Crear fondos para Twitter
Últimamente en España, Twitter esta pasando de ser ese servicio que sólo los usuarios más activos de Internet utilizan, a empezar a convertirse en una herramienta masiva, tal como las redes sociales o los clientes de mensajería.

Evidentemente, el uso de Twitter aún no llega a ese nivel, pero es cuestión de tiempo que lo haga, ya que desde febrero del 2008 hasta febrero del 2009 su uso ha aumentado un 1382% (mundialmente, pero teniendo en cuenta que los países que más usan Twitter son EEUU, Japón y España).
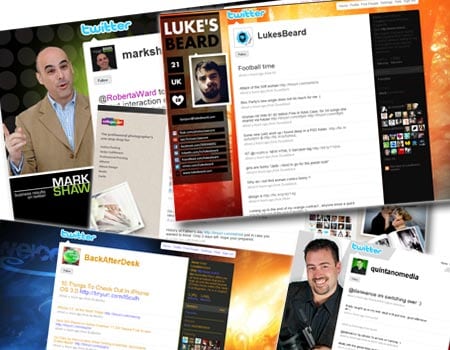
Este artículo se basa en como crear un llamativo y profesional fondo para twitter. Dejando a un lado herramientas como stripegenerator o stripemania, vamos a utilizar Photoshop para generar un fondo al estilo de los que usan en Twitter Background Gallery.

Lo primero será encontrar una buena fotografía para utilizar de fondo. Podemos utilizar alguna nuestra (que nos guste o que nos defina) o echar un ojo en la búsqueda avanzada de Flickr, que nos permite buscar con licencias Creative Commons para modificar. No olvidemos mencionar a pie de página al autor de la fotografía.
Lo ideal es utilizar una fotografía de 1600x1024, ya que las resoluciones que predominan son mayores a 1024x768. Aún así, para evitar el efecto mosaico, utilizaremos un fade out más adelante.
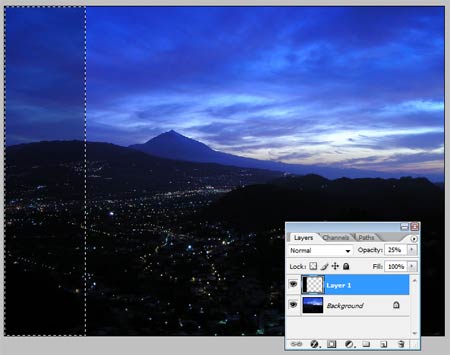
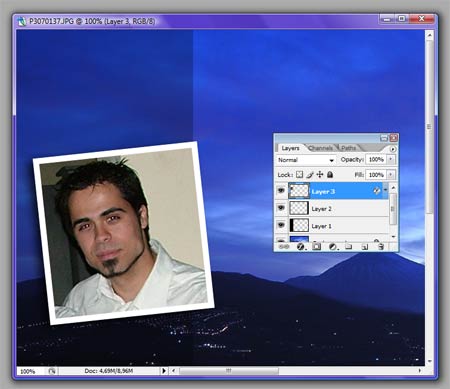
Lo primero, será seleccionar un rectángulo en la parte izquierda de nuestra fotografía (entre 250 y 300 pixels). Creamos una nueva capa (layer) y la rellenamos de negro. Bajamos el opacity hasta 25%, más o menos.

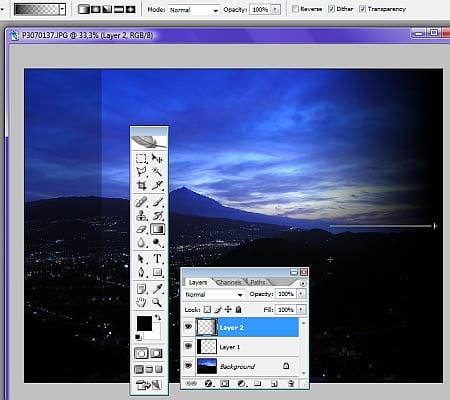
Con la herramienta de gradiente (Gradient tool) y seleccionando en la parte superior un gradiente negro fundido a transparente, podemos crear un efecto de desvanecimiento (de derecha a izquierda) en una nueva capa y evitar el efecto mosaico una vez subida al twitter.
Yo he utilizado el negro, pero se puede utilizar cualquier color que nos guste. También podemos utilizar el fundido de abajo hacia arriba.

Ahora, en una nueva capa, pegamos (CTRL-V) un recuadro con una foto nuestra, logotipo o lo que represente la cuenta de Twitter. Hacemos clic con botón derecho en la capa de la fotografía y seleccionamos Blending Options.
Una vez ahí, seleccionaremos lo siguiente:
- Drop Shadow: Primera opción, donde podemos ajustar Distance y Size para mejorar la visión.
- Stroke: Ultima opción, donde ponemos color blanco, Size 10 y Position Inside.
Aceptamos y vamos al menú Edit / Transform / Rotate e inclinamos ligeramente la fotografía.

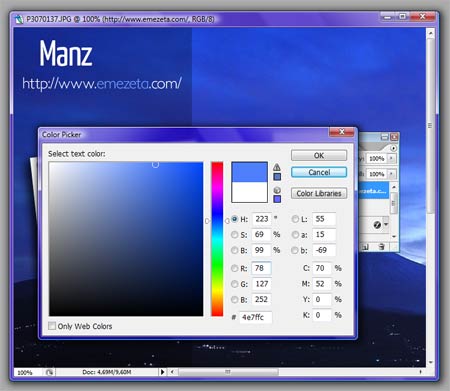
Ahora necesitamos una fuente llamativa y bonita, algo que podemos encontrar en Dafont, donde incluso podemos escribir el texto a visualizar y seleccionar Accents para que nos busque fuentes que tengan letras acentuadas u otros signos de puntuación.
Existen multitud de fuentes gratis en esta plataforma, es cuestión de buscar una que nos guste. En nuestro ejemplo hemos utilizado Petita.
Creamos un texto y vamos escribiendo la información que queramos: Nuestra página web, email de contacto, dirección de Facebook, una pequeña bio, etc...

Podemos incluir iconos de IconArchive o de IconFinder para hacer más bonita la zona de datos, o incluso algunos logos de los servicios que utilizamos como Facebook, Flickr u otros.
Las posibilidades son muchas. Esto es sólo un ejemplo muy básico, pueden utilizarse miles de estrategias para crear un llamativo fondo. Por ejemplo, ver algunos de los manuales de photoshop de Emezeta o en PSDTuts.
Para terminar, quedaría guardar la imagen en formato JPG con una calidad aceptable, pero sin que la fotografía ocupe demasiado. Un tamaño aconsejable es que sea menor de 100KB aproximadamente. Podemos conseguir esto con la utilidad File / Save for web del Photoshop.
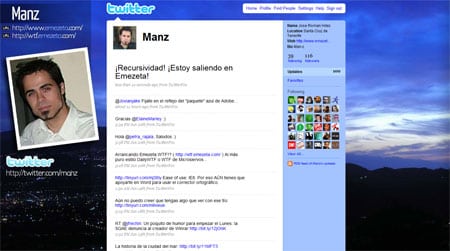
Accedemos a nuestro perfil de Twitter en el apartado Settings y pulsamos sobre Design. En Change design colors podemos cambiar los colores de nuestra página de Twitter y en Change background image colocar la imagen que acabamos de crear.

Y esto es todo. Se trata de un tutorial muy básico, pero que puede dar algunas ideas para comenzar a editar nuestro perfil de Twitter. ¡A ver si empezamos a encontrar perfiles más personalizados!
