Identificar fuente o tipografía
Si necesitamos conocer el nombre de una tipografía o fuente y sólo tenemos una imagen o logotipo (o aún peor, sólo un recuerdo de como es), la tarea de identificar el tipo de letra que se utiliza o una tipografía similar se puede complicar bastante y puede resultar en horas y horas detrás de una pantalla buscando (o probando) fuentes parecidas.

En esta breve guía vamos a centrarnos en buscar el nombre de un tipo de letra que desconocemos o, en el peor de los casos, encontrar tipografías similares utilizando varios recursos gratuitos que tenemos a nuestra disposición en la red.
Conceptos previos
Antes de comenzar, debemos conocer algunos conceptos sobre tipografías, bastante utilizados en el diseño gráfico, que debemos conocer (u obviar) en nuestra búsqueda:
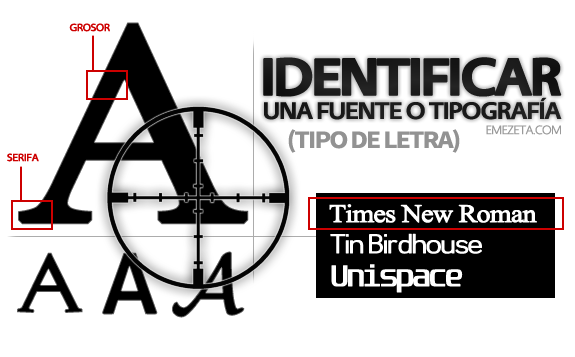
- Serifa (con remate o gracia): Son esos pequeños adornos ubicados en el extremo de las letras. Se considera que este tipo de tipografías son más legibles en medios impresos, mientras que las tipografías de Palo seco (Sans serif o sin serifa) son más indicados para pantallas digitales. No obstante, hay mucha controversia sobre este tema y no es aceptado por unanimidad.
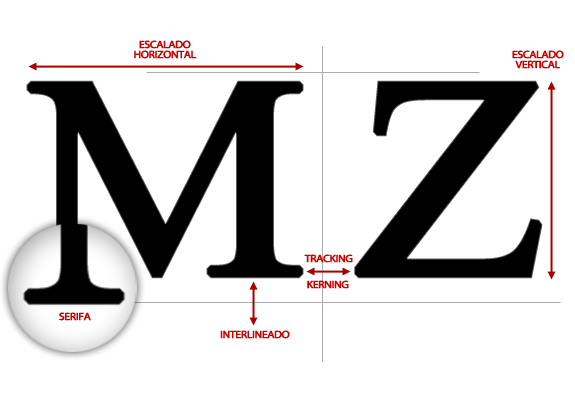
- Interletraje: Esta fea palabra incluye dos conceptos en sí misma: el Kerning, un ajuste particular entre dos carácteres para suplir separaciones visualmente desagradables, y el Tracking, un tipo de espaciado entre carácteres. Más información.

- Interlineado: Se trata del espacio o separación que hay entre una línea y otra de un texto. Un detalle olvidado que puede darle bastante atractivo visual a un texto o escrito.
- Escalado horizontal: Es el aumento o disminución de la proporción de la letra, convirtiéndola en carácteres más o menos anchos (no confundir con negrita). Idem para el escalado vertical, que en este caso, hablaríamos de carácteres más o menos altos.
A grandes rasgos, son los conceptos más importantes relacionados con las tipografías que debemos conocer. Salvo la serifa, el resto debemos obviarlo en nuestras búsquedas, ya que es un formato visual que se puede conseguir posteriormente, en un proceso de edición gráfica y no forma parte de la tipografía en si.
1. Identificar fuente por imagen
Pongámonos en marcha. Tenemos una fotografía, imagen, boceto o diseño de una marca o logotipo con una fuente de la cuál no tenemos ningún dato. ¿Qué podemos hacer?
Whatfontis
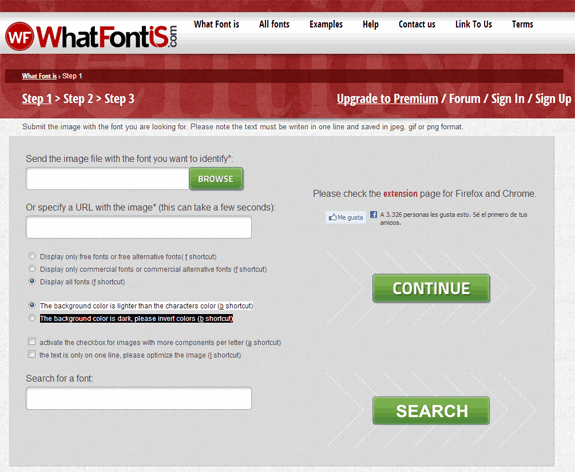
Existe un servicio llamado WhatFontIs (¿Qué fuente es?) mediante el cuál, podemos enviar una imagen y nos proporcionará fuentes similares a la que hemos enviado. Basta con seleccionar la misma y marcar si predomina un fondo claro o un fondo oscuro.

Podemos seleccionar que se nos muestren fuentes libres o comerciales.
Posteriormente, WhatFontIs dividirá la imagen enviada por letras, y nos pedirá que marquemos de que carácter se trata para una mejor identificación. Finalmente, se nos mostrará una lista de las tipografías más parecidas que se han encontrado. También nos permite buscar tipografías por el nombre de la misma, si la conocemos.
URL | WhatFontIs
WhatTheFont
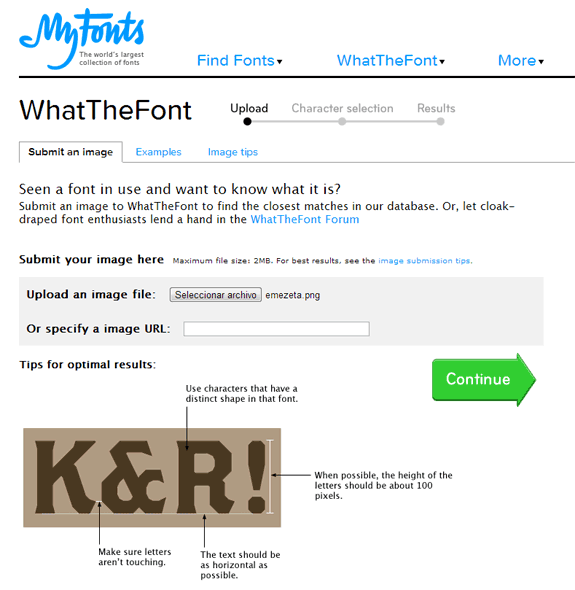
Otra alternativa que utiliza el mismo sistema es WhatTheFont, de MyFonts. De la misma forma, seleccionaremos una imagen para enviar y realizaremos el proceso de identificación de carácteres para mejorar los resultados.

WhatTheFont incluso detecta automáticamente la mayoría de las letras en el proceso de identificación de carácteres, por lo que sólo tienes que supervisar que se trata del correcto.
También incorpora un sistema de búsqueda avanzada, donde puedes buscar añadiendo filtros como si la fuente tiene soporte para web, precio entre el que oscila, fecha de creación, características OpenType, entre muchas otras opciones.
URL | WhatTheFont
2. Identificar fuente mediante preguntas
¿Qué ocurre si no tenemos una imagen? Hemos visto una tipografía de un cartel y sabemos perfectamente como es, pero no hemos encontrado imágenes en Internet. No hay problema, podemos intentar encontrar la tipografía mediante una serie de preguntas:
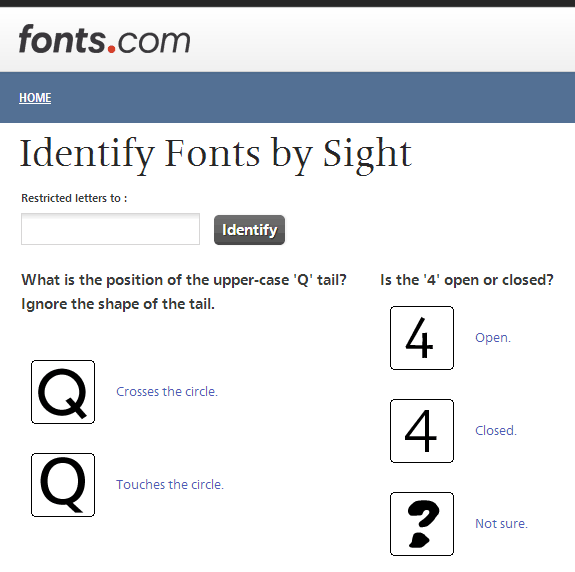
Identify Fonts
Este servicio nos permite identificar una tipografía desconocida en base a preguntas sobre su forma o diseño. Incluso, si no recordamos más que algunas letras, podemos restringir a los caracteres que indiquemos.

¿Cómo es el «rabo» de la letra Q? ¿De qué estilo es el símbolo $? ¿El 4 es cerrado o abierto? ¿Tiene serifa o no? ¿Los puntos de las interrogaciones son cuadrados o circulares? Estas y otras preguntas son las que nos permitirán obtener una lista de resultados cercana a nuestra fuente.
Otro servicio muy similar es Linotype Font Identifier, el que además te va mostrando el número de tipografías que encajan con tus preguntas a medida que vas contestando.
URL | Identify Fonts
URL | Linotype Font Identifier
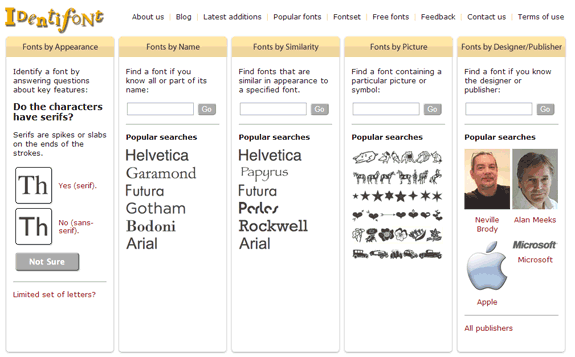
IdentiFont
Otro servicio similar es IdentiFont. Además de permitirnos realizar un test similar al del servicio anterior, también podemos buscar por nombre (o parte del nombre), buscar por fuentes similares, por objetos o personajes (fuentes tipo Wingdings) o incluso buscar por el diseñador o autor de la fuente.

Posee algunas secciones más donde ver las diferentes familias de fuentes incluidas en su base de datos, así como fuentes populares o gratuitas.
URL | IdentiFont
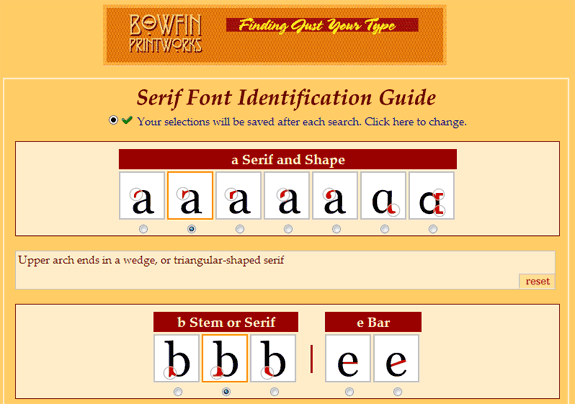
Serif Font Identification Guide
En Bowfin Printworks puedes encontrar una pequeña guía para identificar el tipo de letra que buscas en base a unos sencillos y visuales tests. De forma muy similar a los anteriores, puedes encontrar tipografías que se ajusten a tus indicaciones.

URL | Serif Font Identification Guide
3. ¡Socorro! ¡Lo demás no ha funcionado!
No te preocupes, tenemos más alternativas. Si los métodos automáticos no han funcionado, lo mejor es acudir a las opciones sociales.
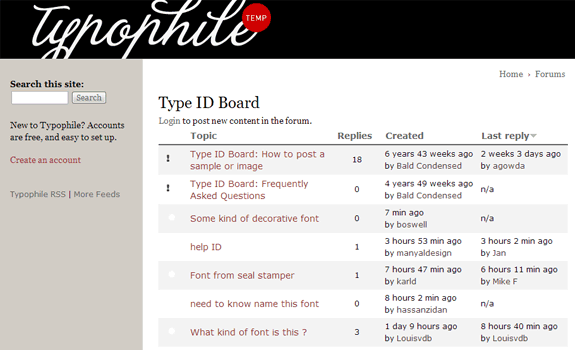
Typophile
Typophile es un foro especializado en temas de diseño que cuenta con un apartado especial para encontrar tipografías. Suele tener actividad frecuente y puedes preguntar cualquier duda para que usuarios del mundo del diseño te puedan aconsejar.

Si esta opción no te convence, también tienes el grupo de Flickr: TypeID, donde de la misma forma también suelen preguntar dudas o subir imágenes con peticiones de identificación de tipografías.
URL | Typophile TypeID
URL | Flickr TypeID
4. Identificar fuente de una web
¡Espera! Mi duda era todavía más sencilla. Hay una tipografía en una web que me ha gustado mucho, pero yo no sé mirar el código (o no quiero molestarme en ello :D). Perfecto, veamos que opciones tenemos...
Fount
La herramienta Fount, de Art Equals Work, es un pequeño botón que podemos arrastrar a la barra de marcadores y tener disponible para cuando veamos una tipografía que nos guste en una web.
Sólo tendríamos que pulsar en él, y nuestro cursor se reemplazará por una cruz que, al mover sobre la tipografía indicada, nos mostrará de que fuente se trata, el tamaño, peso y estilo utilizado.

Si no nos convence este sistema, podemos probar Font Finder, una extensión para Firefox o WhatFont, una extensión para Chrome. Ambas realizan la misma tarea que la mencionada anteriormente.
URL | Fount (Web bookmarklet)
URL | Font Finder (Firefox extensión)
URL | WhatFont (Chrome extension)
5. Descargar fuentes gratuitas
Si lo que quieres, simplemente, es escribir un texto y buscar tipografías que te parezcan bonitas, puedes utilizar uno de los siguientes sitios de recursos tipográficos:
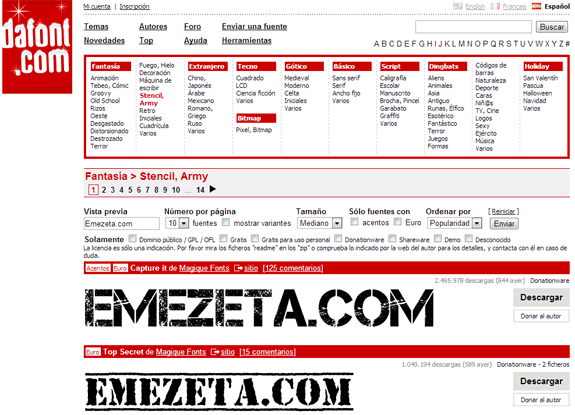
DaFont
DaFont es, probablemente, uno de los sitios más completos con todo tipo de fuentes, debidamente categorizadas y catalogadas. Cuenta con un potente buscador que permite seleccionar tipografías que coincidan contengan caracteres con acentos o en las que el símbolo del euro esté presente (muchas tipografías no poseen caracteres acentuados).

Además, DaFont posee una zona para buscar tipografías dependiendo de su licencia, entre las que se encuentran Dominio público (o GPL), Sil Open Font, Gratis, Gratis para uso personal, Donationware u otros.
URL | DaFont
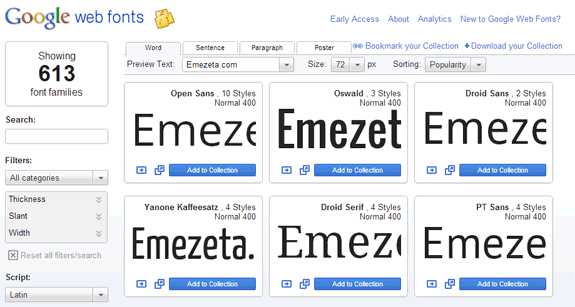
Google Web Fonts
Si eres muy exigente y DaFont tampoco te convence, puedes acceder al repositorio de Google, donde actualmente existen más de 600 familias de fuentes totalmente gratuitas, especialmente preparadas para su uso en sitios web.
Google Web Fonts nos proporciona cada fuente con un código CSS preparado para copiar y pegar en nuestra web, y comenzar a utilizar las fuentes alojadas en los servidores de Google.

Aunque están preparadas para utilizar en sitios web (con indicador de peso de archivos), también podemos seleccionar todas las variantes y descargarlas para el uso en nuestro sistema.
URL | Google Webfonts
6. Búsqueda en Google
Y recuerda que si todo lo anterior falla, siempre puedes utilizar los siguientes trucos para buscar en Google: comillas para buscar frases exactas, guión para excluir palabras, parámetro site: para buscar sólo en determinados sitios webs, etc...

Existen múltiples parámetros que probablemente no conoces y que te pueden servir para buscar filtrando contenido irrelevante y ayudando a encontrar la información adecuada más rapidamente.
