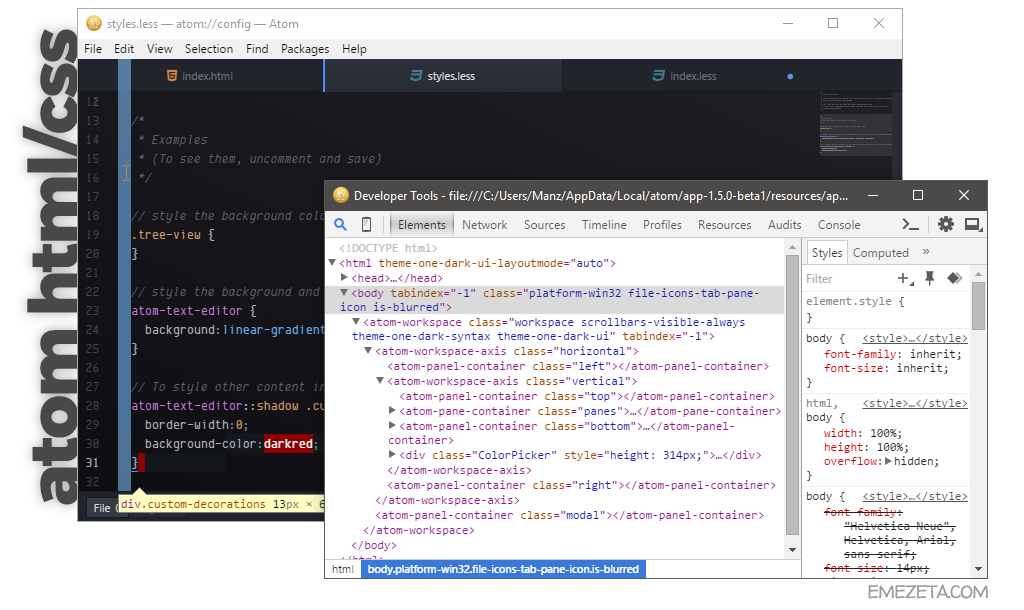
Atom está desarrollado mediante Electron, un framework que utiliza NodeJS y Chromium para crear aplicaciones de escritorio, por lo que la propia plataforma está construída con tecnologías web como HTML y CSS. Esa es una de las razones por la que es tan personalizable (y no tan rápida como otras nativas).

Si vamos al menú View / Developer / Toggle Developer Tools o pulsamos CTRL+ALT+I, podemos abrir las herramientas de desarrollo de Chromium, pudiendo ver la estructura interna del programa. Esto es muy interesante, puesto que si tenemos conocimientos de HTML y CSS, en el menú File / Open your stylesheet podremos modificar una hoja de estilo LESS para personalizar estilos del propio editor y así personalizar su aspecto a nuestro gusto mediante propiedades de CSS.
Los paquetes de Atom, su funcionalidad estrella
Como comentabamos, la mejor característica de Atom es su alta personalización. Practicamente puedes configurar cualquier detalle del editor, que tiene ya una gran comunidad detrás que desarrolla y crea cada vez más paquetes y plugins para extender el funcionamiento del programa base.
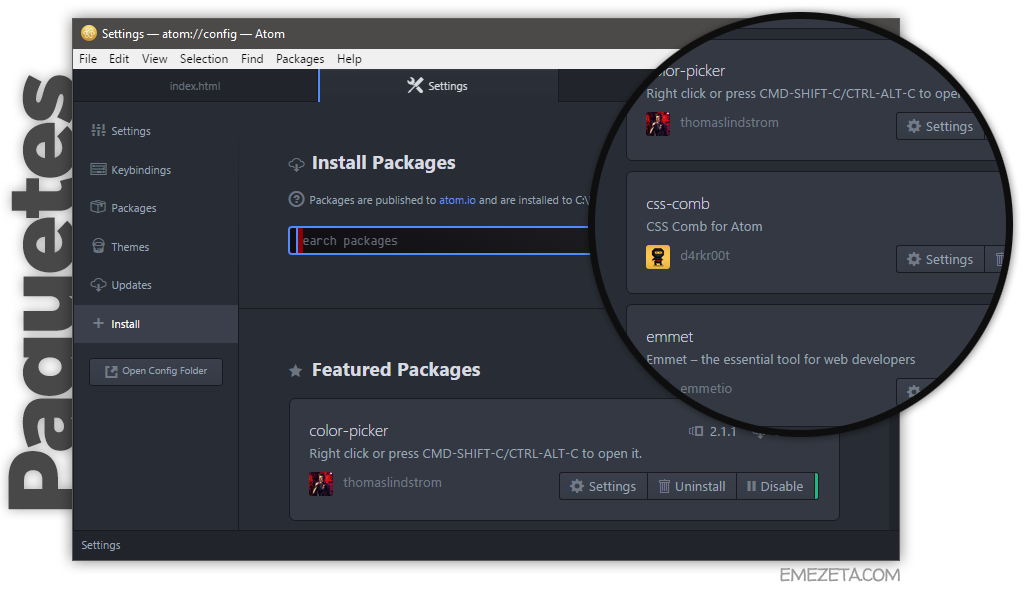
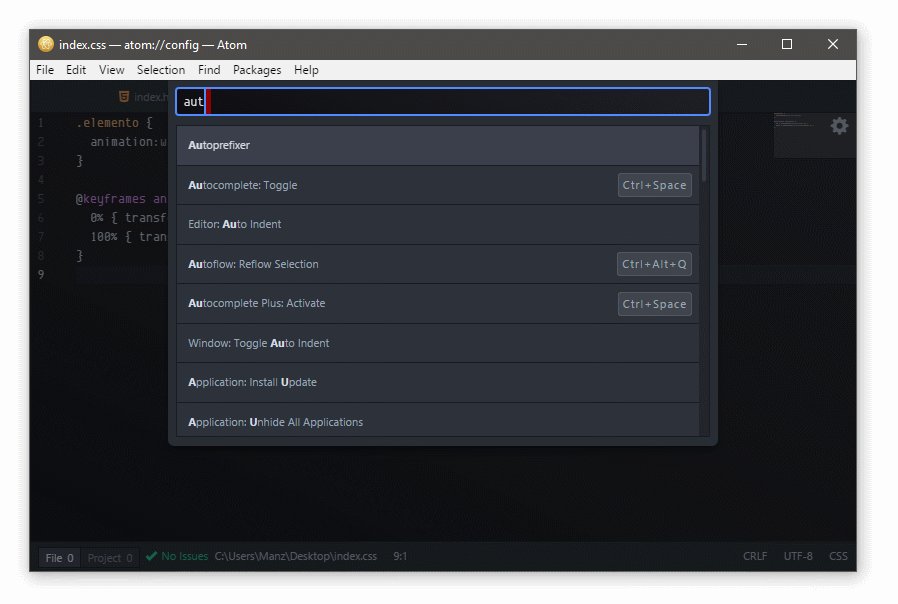
Para buscar e instalar paquetes, sólo tenemos que ir al menú File / Settings / Install y escribir el nombre de lo que queremos buscar en la caja del buscador que nos aparece. A la derecha de dicho buscador apreciaremos que podemos marcar Packages o Themes. En el primer caso buscaremos paquetes, o lo que es lo mismo, plugins para añadir funcionalidades extra al editor. En el segundo caso estaremos buscando temas, o sea, paquetes diseñados para cambiar la apariencia visual del editor.

Más adelante observaremos que Atom tiene los paquetes categorizados en varias secciones: Core, que son los paquetes que vienen incorporados de serie, mientras que Community engloba los paquetes que descargamos y que están desarrollados por miembros externos a los desarrolladores de Atom.
La filosofía de Atom es tener un editor totalmente modular, de modo que si hay alguna funcionalidad de serie del editor que no utilizamos, podemos desactivarla en los paquetes core, y así descargar de trabajo al editor.
Por ejemplo, yo no suelo utilizar el árbol de directorios de la izquierda, por lo que suelo desactivar paquetes como tree-view o lenguajes en los que no programo como language-clojure, language-objective-c o language-ruby-on-rails, entre otros. Observa que puedes desactivar temporalmente (Disable) o desinstalar permanentemente (Uninstall) los paquetes, dependiendo del uso que vayas a darle a dicha característica.
Soporte para lenguajes
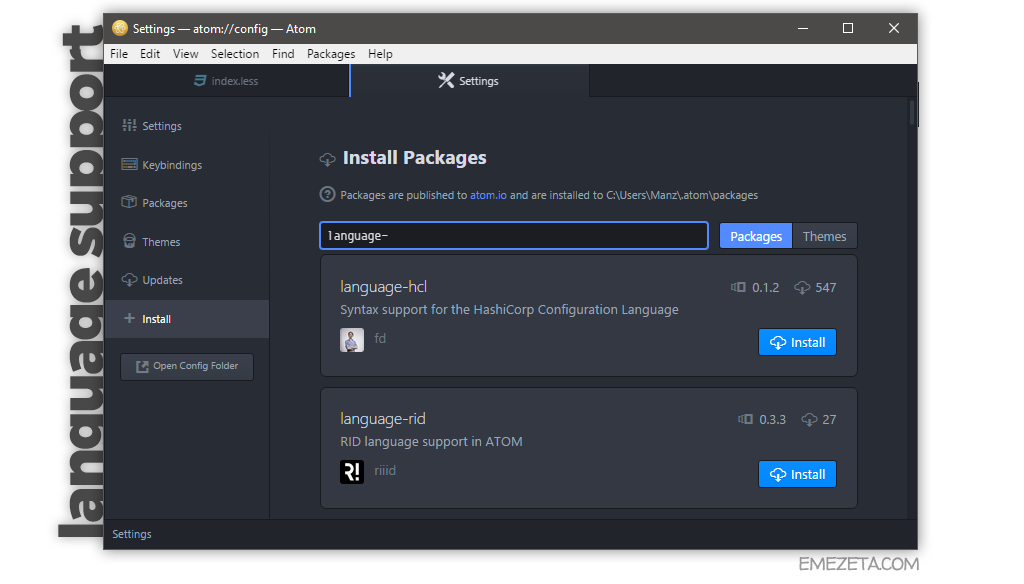
Estos últimos paquetes que mencioné en el punto anterior, que comienzan su nombre por language-, son unos paquetes especiales que incorporan la sintaxis de un lenguaje de programación para ser reconocido por el editor. Atom incorpora varios de estos paquetes de serie, como por ejemplo, language-css, language-csharp, language-html o language-java, entre muchos otros.

Sin embargo, otros lenguajes como language-jade, language-latex o language-postcss no vienen incorporados de serie, y pueden instalarse mediante paquetes de la comunidad, que son creados para extender y añadir más características.
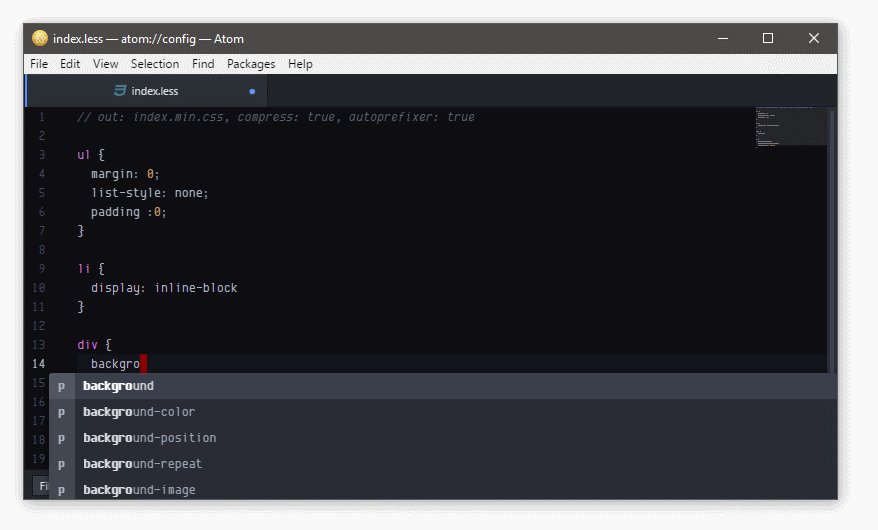
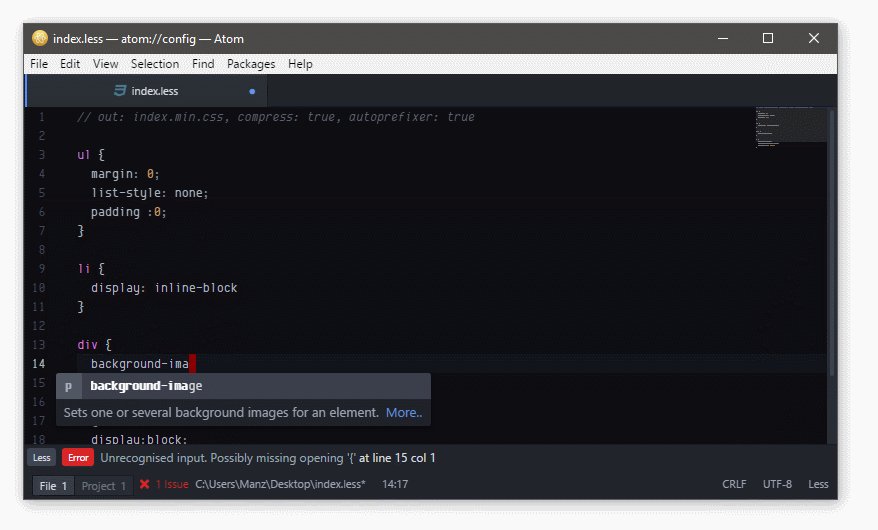
Una de las características que siempre solemos buscar en un buen editor es la función de autocompletado del lenguaje que estamos utilizando, para así mostrarnos sugerencias al escribir una o varias letras, por si no recordamos exactamente la palabra clave que ibamos a escribir.

En Atom, es aconsejable tener el paquete autocomplete-plus para dotar de un motor de autocompletado, y luego, los paquetes del lenguaje en cuestión, como podrían ser autocomplete-css, autocomplete-python o autocomplete-php, para CSS, Python y PHP, respectivamente.
Themes para Atom Editor
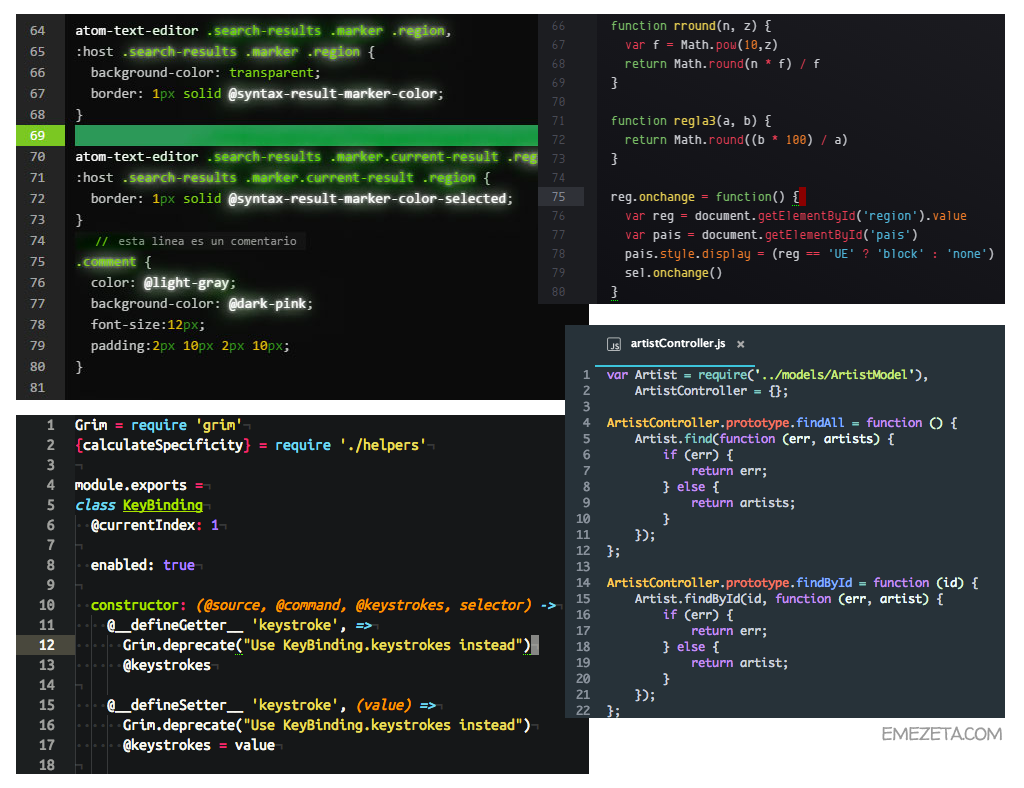
Volviendo a la apariencia del editor, habíamos comentado que en el apartado de instalación de paquetes también teníamos a nuestra disposición una pestaña Themes donde podíamos buscar temas de resaltado de sintaxis o de aspecto gráfico del editor. La instalación es exactamente igual que la de un paquete (pulsando antes sobre la pestaña Themes, eso sí), y una vez se encuentre instalado, accedemos al menú Themes, dos más arriba de Install.
En esta sección veremos que tenemos dos apartados para seleccionar el tema recién instalado. Por una parte, UI Theme, que es la apariencia visual del editor, y por otro lado Syntax Theme, que es el esquema de colores de resaltado de sintaxis. Yo utilizo One Dark UI / One Dark Syntax, dos temas oscuros de Atom, sin embargo, hay temas bastante interesantes como An old hope Syntax, basado en StarWars, Monokai SETI, Theme Alien Syntax o Material Syntax, entre muchísimas otras. Puedes echar un vistazo en la galería de themes de Atom de EnrMarc para observar algunas de las que puedes encontrar.

Otra buena recomendación es personalizar la tipografía que utilizamos en el editor. Esto puede hacerse desde File / Settings / Editor Settings, en el apartado Font Family. Particularmente, suelo utilizar la fuente Envy Code R, que es una de mis preferidas, pero si no te convence, puedes instalar el paquete fonts que incorpora varias fuentes monoespaciadas ideales para programar.
Personalización del interfaz gráfico de Atom
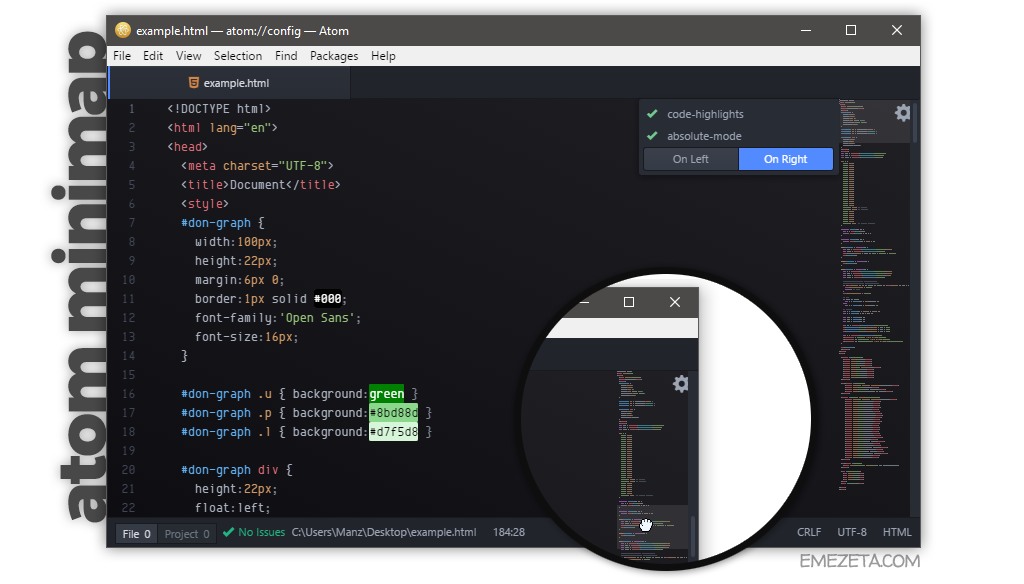
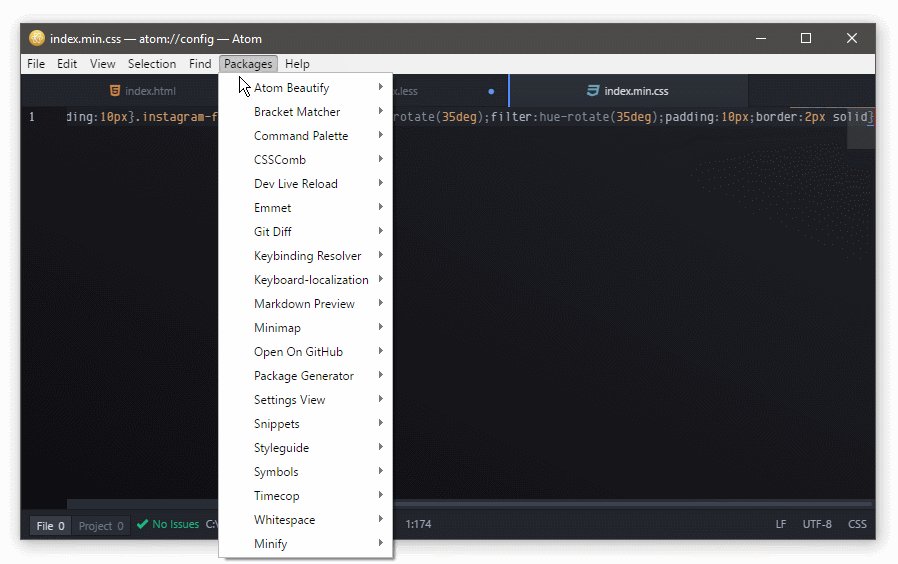
Pero los paquetes de Atom no se limitan sólo a características de los lenguajes con los que trabajamos, sino que también existen paquetes para añadir o modificar comportamiento del editor. Por ejemplo, el paquete minimap es una característica que podemos echar mucho de menos si venimos de Sublime Text. Se trata de un pequeño mapa gráfico visual, en el que podemos hacer scroll con el ratón para acceder rápidamente a una zona del código viendo su estructura gráficamente. Es muy personalizable, ya que podemos cambiar muchas opciones desde el apartado Settings en el menú File / Settings / Packages.

Otros paquetes muy recomendables pueden ser file-icons, que añade un icono con el formato de archivo en las pestañas del editor para identificarlo rápidamente, open-recent para añadir el menú Abrir archivos recientes que Atom no incorpora de base, remember-file-positions para recordar la zona donde nos quedamos en un archivo la última vez que lo abrimos o zentabs para establecer un máximo de pestañas abiertas, y vaya cerrando las que no utilizamos desde hace más tiempo.
Nota: Si tienes problemas con Atom y no responde bien el teclado (por ejemplo, no detecta las llaves { }), puedes instalar el paquete keyboard-localization y seleccionar es_ES en sus opciones para solventar el problema.
Color-picker, un seleccionador de colores
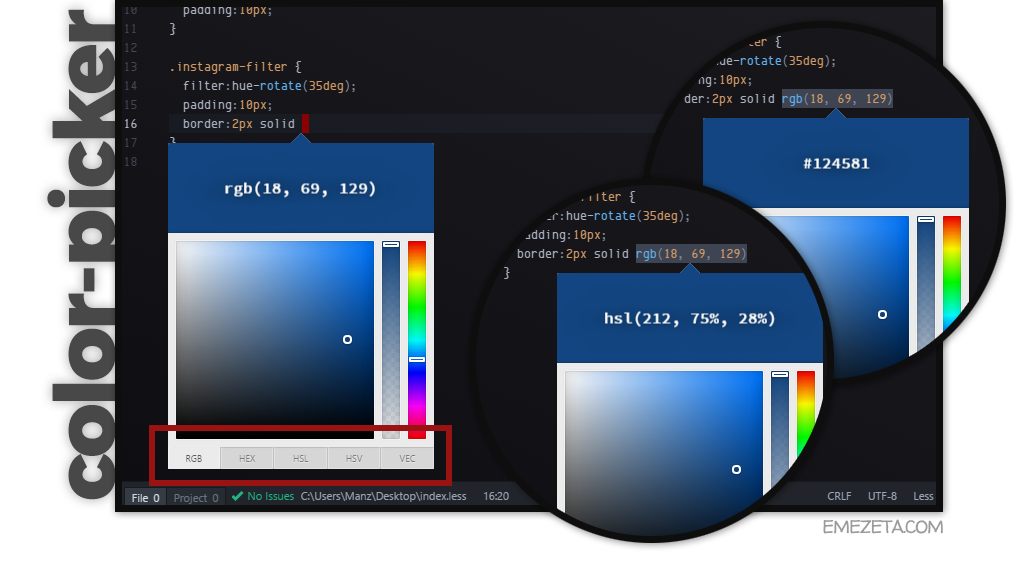
Una de las primeras funcionalidades que suele buscar un diseñador web es un color-picker, un sistema para escribir el código de un color rápidamente, sin tener que recurrir a herramientas externas o programas de diseño gráfico. Atom tiene uno muy bueno, que al pulsar CTRL+ALT+C nos despliega un panel gráfico para seleccionar el color, incluso permitiendo canales alfa de transparencia.

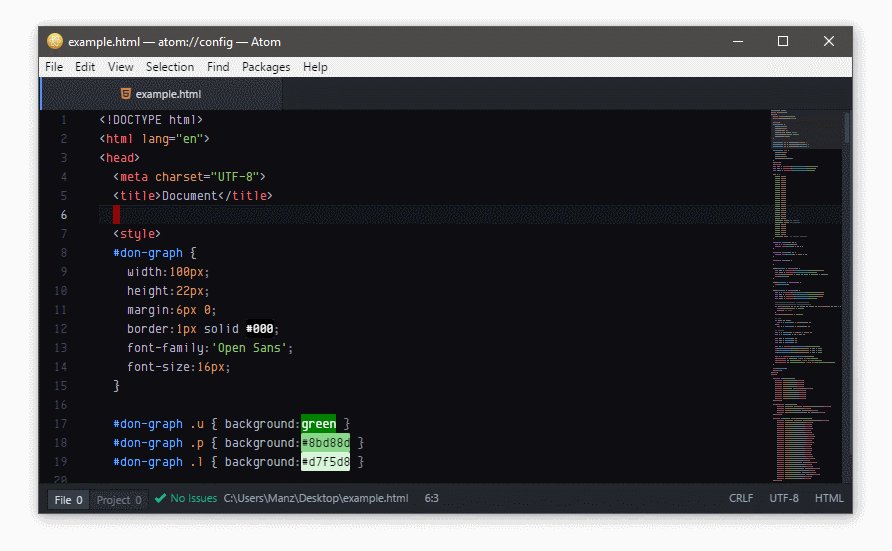
El plugin nos muestra en la zona inferior el esquema de colores que queremos utilizar, si el formato RGB, el formato hexadecimal, el formato HSL o los formatos HSV y VEC3. También recomiendo instalar el paquete pigments que se encarga de resaltar en el código CSS los fragmentos de código de colores con el color correspondiente que se está utilizando.
Escritura rápida y ordenación de código
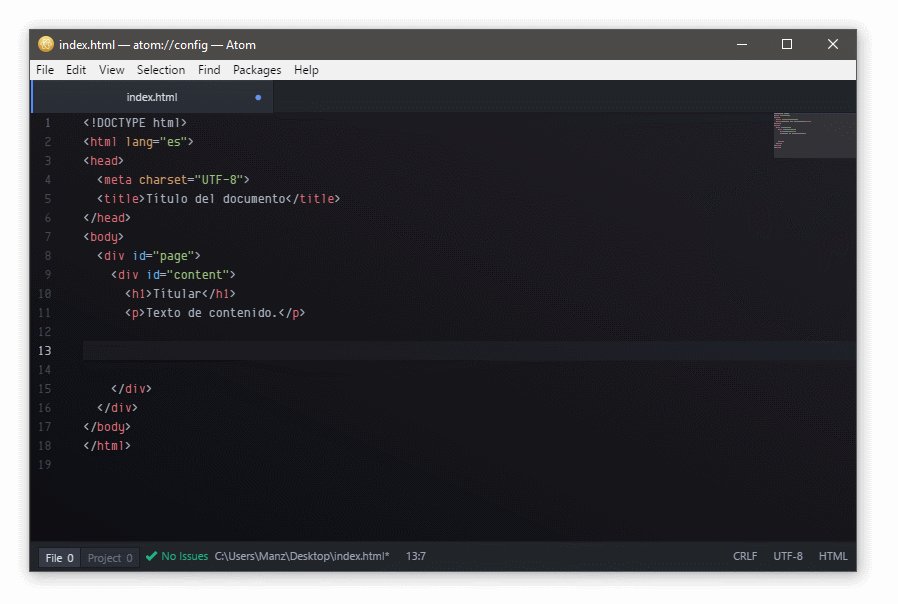
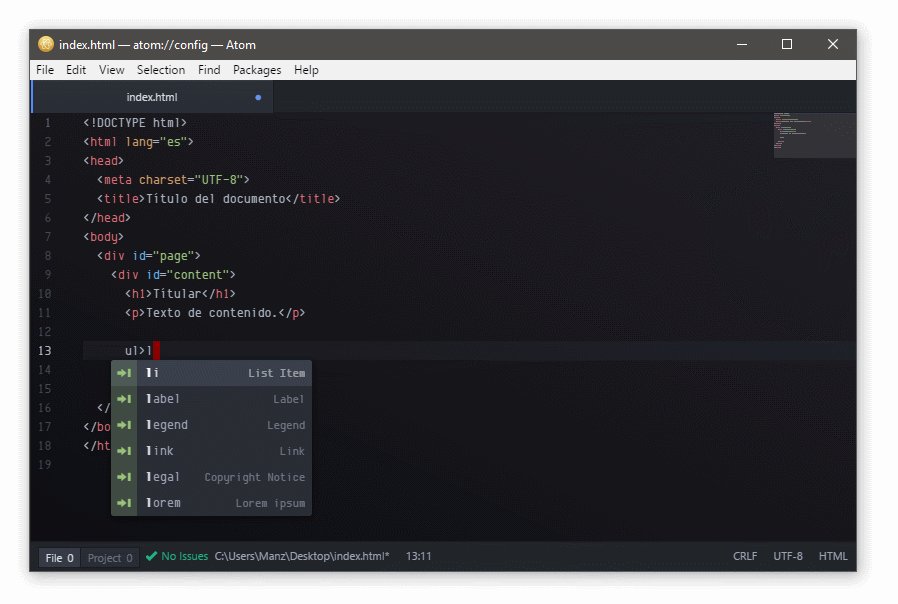
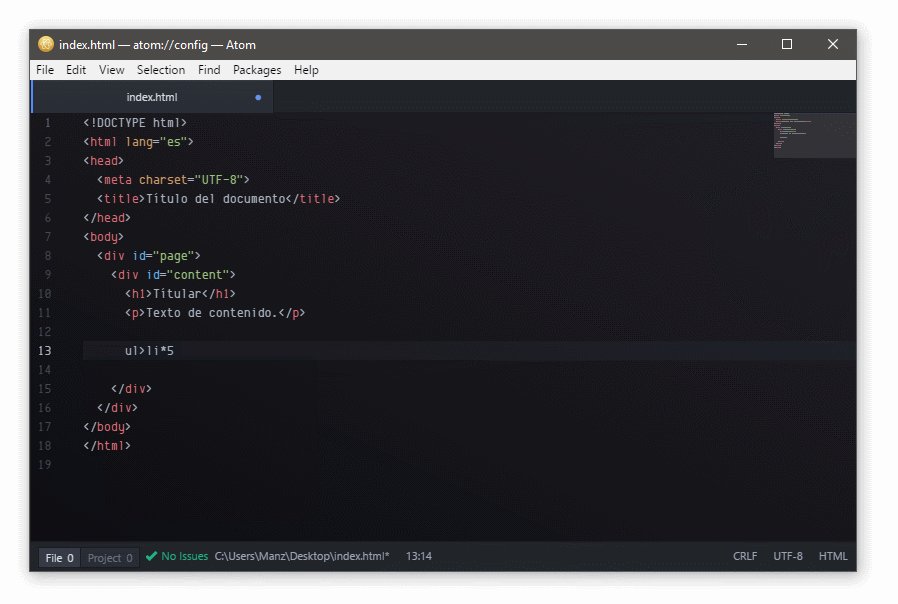
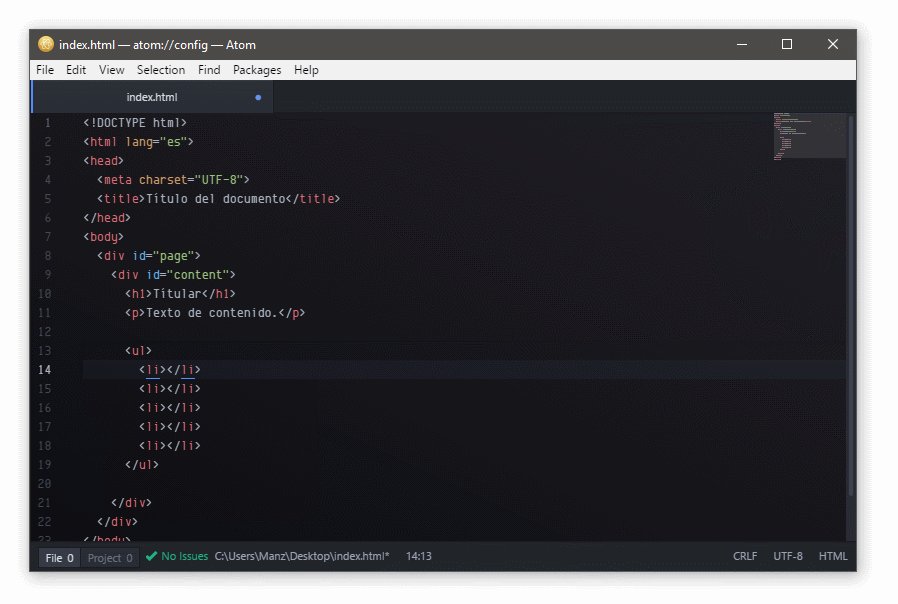
Uno de los paquetes esenciales en cualquier editor de código es EMMET. Se trata de un plugin bastante popular entre los desarrolladores web y está disponible para prácticamente cualquier editor de código medianamente popular. Con el podemos escribir código rápido de una forma muy práctica y sencilla, aprovechando los conocimientos de CSS.
Si conocemos bien los selectores CSS, podemos utilizarlos y pulsar seguidamente TAB para desplegar rápidamente pequeños o grandes fragmentos de HTML, como el que se puede ver a continuación:

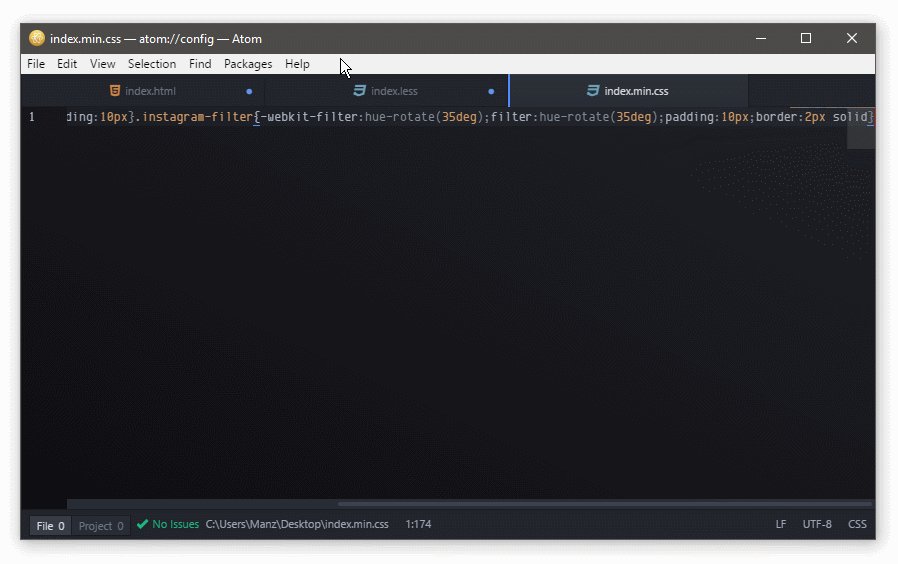
Si quieres ver que selectores existen para utilizar con EMMET, puedes echar un vistazo a esta cheatsheet de EMMET. Por otro lado, la indentación de código es otro pilar importantísimo para los programadores. Dentro de la jerga de los desarrolladores, se suele denominar «beautify» (embellecer, poner bonito) a la acción de organizar e indentar un código mal escrito y «uglify» (afear, poner feo) a la operación contraria, también llamada «minify» (minificar, reducir y hacer pequeño) con el objetivo de reducir su peso.
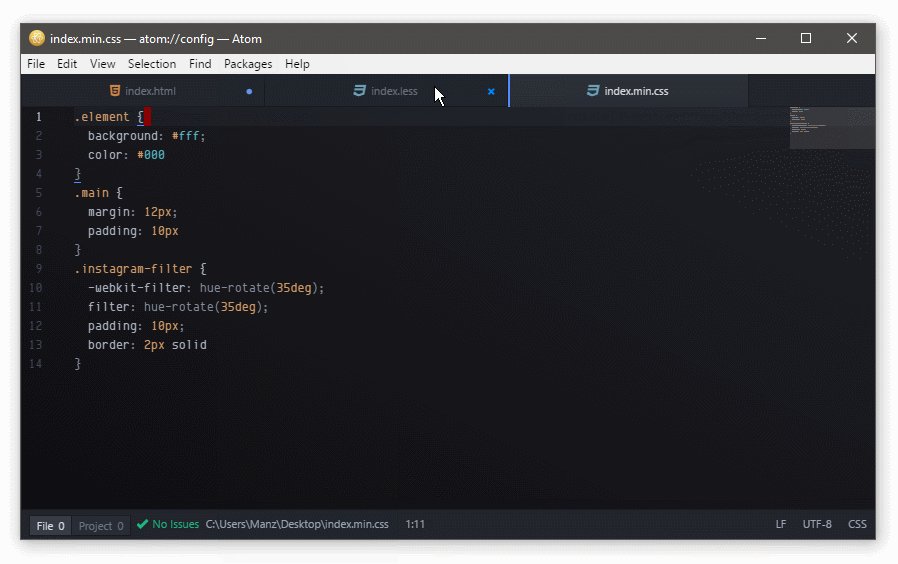
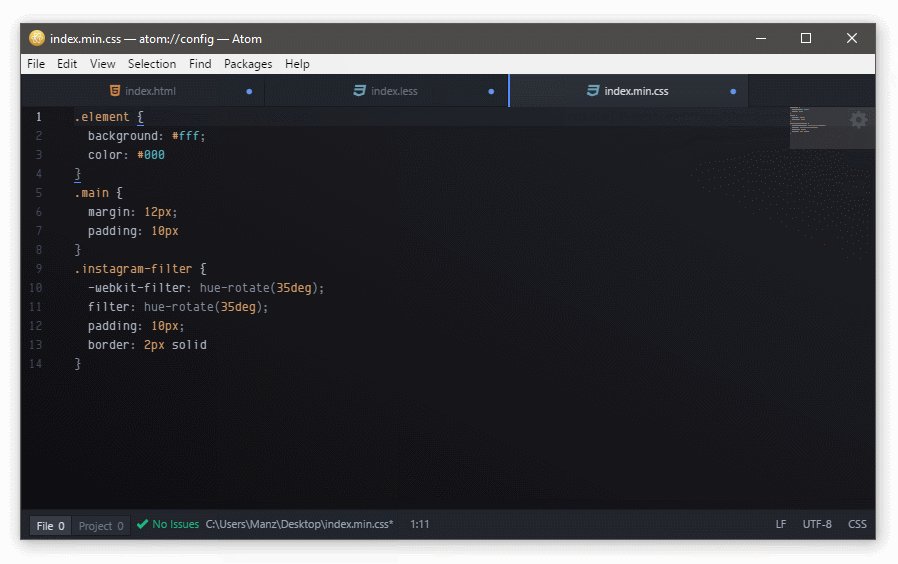
Con el paquete atom-beautify se puede organizar e indentar correctamente un código minificado de forma manual con un simple clic, o pulsando la combinación de teclas CTRL+ALT+B. También se puede crear un archivo .jsbeautifyrc para configurar sus múltiples opciones.

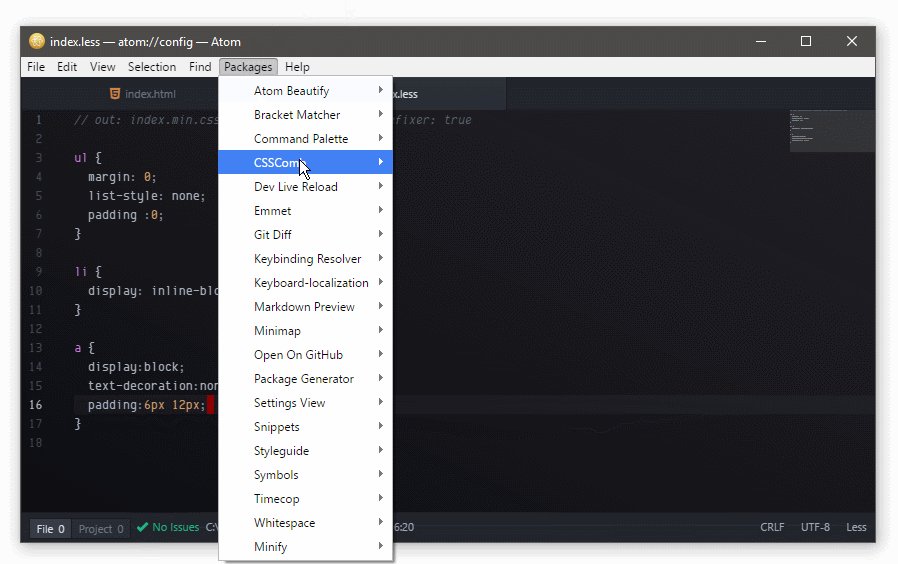
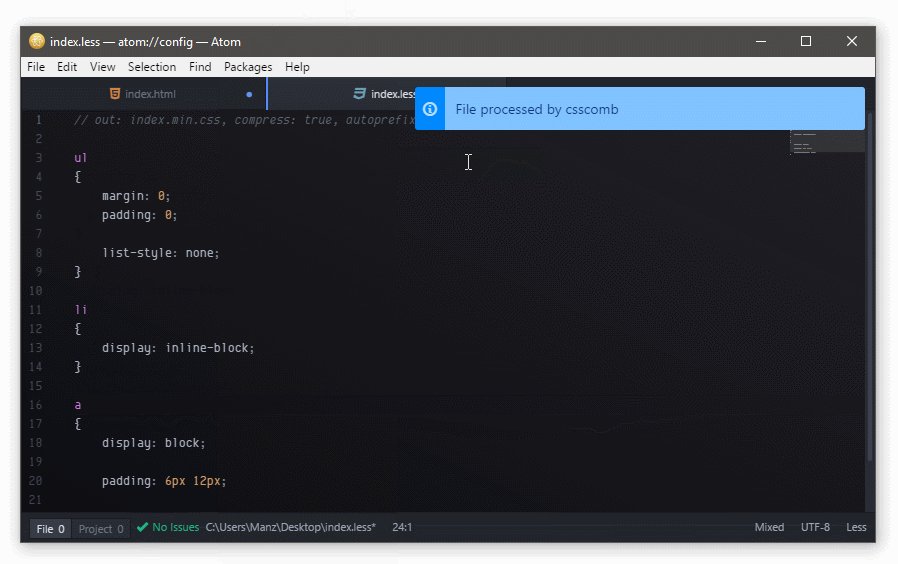
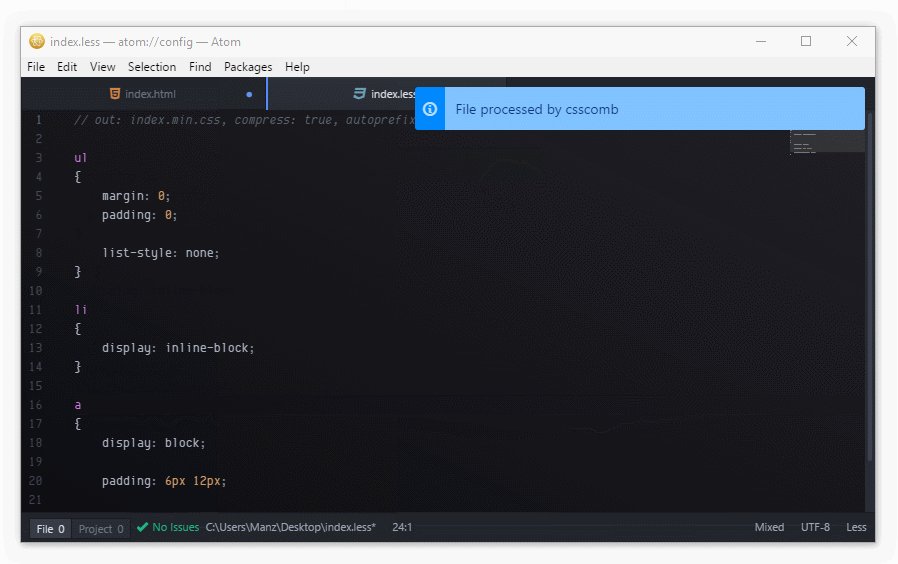
Nuevamente, en el caso de los diseñadores web, otro paquete que resultará interesante es css-comb (algo así como «peinar» el CSS). La finalidad de este paquete es reorganizar el código CSS de modo que sea más sencillo trabajar con él.
Algunas de las tareas que realiza puede ser agrupaciones por categoría —manteniendo propiedades gráficas separadas de propiedades estructurales—, organización del tipo de indentado para hacer más fácil su modificación, unificación del estilo de código, etc...

En su propia página, tienes CSS Comb Online donde puedes realizar una prueba y ver como se comporta con el fragmento de código CSS que le facilites en el campo de texto.
Prefijos CSS
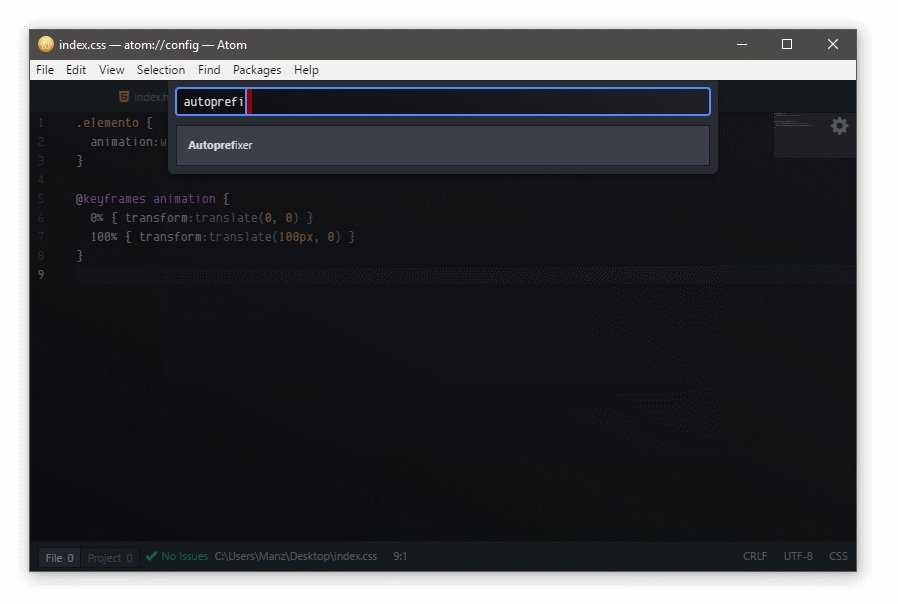
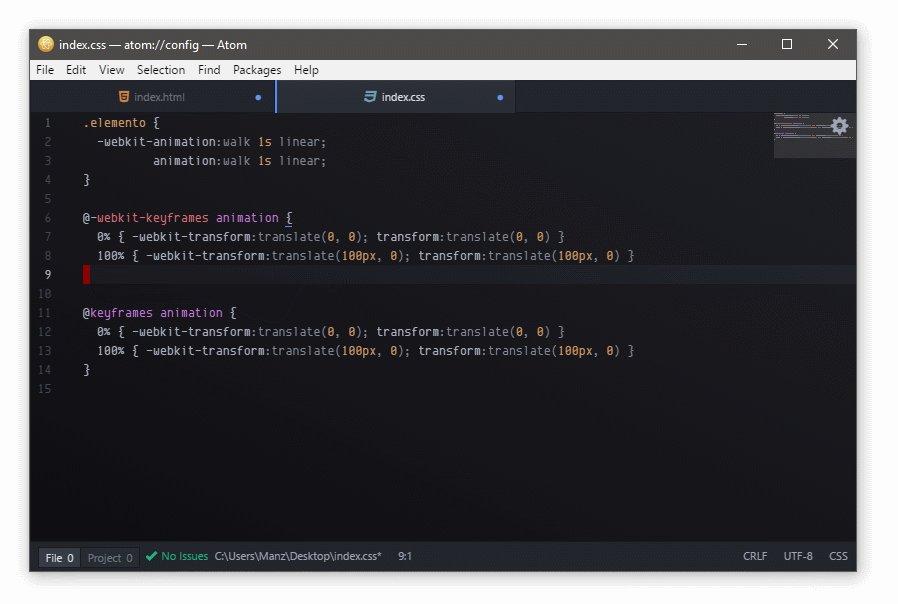
Una de las tareas más frustrantes para los diseñadores web es tener que vigilar las propiedades CSS que requieren prefijos, ya que es algo que puede ir variando a medida que pasa el tiempo y que los navegadores van mejorando. Autoprefixer es una herramienta que, de forma transparente al desarrollador, se encarga de añadir automágicamente los prefijos necesarios a un archivo CSS, obteniendo la información de Can I Use. De esta forma, nosotros no tenemos que preocuparnos de hacerlo:

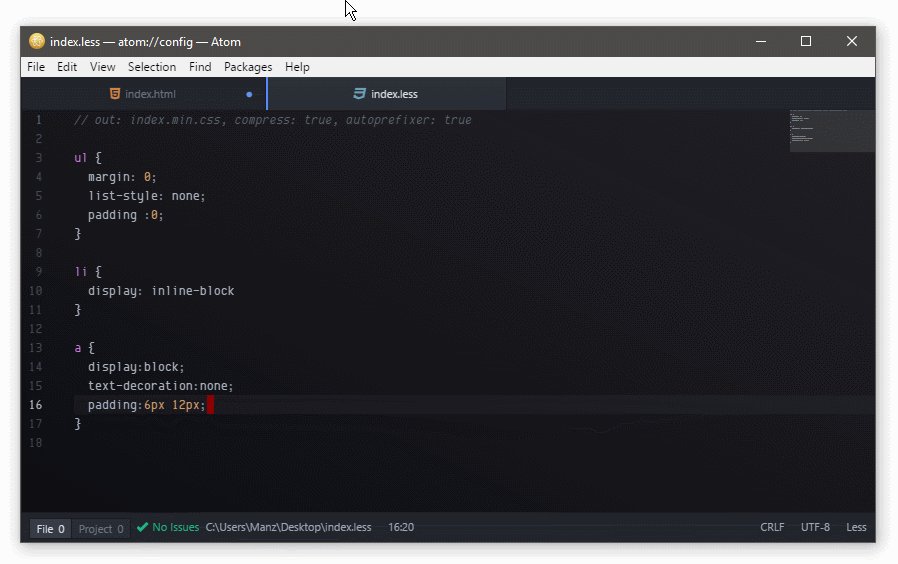
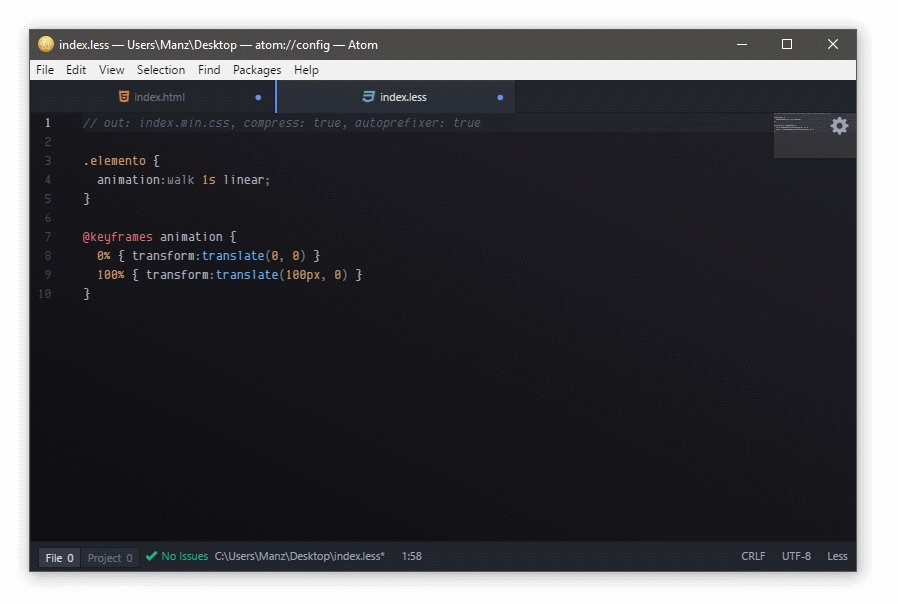
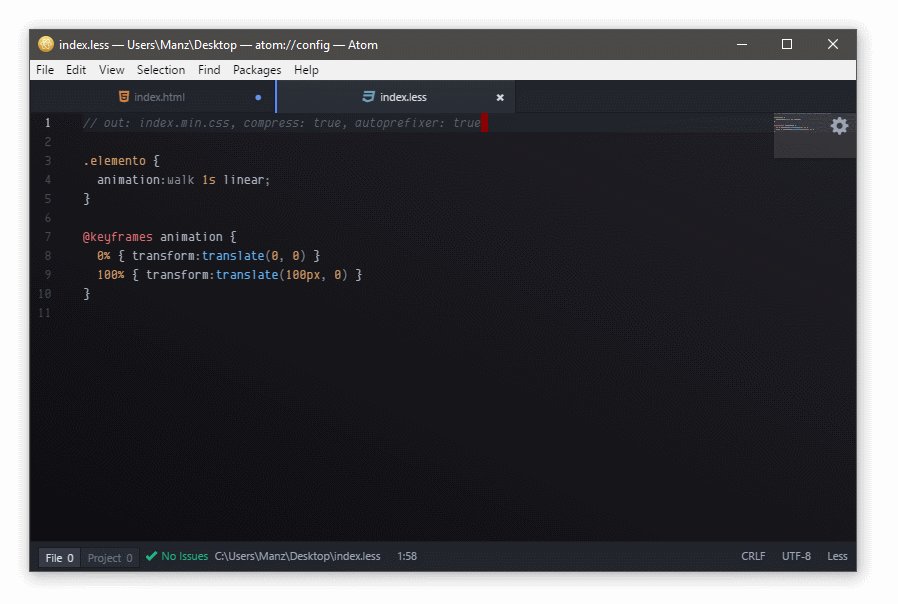
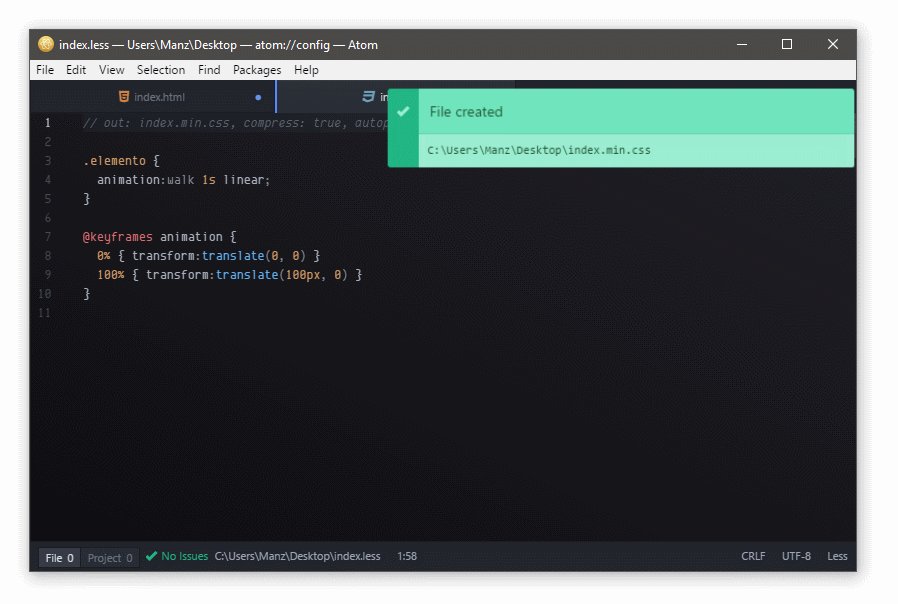
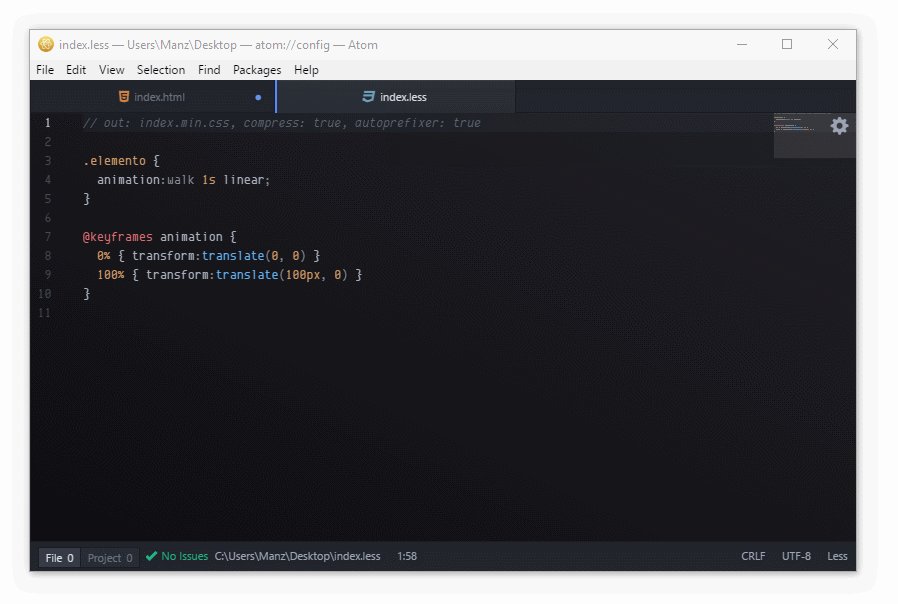
Sin embargo, hoy en día, lo ideal es trabajar con algún tipo de preprocesador CSS como LESS que nos reporta de varias ventajas como variables, agrupaciones o mixins, anidamiento de propiedades o funciones especiales para utilizar en nuestra hoja de estilos LESS, para luego utilizar un paquete como less-postcss-autocompile, que se encarga de buscar un comentario en la primera línea del archivo LESS para que, cada vez que se guarde el archivo, se genere el archivo CSS final preprocesado, usando autoprefixer, minificado y con el nombre y extensión especificado:

Autoprefixer ahora forma parte de PostCSS, una herramienta más completa de preprocesado, donde puedes configurar y utilizar plugins para múltiples tareas, como puede ser utilizar características futuras con CSSNext, generar sprites con postcss-sprites o vigilar que se usen colores de forma coherente sin duplicados con Colorguard.
Utilización de librerías o CDNs
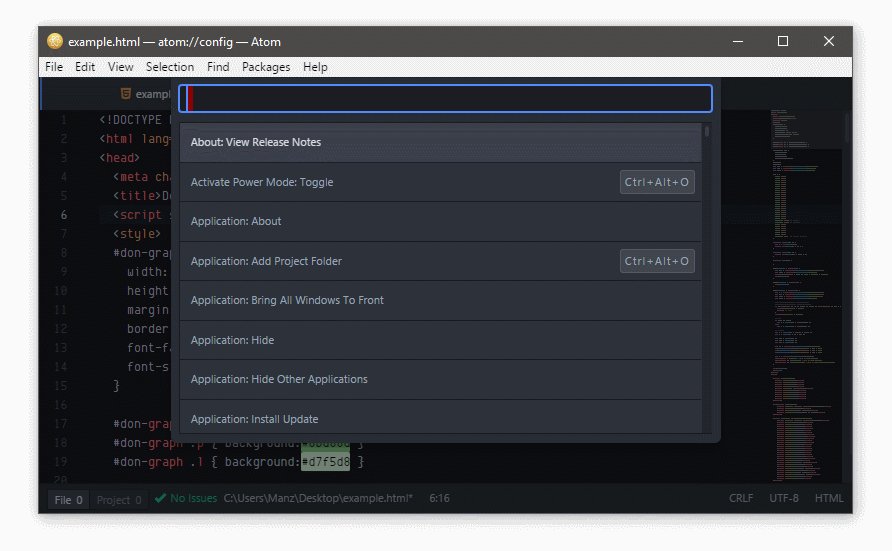
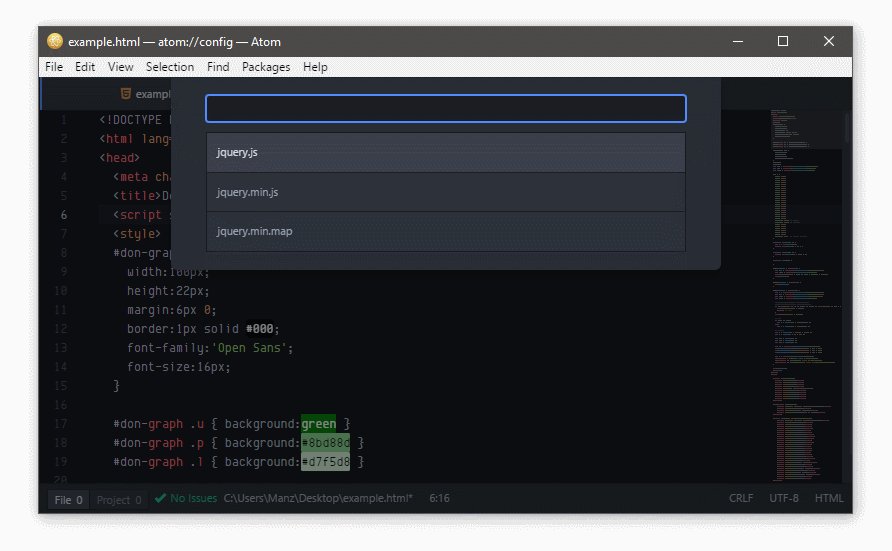
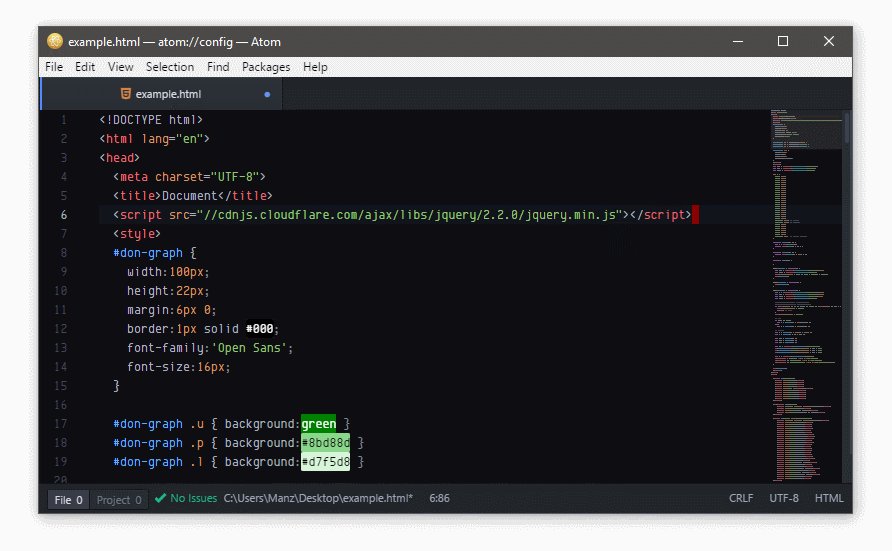
Es muy común que hoy en día utilicemos múltiples librerías o frameworks Javascript o CSS. Es ideal utilizar CDNs para aprovecharnos de una velocidad de carga rápida, ya que es muy probable que el usuario tenga una librería en el caché del navegador si estamos utilizando el mismo CDN. Existen paquetes como cdn-libs o cdnjs-atom-extension mediante los cuales podemos insertar rápidamente las direcciones de estos CDNs que almacenan las librerías seleccionadas:

Utilizando estas direcciones de CDNs conseguiremos no sólo liberar nuestro servidor de ancho de banda de librerías, sino también de la posibilidad de usar el caché del navegador que puede que almacene ya estos archivos. Recuerda que dos repositorios CDNs muy recomendables son CDNjs y JSDelivr.
Linters y validadores
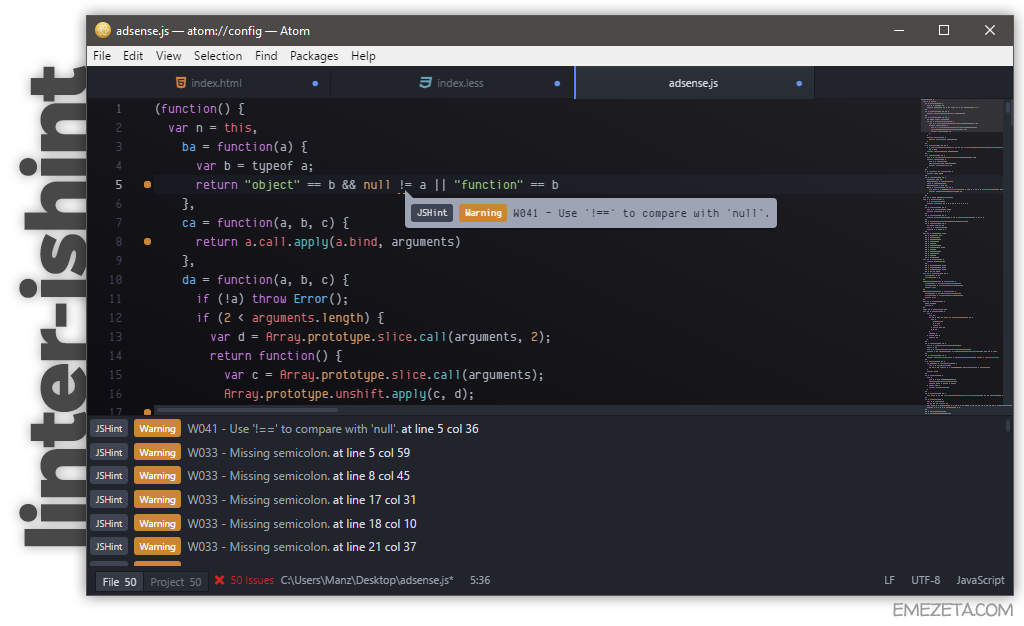
Una característica agridulce de muchos editores o IDEs de programación es la utilización de linters. Los linters son una especie de validadores, similar a los correctores de ortografía de los procesadores de texto, pero que van repasando y vigilando el estilo de código que realizamos al escribir código de un lenguaje. Con estos sistemas, conseguimos que nos vayan aconsejando sobre nuestro estilo de programación, intentando evitar malas prácticas o acciones que puedan desembocar en problemas más graves.
Para activar estos linters, lo primero que hay que hacer es instalar el motor linter, similar a como hicimos con el autocompletado. Posteriormente, podemos pasar a instalar linters para cada lenguaje, como puede ser linter-jshint para Javascript, linter-less para el preprocesador CSS LESS, linter-htmlhint para el lenguaje de marcado HTML, linter-markdown para el lenguaje de marcado ligero Markdown o linter-php para el lenguaje de programación PHP, entre muchos otros.

Los linters suelen ser altamente configurables, ya que muchas veces las sugerencias que marcan pueden ser intencionadas (por ejemplo, un estilo de programación JS en el que no utilices los puntos y comas finales). Para evitar esto, es posible crear un archivo .jshintrc con las reglas a ignorar.
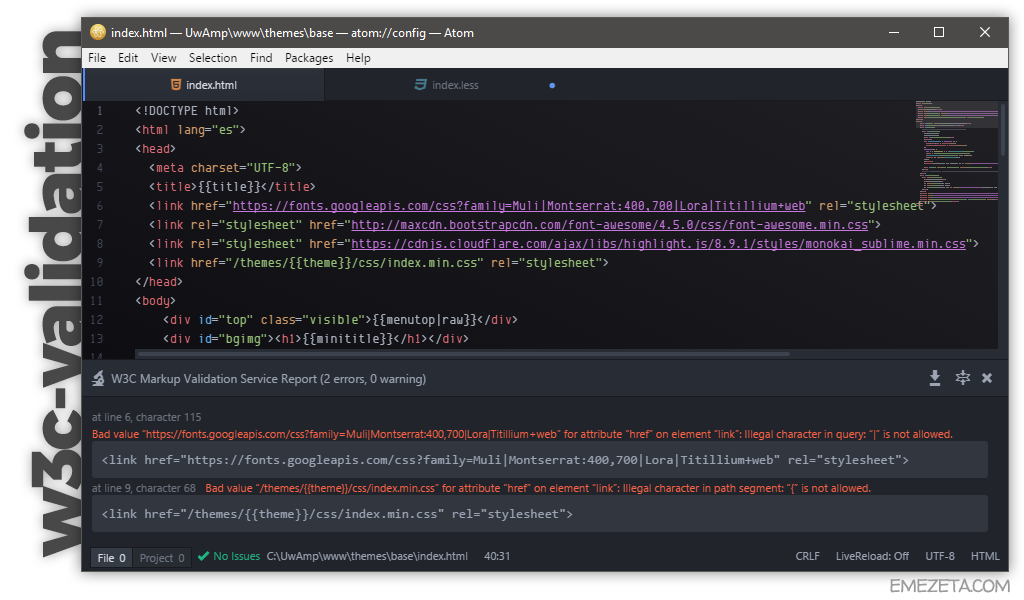
Otro linter interesante es linter-doiuse, ya que doIuse permite sugerir recomendaciones en tiempo real acerca de propiedades o características CSS que aún no soportan los navegadores y es preferible no utilizar. También es posible utilizar w3c-validation, una extensión de Atom que se encarga de avisarte de los errores de validación que tienes en tu código HTML, tal cuál si lo pasaras por el Validator W3C:

Utilizar este paquete es un buen ejemplo del método geek, con el que puedes ahorrar bastante tiempo evitando validaciones online directamente desde el navegador.
TimeCop: El guardia del rendimiento de Atom
Es muy común que, llegados a este punto, tengas tu editor Atom sobrecargado y colapsado de paquetes que quizás no utilizarás nunca. Es muy importante que seas consciente de que cada paquete que instalas en el editor, puede ralentizar el uso de tu editor Atom, por lo que sería conveniente tener claro que paquetes están afectando a su rendimiento.
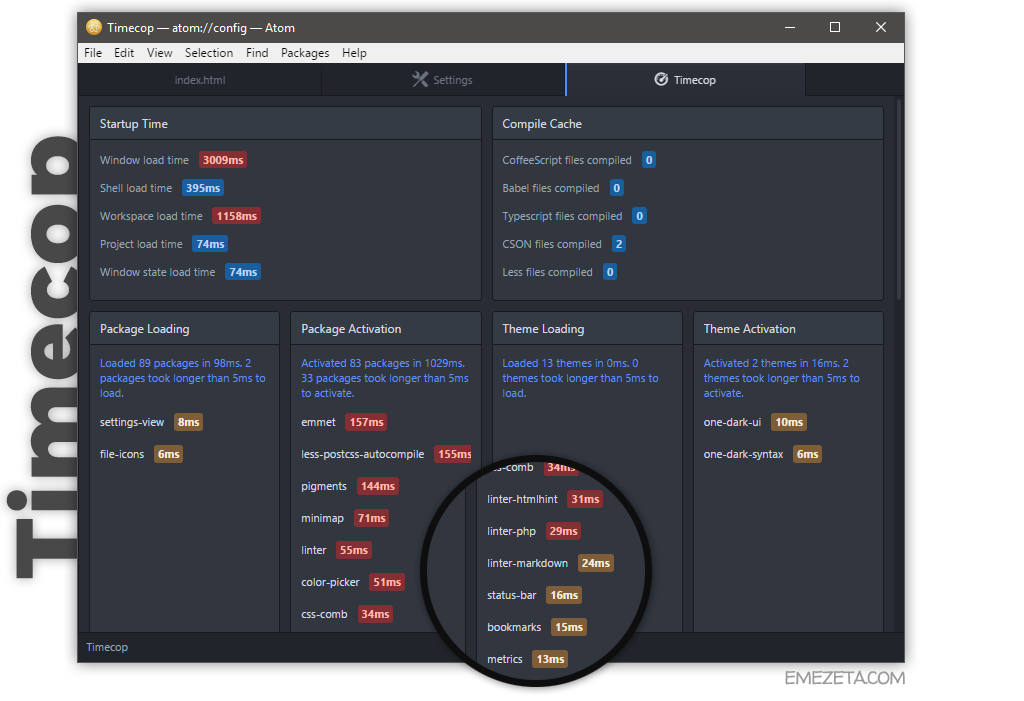
Si accedemos al menú Packages / TimeCop / Show, veremos un panel donde se nos muestra el tiempo que tarda en cargarse Atom, desglosado en varias secciones y apartados como Startup Time (tiempo de inicio general), Package Loading (carga de paquetes), Package Activation (activación de paquetes) y lo mismo con los temas:

Si nos fijamos, podemos ver que nos aparece en azul las cargas rápidas, en amarillo las cargas razonables y en rojo las cargas que tardan demasiado. Estos tiempos de carga no tienen porque ser problema del usuario, sino que simplemente el paquete no está lo suficientemente optimizado como para cargar de forma más rápida. Sin embargo, es un recurso muy útil para saber de que paquetes podemos prescindir si nuestro editor va demasiado lento.
Atom Package Manager: Gestor de paquetes de Atom
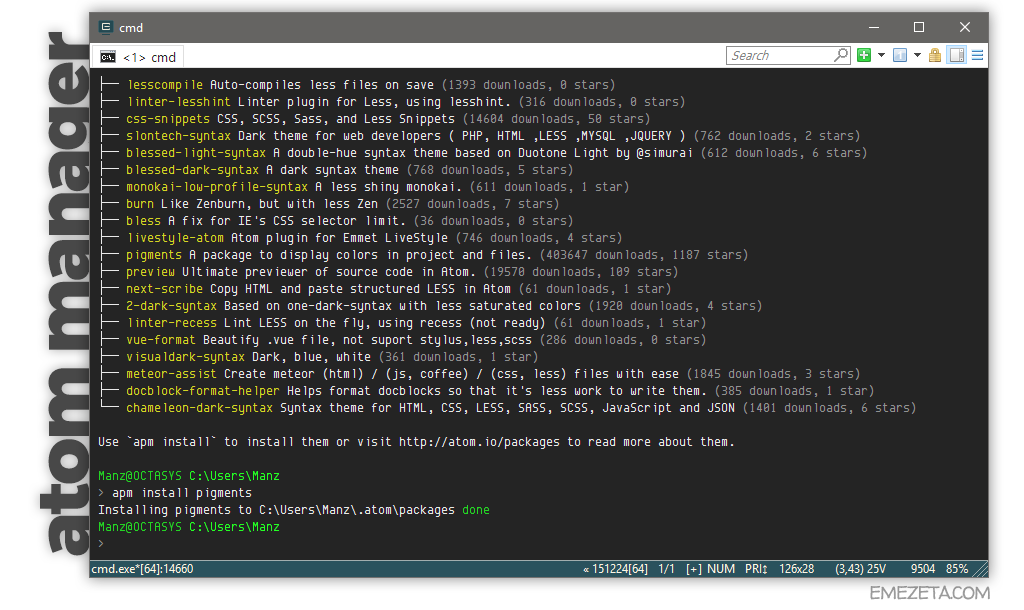
Como amante de las terminales de texto, como demostré en la guía Cómo mejorar la terminal de Windows, hay una característica estupenda de Atom: incorpora un gestor de paquetes similar a apt-get llamado apm (Atom Package Manager).

Dicho gestor de paquetes es una característica estupenda, puesto que podemos realizar múltiples tareas sin tener siquiera el editor abierto, ahorrándonos muchos clics, como por ejemplo:
- apm search [paquete]: Buscar paquetes directamente desde una terminal de texto.
- apm install [paquete]: Instalar paquetes (se pueden indicar varios, separados por espacio).
- apm uninstall [paquete]: Desinstalar paquetes.
- apm list: Mostrar los paquetes instalados en el editor.
- apm view [paquete]: Ver información sobre un paquete.
- apm upgrade: Actualizar los paquetes desactualizados de Atom.
Extra: Combo para programadores
¡Ah! Se me olvidaba. Si quieres motivarte cuando estás programando y ser más productivo, aquí tienes activate-power-mode, un paquete con el que sentirás la fuerza de batir todos los records como programador...

¿Conoces algún paquete interesante que utilices y que no se encuentre en la lista? ¡Compártelo con nosotros en los comentarios!
