Conferencia: Optimizar el rendimiento web
En la pasada Tenerife LAN Party, impartí una conferencia sobre la eficiencia en sitios web, titulada Optimizar el rendimiento web. Estuvo dirigida principalmente a propietarios de sitios web, y se trataron conceptos, trucos y consejos para mejorar el rendimiento de cualquier tipo de web (velocidad de acceso, transferencia mensual, posicionamiento, etc...).
La conferencia fue impartida gracias al Cabildo de Tenerife y a Innova7.

La conferencia constó de varias secciones, entre las que se encuentran las siguientes:
- Conceptos: Un resumen rápido de términos y conceptos que se utilizaron frecuentemente durante la conferencia.
- Esquema cliente-servidor: Funcionamiento del modelo cliente-servidor y sus características en cuanto a la optimización de velocidad.
- Tecnología: Que tecnologías participan en un sitio web y como deberían estar organizadas y separadas.
- Trucos y consejos: Una serie de numerosos e interesantes consejos para mejorar el rendimiento de nuestra web.
- Google Webmaster Tools: Un repaso a las herramientas de Webmasters de Google, echando un vistazo a sus opciones y características.
- CDN: Cloudflare: Por último, definición y ventajas de utilizar un CDN, junto a un breve repaso de las funciones principales del excelente Cloudflare.
Como siempre, las diapositivas completas, utilizadas en la conferencia, están colgadas en SlideShare: TLP2k12: Optimización del rendimiento web.
1. Introducción
Antes de empezar, hay que dejar claros los cuatro factores principales que tendremos en mente cuando nos decidimos a optimizar nuestro sitio:

- Velocidad: Nuestro sitio web tiene que cargarse lo más rápido posible, obteniendo una buena respuesta, lo más próxima a una carga instantánea.
- Eficiencia: El servidor debe estar disponible para realizar las peticiones que le pedimos lo más rápido posible. No debe estar ocupado ni demorarse mucho en procesarlas.
- Transferencia: Hay que reducir lo máximo posible la cantidad de datos (Megabytes, Gigabytes, Terabytes...) que se consumen al mes. La mayoría de las compañías establecen costes por superar ciertas cantidades de transferencia, por no hablar de que cuanto menos tamaño ocupen los recursos que pedimos, menos tardarán en descargarse.
- Posicionamiento: Aunque no es una de las finalidades principales de la conferencia, muchas de estas técnicas te pueden ayudar en el atractivo objetivo de aparecer en una mejor posición en Google.
Cliente
A lo largo de la conferencia se utilizó a menudo el término cliente. Con él nos referiremos generalmente, a un usuario utilizando un navegador para acceder a una web.
Pero debemos saber que con cliente, no sólo nos referimos a navegadores, existen muchos otros casos que entran dentro de la definición de cliente:

- Crawlers: Los crawlers o robots, son sistemas automáticos, programados para acceder a un sitio web con una determinada misión. Por ejemplo, el crawler de Karmacracy, un estupendo acortador de URLs con entorno social y otras características, o Googlebot, el robot indexador de páginas de Google.
- Elementos dañinos: Robots programados para acceder a webs en busca de formularios para dejar spam, usuarios zombies miembros de redes de bots, o «cosechadores» de direcciones emails para enviar publicidad, entre otros.
- Navegadores: Y como decíamos antes, navegadores como Chrome, Firefox, Safari, Opera o, incluso, Internet Explorer.
Centrándonos en los navegadores, es útil tener una referencia global para saber como están las cosas. En Global Statcounter, a fecha de Mayo de 2012, podemos ver que Chrome es el navegador más utilizado, seguido de Internet Explorer y de Firefox (a nivel mundial).

En España, las cosas cambian un poco: la ventaja de Chrome sobre Internet Explorer es ligeramente mayor. De cualquier forma, esto nos sirve para darnos cuenta que hay que centrarse (sobre todo) en estos tres navegadores, y que por mucho que no nos guste Internet Explorer, es un navegador muy utilizado y no hay que olvidarlo.
Más información
Por último, si queremos aprender un poco más sobre navegadores y su historia, podemos hacerlo en Evolution of the Web, una estupenda infografía interactiva, en la que podemos navegar a lo largo de los años, y examinar como evolucionaron los navegadores y sus características, desde los tiempos del Mosaic hasta tecnologías como WebGL o CSS3.
Si por otra parte, estás interesado en el mundo de los crawlers y quieres más información sobre esto, puedes encontrar más datos en el artículo Robots: Accesos no humanos a la web.
2. Esquema cliente-servidor
Antes de meternos en materia, hay que tener claro el concepto del modelo Cliente-Servidor, para saber donde podemos empezar a optimizar.
Modelo básico
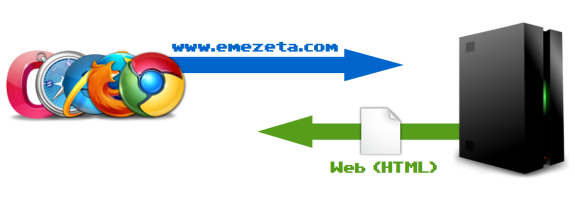
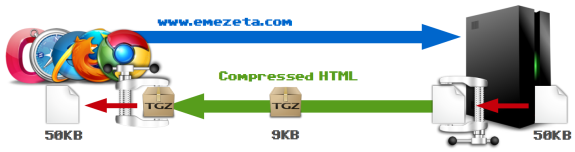
Este modelo es muy sencillo, en la siguiente imagen se puede ver el esquema, con un funcionamiento muy simple:

Un cliente realiza una petición (www.emezeta.com, por ejemplo), la cuál viaja a través de Internet y llega al servidor (donde se encuentra el sitio web). Entonces, la petición es procesada y la devuelve al cliente que la solicitó.
Servidor
Hemos explicado lo que es un cliente, pero... ¿Qué es un servidor? Básicamente, se trata de la máquina donde tenemos alojado nuestro sitio web. También suele denominarse hosting o alojamiento. Veamos cuales son los tipos más comunes de servidores:

Hosting gratuito: El primero y más básico de todos es el servidor gratuito. El usuario se preocupa sólo de registrarse y se enfoca en las tareas de escribir o publicar contenido, olvidándose de cualquier otro aspecto.
¿Ventajas? Coste 0. ¿Desventajas? Suelen mostrar publicidad y/o estar muy limitados en cuanto a ciertas características. Uno de los servicios gratuitos más utilizado es el de Blogger, muy potente y bastante personalizable.
Servidor compartido: Se trata de una máquina a nuestra disposición, que es compartida con muchos otros usuarios (con sus respectivas webs). Estos servidores suelen ser muy económicos, sin embargo, tienen el problema de que si una de las webs «vecinas» sobrecarga la máquina o tiene algún problema, repercute en el resto de los sitios. Un ejemplo muy común de estos servidores es Dreamhost.
Servidor virtual-dedicado: Se trata de una mejora al sistema anterior. De igual forma, también es compartida por varios usuarios, sin embargo, en este caso, la división se hace de forma virtualizada (a nivel de sistema operativo) por lo que cada usuario repercute única y exclusivamente en su propio sitio. En Emezeta utilizamos MediaTemple.
Servidor dedicado: En este caso, el servidor sólo lo utiliza el usuario que lo contrata. La máquina está de forma íntegra dedicada al usuario. Obviamente, son considerablemente más caros que los anteriores y requieren administración avanzada. Un ejemplo, OVH.
Servidor dinámico o elástico: Existen ciertos servidores para usuarios con necesidades más avanzadas. Por ejemplo, las instancias EC2 de Amazon permiten crear servidores elásticos ( se adapta a las necesidades de tráfico en cada momento) o características similares.
Generalmente, requieren administración y mantenimiento avanzado, y su uso es recomendable para sitios con muchísimo tráfico o altas necesidades.
Modelo avanzado
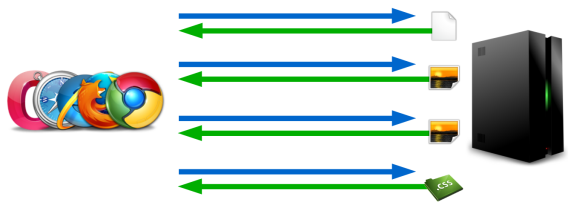
Así que, volvamos al esquema cliente-servidor, pero con una visión un poco más avanzada. La barra de colores que aparece en la zona inferior de la siguiente imagen representa pequeños fragmentos de tiempo, que transcurrirán antes de la carga completa del sitio web.

- DNS: Antes de acceder a una web, el sistema no sabe funcionar con los nombres de dominio que manejamos, por lo tanto debe traducir el nombre de dominio (emezeta.com) a su correspondiente IP, proceso que normalmente tarda algunos milisegundos.
- Connect: Tras realizar la traducción de DNS, el cliente intentará realizar una conexión con el servidor. En el caso de realizarse mediante SSL (https), tardará un poco más en el proceso de negociación.
- Send: Una vez realizados los pasos previos, se procede a enviar la petición al servidor.
- Wait: Al llegar la petición al cliente, se pondrá en una cola de espera para ser atendido (el servidor tendrá muchas peticiones de otros usuarios, y tiene un límite de peticiones que atender simultáneamente). Una vez le llegue el turno, procesará la petición y estará lista para ser enviada.
- Receive: Finalmente, cuando esté lista la respuesta, se enviará al cliente que la solicitó.
Este es el proceso detallado que se sigue al realizar una petición. Debemos darnos cuenta, que salvo la franja amarilla (que dependerá de lo ocupado que esté el servidor, y el tipo de servidor del que se trate), todas las demás franjas dependen de la red (ancho de banda del cliente, ancho de banda del servidor, tamaño del fichero a transferir, etc...).
Análisis de recursos
Puede parecer que, tratándose generalmente de franjas de milisegundos, no tenga mayor importancia, pero debemos darnos cuenta que una web contiene varios recursos (logotipo, iconos, imágenes, documentos, archivos de estilos CSS, archivos javascripts, widgets sociales, etc...) y que para cada uno de esos recursos se pasa por el mismo proceso que hemos descrito anteriormente.

Es por eso que un buen punto de partida es realizar un análisis de todos los recursos que se sirven en nuestra web, intentando reducir el tiempo al máximo. Para ello vamos a aconsejar varias herramientas que realizarán la medición de los recursos de nuestra web en un panel de franjas:
- GetFirebug: Extensión para el navegador Firefox con el cuál podremos hacer un análisis. Ojo, el análisis lo haríamos desde nuestro propio sistema (con nuestra conexión) por lo tanto tenemos que asegurarnos de que tenemos una conexión rápida.
- Pingdom Tools: Para evitar el problema anterior, podemos realizar el análisis desde el servicio web de Pingdom. Es un servicio muy sencillo y accesible, sin embargo, últimamente falla un poco con las mediciones.
- Google PageSpeed Insights: Probablemente, una de las más didácticas. No sólo permite realizar el análisis, sino que además da los resultados ordenados por prioridades y con breves descripciones orientativas.
- WebPageTest: Probablemente, la mejor de todas. Ofrece gran cantidad de información, bien ordenada y clasificada.
3. Tecnologías
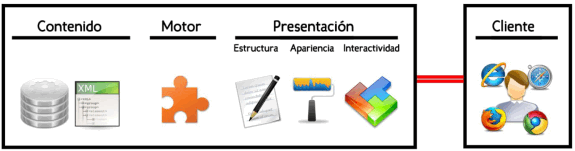
Otro punto interesante, es conocer las diferentes tecnologías que participan en un sitio web, ya que cada una tiene una finalidad y están bien estructuradas. Yo he creado la siguiente guía de niveles para explicarlo:

- Contenido: En la parte más cercana al servidor (izquierda) tenemos el contenido. Es realmente la información almacenada, los datos, el contenido. Generalmente se almacena en bases de datos (MySQL, PostgreSQL, MariaDB, SQLite, MongoDB, etc...) o en archivos de información (XML, JSON, etc...).
- Motor: En la siguiente capa tenemos la tecnología que «crea» el sitio. Lenguajes como PHP, JSP, Python, Perl, Ruby u otros dominan este nivel. Los frameworks como Django, Ruby on rails, CakePHP, etc... también entrarían en este nivel (ya que realmente son capas intermedias).
- Presentación: Finalmente, dentro del último nivel del servidor estaría la capa que se encarga de la presentación del sitio. La he desglosado en tres pequeños apartados:
- Estructura: El lenguaje de etiquetado (HTML4, XHTML, HTML5...) es el que domina esta parte. Un buen consejo es utilizar el validador de W3C para corregir nuestros errores de etiquetado y tener un código válido para cualquier plataforma.
- Apariencia: El diseño del sitio web, la alineación de los elementos, así como los estilos o los recursos gráficos (tipografías, iconos, imágenes...) son los que predominan en este apartado.
- Interactividad: Por último, esta capa es la que se encarga de mantener la interacción con el usuario desde el lado del cliente (sin enviarse al servidor, ahorrando tiempo y recursos). Este apartado lo domina el Javascript, con frameworks como JQuery, Prototype u otros.
4. Consejos
Con los conceptos y términos explicados hasta ahora, ya podemos comenzar la parte de consejos y trucos para optimizar el rendimiento de nuestro sitio web.
Velocidad visual
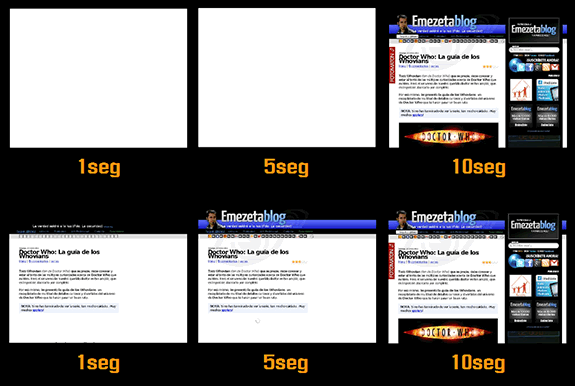
Un consejo muy útil es el de intentar reducir la velocidad visual de una web. ¿Qué es eso? Fácil: Existen muchas webs que no muestran el contenido en el navegador hasta que están completamente cargadas, incrementando el tiempo en el que el usuario ve una zona en blanco, mientras espera a que se realice la carga (parte superior de la imagen).

Hay una serie de consejos para intentar reducir este tiempo de espera al máximo:
- Colocar los archivos de estilos CSS justo al principio del documento (debajo de la apertura del head).
- Colocar los archivos Javascript que sea posible al final del documento (justo encima del cierre del body).
- Reducir, en la medida de lo posible, el número de archivos CSS/JS (combinándolos en un mismo fichero, por ejemplo).
Con la herramienta Loads.in puedes comprobar la velocidad visual de tu sitio automáticamente.
Compactar archivos JS o CSS
Otro truco bastante interesante es el de compactar (en inglés usan el término minify) los archivos de texto CSS y JS. El proceso de compactar se basa en eliminar espacios extra, comentarios y minimizar el código fuente lo máximo posible, para hacer que el fichero ocupe muy poco y, por lo tanto, se descargue más rápido y consuma menos transferencia.
La mayoría de los Javascript más utilizados tienen sus versiones compactas (93KB, frente a los 246KB de la version normal).
En caso de no tenerla, es posible utilizar una herramienta como YUI Compressor para compactar nuestros archivos JS o CSS.
Sistema de caché
Una de las estrategias más utilizadas y efectivas en el mundo web (y en el de la informática en general), es utilizar sistemas de caché, consiguiendo varios objetivos:
- Ahorrar ancho de banda: Menor transferencia de datos.
- Reducir tiempo de espera: Mayor velocidad y menos esperas.
- Mantener servidor desocupado: Libre para otras tareas.
Un sistema de caché básico implementado en navegadores, es aquel que en el primer acceso a una web, descarga todos los recursos y los almacena en el navegador.

Así, si volvemos a acceder una segunda vez a la web, no tendremos que volver a descargar la misma información de nuevo (esfuerzo inútil), si no que se cargarán los archivos desde la caché del navegador (en nuestro disco duro) sin descargar de nuevo estos archivos.
Existen varios niveles de caché, algunos muy simples otros más avanzados y sofisticados, algunos ejemplo:
- A nivel de cliente: Expires, Cache-Control o E-Tag.
- A nivel de servidor: plantillas de HTML estático o aceleradores como APC (para PHP) o MemCached (mantener copias en la RAM del servidor).
Compresión «on-the-fly»
Existe una estupenda técnica para ahorrar ancho de banda que aún hoy en día está muy infrautilizada. Es la técnica de la compresión al vuelo (on-the-fly en inglés).
Se basa en aprovechar las capacidades implícitas de compresión y descompresión de los navegadores:

- El cliente realiza una petición (avisando que es capaz de descomprimir).
- Antes de enviar la respuesta al cliente, el servidor comprime el recurso.
- Entonces, lo envía (a un tamaño inferior, ganando en velocidad y ahorrando ancho de banda).
- Al recibirlo, el navegador lo descomprime y lo muestra.
Obviamente, el precio a pagar por esta genial estrategia es un aumento de CPU en el servidor y cliente (comprimiendo y descomprimiendo los recursos), pero totalmente asumibles y despreciables en cuanto a los beneficios que aporta.
Veamos un ejemplo que ilustre el ahorro de ancho de banda de una manera más gráfica y representativa, con el artículo La fauna del Twitter (animales en peligro de extensión), simulando que 200 usuarios piden dicho artículo (número bastante bajo, el artículo tiene actualmente más de 23.000 solicitudes):
- Artículo sin compresión: Ocupa 95KB. 95x200 = 19MB.
- Artículo con compresión: Ocupa 23KB. 23x200 = 4,6MB.
Nótese que hablamos sólo del documento HTML en cuestión, no incluyendo archivos CSS o Javascript asociados. También cabe remarcar que esta operación sólo podría efectuarse con archivos de texto plano (en archivos JPG, MP3 o similares no sirve, puesto que ya están comprimidos).
Para usar esta característica, en servidores Apache se usa el módulo mod_deflate, mientras que en NGINX se hace uso de NginxHttpGzipModule.
Imágenes
Si dividieramos un sitio web en tipos de recursos utilizados, las imágenes se llevan un porcentaje bastante alto, por lo que no podemos pasarlas por alto en nuestra guía de optimización.

El formato utilizado, la calidad, si se trata de una imagen con pérdidas (JPEG, WEBP, JPEG2000, JPEG XR...) o una imagen sin pérdidas (TIFF, PNG...), formatos de animaciones, imágenes vectoriales, etc...
Cada situación requiere un formato o característica concreta, que si se utilizan de forma adecuada, se podrá reducir el tamaño de la imagen y aumentar la calidad lo máximo posible.
Todas estas características y algunas más las explico detalladamente en el artículo Formatos de imagen: Guía de optimización.

Si lo que buscas son aplicaciones para optimizar automáticamente las imágenes, aquí podrás encontrar 12 aplicaciones para optimizar imágenes, de las cuales recomiendo, sobre todo, RIOT (Radical Image Optimization Tool).
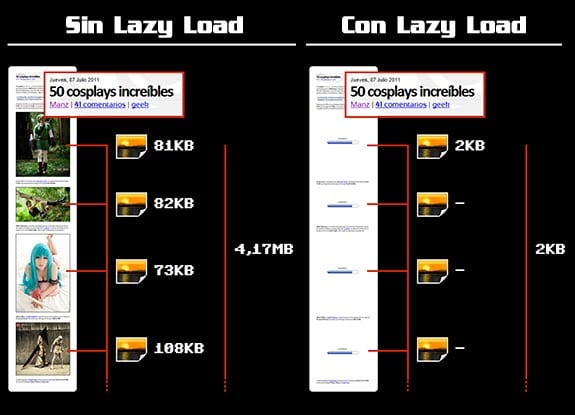
«Lazy Load» de imágenes
El término lazy load (carga perezosa) se utiliza en informática para denominar a una estrategia en la que sólo se realiza la carga de un recurso cuando sabemos con certeza que se va a utilizar.
En artículos con mucho contenido gráfico pesado, como por ejemplo 50 cosplays increíbles, a pesar de haber optimizado las imágenes como se indica en el apartado anterior, el total de 50 imágenes ocupan en total 4,17MB.

Muchas veces, los usuarios entran a un artículo o sección sólo para ver algún detalle concreto, y no necesitan que se cargue la página completa. Este plugin Lazy Load intenta conseguir eso mismo.
En la imagen, a la izquierda, podemos ver lo que implica la carga de un artículo sin lazy load. Sin embargo, a la derecha, utilizando el plugin Lazy Load se reemplazan las imágenes por una pequeña animación de precarga (debidamente cacheada, por lo que sólo se carga una vez).
El plugin entra en acción cuando el usuario hace scroll y se mueve por la web, ya que todas las imágenes dentro del campo de visión del usuario (recuadro de color azul/verde) se van cargando, y si el usuario no avanza, el servidor se ahorra la transferencia de esas imágenes.

El mejor plugin que conozco para este tipo de carga es Lazy Load, de Mika Tuupola (basado en JQuery).
Reducción de peticiones
Como ya habrá supuesto el lector desde el inicio de este artículo, un punto importante en la optimización del rendimiento de una web es la reducción de peticiones. Si cada petición retrasa un poco la carga del sitio, cuantos menos archivos descarguemos, más rápida será.
Pero a parte de eliminar peticiones inútiles o innecesarias, existen algunas técnicas para ahorrar peticiones, como por ejemplo la técnica de los Sprites CSS.
CSS Sprites
Esta técnica es muy útil para imágenes muy pequeñas o iconos, y como se puede ver en el ejemplo, hasta Google la utiliza.
Se basa en unir todos estos iconos en una sola imagen, y en lugar de pedir las imágenes por separado, descargamos una sola vez la imagen con todos los iconos, y nos encargamos de recortarlas y colocarlas mediante CSS.
Habremos pasado de realizar muchísimas peticiones al servidor (una para cada icono), a realizar sólo una petición al servidor (la colección de imágenes), con lo que ello conlleva.
Imágenes en linea
Otro método a destacar es el de las imágenes en línea (in-line images en inglés), que no es más que la traducción de una imagen a un fragmento de texto.
Puedes hacer la prueba copiando y pegando el siguiente texto y colocándolo en la barra de dirección de tu navegador:
Las ventajas de este sistema es que te ahorras la petición al servidor, puesto que en lugar de descargar una imagen la cargamos desde un texto (0 peticiones). Por contra, este sistema es bastante pobre y sólo es realmente útil para algunos casos en los que las imágenes son muy pequeñas.
Favicon
El llamado favicon (favorite icon) es ese icono que aparece a la izquierda de una URL en nuestro navegador y que representa a nuestra web cuando, por ejemplo, tenemos varias pestañas abiertas.
Este archivo es (y con diferencia) el recurso más pedido en casi cualquier web, ya que recibirás peticiones (incluso aunque no exista) de navegadores o sistemas que buscan este archivo para identificar la web en otros sistemas, incluirlo en pestañas o favoritos (de ahí su nombre, IE lo hacía así desde sus orígenes).
Para representar su importancia, he contabilizado el número de peticiones a este archivo en Emezeta durante un mes (más de 50.000 peticiones):
- Icono sin optimizar (3KB): 3x50000 = 150MB de transferencia al mes.
- Icono optimizado (0,66KB): 0,66x50000 = 33MB de transferencia al mes.
Como se puede ver, es muy importante que este archivo se reduzca lo máximo posible y se haga «cacheable».
Caché «universal»
Existe un repositorio de recursos comunes de Google: Google Webfonts y Google Libraries API. En ellos tenemos a nuestra disposición una URL con las últimas versiones de JQuery o distintas tipografías a elegir.
La utilidad y genialidad de estos repositorios es que aprovecha la capacidad de caché para una URL concreta. Vamos a verlo con un ejemplo:
- Un sitio web A incluye el script de JQuery 1.7.2.
- Un sitio web B (sin relación con A) incluye el mismo script JQuery.
- Un usuario que acceda a cualquiera de los dos sitios, hará que se cachee en su navegador ese script y esté disponible para cualquier otra web que lo utilice.
Así pues, nos aprovecharemos de que ese recurso probablemente ya se encuentra cacheado en el navegador de usuario (es muy probable que el usuario haya visitado otro sitio web que lo utilice). Idem con las tipografías.
Aumentar rendimiento
Otra forma de aumentar la velocidad de descarga de nuestros sitios es la de separar los llamados recursos estáticos, archivos que no cambian y son siempre iguales (imágenes, estilos css, archivos javascript...) en un subdominio diferente del resto de la web.

Esto se suele hacer porque el protocolo HTTP 1.1 limita a 2 las descargas simultáneas desde el mismo subdominio (y la mayoría de los navegadores sigue esa norma). Así también podemos aprovechar y establecer que el subdominio con contenido estático se envíe sin cookies (que no suelen ser útiles en imágenes, por ejemplo).
Balancear con otro servidor
Otra técnica muy utilizada es utilizar un servidor diferente para almacenamiento de imágenes y recursos estáticos.
Por ejemplo, Amazon S3 es una alternativa muy utilizada, ya que tiene precios muy bajos y se paga por uso (al contrario que los hostings, que suelen ser cuotas mensuales).
Sin embargo, a pesar de que el precio por transferencia es muy atractivo, según mi experiencia, Amazon S3 es muy útil para almacenar archivos grandes, pero no para archivos pequeños y muy solicitados, ya que el precio de las peticiones es lo que se hace caro a la larga.
Por cierto, para usuarios residentes en Canarias, Amazon cobra impuestos IVA, cuando en realidad a los canarios no debería cobrarlos. Si es así, exigid que se os aplique la exención (con una copia del DNI, modelo 036 y modelo 400 debería bastar).
Nginx como Proxy inverso
En la mayoría de los hostings se utiliza como software de servidor web Apache. Se trata de uno de los servidores web más extendidos y utilizados. Recientemente, está surgiendo un servidor web llamado NGINX, muy potente y ligero, que consume una cantidad notablemente menor de RAM y es mucho más veloz al servir peticiones.

¿En qué se basa un proxy inverso? Se trata de instalar dos servidores web en lugar de uno sólo, utilizando el servidor nginx (más veloz y eficiente en el consumo de RAM) para procesar todas las peticiones, aligerando así carga en nuestra máquina.
Si se trata de recursos estáticos (imágenes, iconos, etc...), los sirve el propio nginx. Si se trata de un recurso dinámico (PHP, Perl, Python u otros), nginx le pasa el testigo a Apache que sería el que lo procesaría.
Esto se suele hacer puesto que nginx a pesar de ser un gran servidor web, aún no está tan extendido como Apache ni tiene soporte para la gran cantidad de módulos y funciones avanzadas que se pueden realizar con Apache.
El archivo Robots.txt
El archivo robots.txt es un fichero de texto, con una cierta estructura, que muestra a los crawlers recomendaciones acerca de las secciones que no deberían mirar (ni indexar en los buscadores).
Debe quedar claro que se tratan de recomendaciones (no de restricciones), por lo que lo normal es que los robots cumplan las restricciones del fichero, pero que no sirve para restringir el acceso, por ejemplo, a bots dañinos.

Un buen fichero robots.txt, correctamente configurado y con secciones con contenido duplicado restringidas para el buscador de Google, puede mejorar significativamente el posicionamiento de nuestro sitio.
En el artículo Robots.txt: Todo lo que debería saber se explica detalladamente el funcionamiento del archivo robots.txt y como configurarlo correctamente para nuestro sitio.
Mapas de sitio
Los mapas de sitio (sitemaps) son archivos (generalmente documentos XML) que contienen una lista de todos los artículos (o secciones) de un sitio web.
Esto permite que los propietarios de un sitio web indiquen fácilmente al robot de Google, donde está el contenido de nuestro sitio, facilitando el trabajo de recopilación en su buscador.
Puedes crear varios sitemaps según tus criterios (por ejemplo, uno para artículos, otro para imágenes, etc...), siguiendo el formato de los sitemaps, ofrecido por Google. Un buen sitemap es uno de los pilares principales para conseguir más visitas.
Google Webmaster Tools
Una de las herramientas imprescindibles de Google para cualquier propietario de un sitio web, es Google Webmaster Tools, un panel en el cual podemos controlar gran cantidad de parámetros acerca de nuestra web en relación con el famoso buscador.
Mejorar el posicionamiento para un país concreto, establecer parámetros de URL representativos, examinar problemas de rastreo en el servidor, descripciones o títulos inconsistentes que afectan nuestra indexación en el buscador, tráfico con respecto a la red social Google+ o los mapas de sitio (sitemaps), entre muchas otras cosas.
Puedes echar un ojo a esta parte de la presentación (De la página 100 a la 119).
Aunque en este caso sólo tratamos el panel de Google Webmaster Tools, también sería interesante darnos de alta en las herramientas de webmaster de Bing, el buscador de Microsoft, que junto a Yahoo, forman este pack de utilidades.
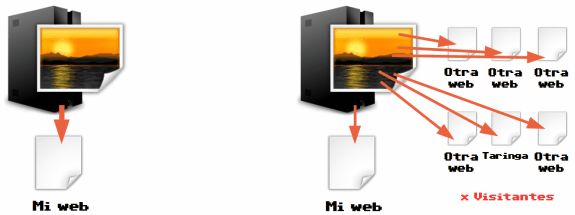
Hotlinking
Uno de los males más famosos, que repercuten directamente en la transferencia de datos y carga de un servidor es el robo de contenido o hotlinking.
Con esa palabra se define al hecho de que uno o varios usuarios (con o sin conocimiento) colocan imágenes en su propia web, pero en lugar de estar alojadas en su propio servidor, utilizan una imagen alojada en un servidor ajeno.
Esto, en principio, no supone ningún problema. Sin embargo, si el sitio web tiene mucho tráfico (o si la imagen es robada por muchas webs), el ritmo de solicitudes puede llegar a inundar a peticiones (con el coste económico que ello podría llevar) o incluso a colapsar el servidor y hacerlo caer.

Para evitar esto se utilizan técnicas de anti-hotlinking, como pueden ser el uso del módulo ModRewrite, para Apache o el servicio ScrapeShield del CDN que se explicará a continuación.
CDN: Red de distribución de contenidos
Por último, para finalizar el artículo, vamos a explicar lo que es un CDN.
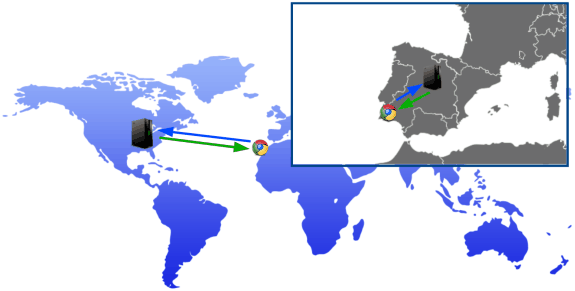
Cuando tenemos nuestro propio sitio web, éste está ubicado en un lugar del mundo (generalmente, en EEUU), por lo que, como parece obvio, los usuarios que estén más cerca de ese lugar, al acceder al sitio web, tendrán una respuesta más rápida que alguien que acceda, por ejemplo, desde Europa.

La única forma de mejorar la respuesta, es ubicar nuestro servidor en una localización más cercana al público general de nuestro sitio.
Sin embargo, ¿qué ocurre si nuestro público no está localizado en un sólo país, si no que está repartido por todo el planeta? ¿o si no nos interesa cambiar de servidor porque el que tenemos tiene unos requisitos muy especiales? Aquí entra en juego la importancia de un CDN.
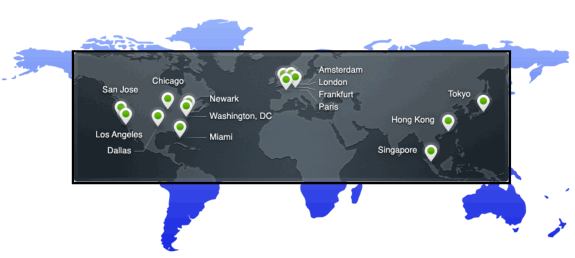
Una red de distribución de contenidos se encarga de realizar copias de nuestro contenido y replicarse por varios datacenters ubicados por distintos países y continentes. Así, cuando un usuario pide un cierto recurso, el datacenter más cercano al usuario es el que responde, ofreciendo una respuesta más rápida que si respondiera el servidor original.

En nuestro caso vamos a hablar del excelente CDN CloudFlare, que en el momento de escribir esto, posee 14 datacenters repartidos por todo el mundo. Pero lo mejor no es esto, si no que además de aportar un servicio excelente, con gran cantidad de funcionalidades, su plan básico es totalmente gratuito.
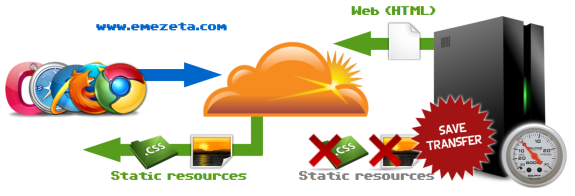
Más adelante escribiré un artículo orientado específicamente al funcionamiento detallado, instalación y administración del CDN CloudFlare, pero de momento lo podemos ver como una gran red de servidores que «envuelve» nuestro propio servidor, lo que aporta varias ventajas:

- Localización: El contenido se sirve desde el datacenter más cercano al usuario, por lo que la respuesta es mayor.
- Transferencia: El contenido es servido por los datacenters, por lo que nuestro servidor genera un ahorro de ancho de banda considerable.
- Peticiones: También ahorramos un gran número de peticiones en nuestro servidor, por lo que las colas de peticiones (y las esperas) se reducen.
- Contenido dinámico: El contenido dinámico se sigue sirviendo desde el servidor original, por lo que no se muestra incoherencia de datos.
- Escudo ante ataques: La estructura de datacenters se lleva también el impacto de los clientes dañinos, protegiendo al servidor de ataques y otros elementos maliciosos.
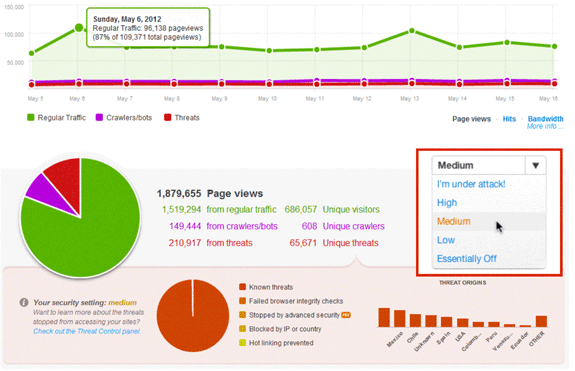
El servicio Cloudflare proporciona un panel de analíticas donde podemos ver la cantidad de accesos de usuarios (tráfico regular), crawlers (robots y buscadores) y amenazas (atacantes, spam, etc...), permitiendo establecer un nivel de «peligro» ante ataques.

Y como los resultados siempre son más clarificadores, veamos los resultados de un mes utilizando CloudFlare en Emezeta blog:

- Peticiones: De 28 millones de peticiones al mes, nuestro servidor pasa a recibir 2 millones (el resto es servido por el CDN). Un ahorro del 93%.
- Transferencia: De 431GB de transferencia mensual, nuestro servidor pasa a servir sólo 103GB (el resto es servidor por el CDN). Un ahorro del 76%.
Finalmente, algunos enlaces de otras conferencias o cursos que te podrían interesar:
- SlideShare: Diapositivas completas de la conferencia Optimizar el rendimiento web (Tenerife LAN Party 2k12).
- Conferencia: Ganar dinero con Android (2012): Conferencia sobre promoción, ingresos y publicidad en aplicaciones Android.
- Conferencia: Entendiendo Android (2011): Conferencia con una introducción al desarrollo de aplicaciones en Android.
- Curso para Bloggers: Si eres emprendedor y quieres empezar con el blogging, puede que este curso te resulte interesante.
