La guía definitiva para optimizar imágenes
Si acostumbramos a escribir en un blog o crear sitios web, obviamente, utilizaremos imágenes para decorar o complementar nuestros textos de una forma gráfica y atractiva. Las imágenes son un recurso necesario e imprescindible para conseguir mantener la atención del público y evitar aburrirlos.

Sin embargo, no siempre las utilizamos correctamente, bien por desconocimiento, por descuido (y falta de tiempo) o por no tener la base de conocimiento necesaria para utilizarlas correctamente.
En este artículo veremos una guía para optimizar imágenes en nuestro sitio web, de una forma efectiva, con un buen equilibrio entre calidad de imagen y tamaño de imagen.
Imágenes pesadas = sitio web lento
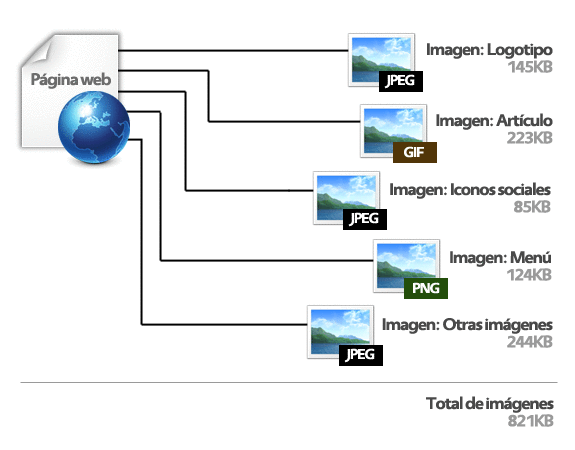
Una página web contiene varias imágenes. Desde los pequeños iconos que incorpora hasta las grandes imágenes que ilustran las entradas o artículos. Para el usuario, cargar cada imagen es un pequeño retardo en la carga del sitio web.
Esto es algo bastante importante. Una web lenta es sinónimo de pérdida de usuarios (abandonan o buscan otras webs, cansados por la lentitud de carga), pero además ahora sabemos que Google le da importancia a la velocidad de carga de una web, por lo que será algo que influye a la hora de posicionarse en Google.

La suma de todas las imágenes utilizadas en un sitio puede ser considerable.
Cada página de nuestra web, contiene varias imágenes en diferentes formatos (y muchas veces, poco apropiados) que habrá que descargar al acceder a ella. Es por esta razón, que lo ideal sería disminuir lo máximo posible el tamaño de cada una de ellas, para que ocupen menos y se descarguen antes, incluso en usuarios con conexiones lentas.
En el artículo Optimizar el rendimiento web, hago un repaso más detallado y técnico de los aspectos que pueden retrasar la carga de una web: número de peticiones, tipo de servidores, sistemas de caché, descargas paralelas, sistema lazy load, etc...
La decisión: ¿JPG, PNG o GIF?
La primera pregunta que nos podemos plantear es: ¿Qué formato de imagen debo utilizar? Existen multitud de formatos de imagen, algunos nuevos, otros más desconocidos (como por ejemplo: WEBP, JPEG2000, JPEG-XR...). Lo más importante es conocer la diferencia entre los formatos con pérdidas y los formatos sin pérdidas. Puedes saber más en la siguiente guía de formatos de imágenes.
Nosotros nos basaremos en los tres más utilizados: JPG, PNG y GIF. A grandes rasgos, el método más sencillo para saber que formato utilizar, es el siguiente:

- Formato JPG: Fotografías. Muchas texturas. Detalles complejos. No nos importa perder parte de calidad de la imagen original.
Ejemplo: Una bonita fotografía de Mordor y el ojo de Sauron. - Formato PNG: Capturas de pantalla. Dibujos. Bocetos. Imágenes en las que hay amplias zonas «lisas» con el mismo color.
Ejemplo: Ilustración del artículo shooters de los 90, con dibujos y zonas de color uniforme. - Formato GIF: Similar a PNG, pero actualmente utilizado sólo para imágenes animadas.
Ejemplo: Una imagen animada de Larry Leisure Suit leyendo el periódico.
¿JPG o PNG? Artefactos de compresión
Es posible que llegado a este punto, no estés seguro si utilizar JPG o PNG para tus imágenes. No hay problema. Vamos a aclararlo.
Ambos formatos son comprimidos internamente para conseguir ocupar menos espacio en disco:
- Imágenes JPG: Con un valor entre 1 y 100 (más alto, menor compresión y mayor tamaño)
- Imágenes PNG: Con un valor entre 0 y 9 (más alto, mayor compresión y menor tamaño)
Antes de continuar, seguro que conoces un desagradable efecto producido en los archivos JPEG (con alto grado de compresión): unas feas marcas alrededor de ciertos objetos en imágenes:

Una imagen PNG y una imagen JPG del mismo tamaño (19KB).
Estas marcas se denominan artefactos de compresión, y se producen debido a que las imágenes JPG son un formato de imagen con pérdidas: para conseguir que ocupen menos, reducimos la calidad de la imagen (perdiendo nitidez).
En contraposición, las imágenes PNG son un formato de imagen sin pérdidas: para conseguir que ocupen menos, se utilizan algoritmos de compresión «reversibles», que no reducen tanto el tamaño, pero consiguen no introducir artefactos.
Obviamente, cada formato es útil para cada caso concreto. Simplificando, la norma general suele ser; utilizar imágenes JPG para fotografías y utilizar imágenes PNG para imágenes que contengan zonas de color uniformes.
Optimizar imágenes con RIOT
Para optimizar las imágenes de forma sencilla y cómoda, existe un programa gratuito ideal: RIOT: Radical Image Optimization Tool, que incluso puede utilizarse a modo de plugin si utilizas algún programa como IrfanView, GIMP o XnView.

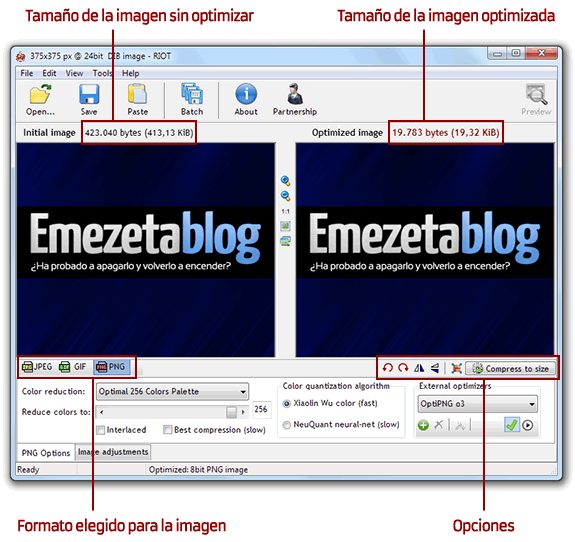
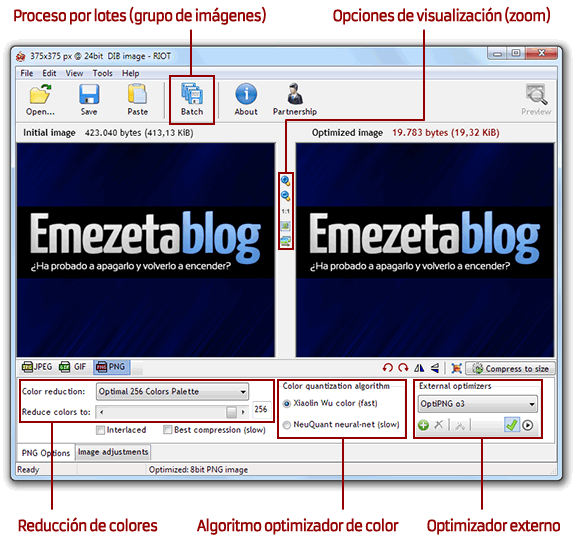
Este programa permite optimizar imágenes mediante un panel donde podemos ver la diferencia de tamaño de la imagen original y optimizada, la calidad de la imagen, un selector del tipo de formato gráfico que queremos utilizar, así como algunas opciones comunes: rotar, invertir, redimensionar y comprimir imagen a un tamaño en KB concreto.
Para cada formato distinto (JPG, GIF o PNG) tendremos un panel diferente en la parte baja, donde elegir el tipo de compresión, así como ajustes de imagen (brillo, contraste, etc...).
RIOT también incorpora un plugin RAW-HDR (colocar en carpeta plugins) para permitir abrir archivos HDR como EXR o HDR, o archivos RAW de cámaras digitales como NEF, RAW, RAF, CRW, CR2, entre muchos otros.
Algoritmos de redimensionado
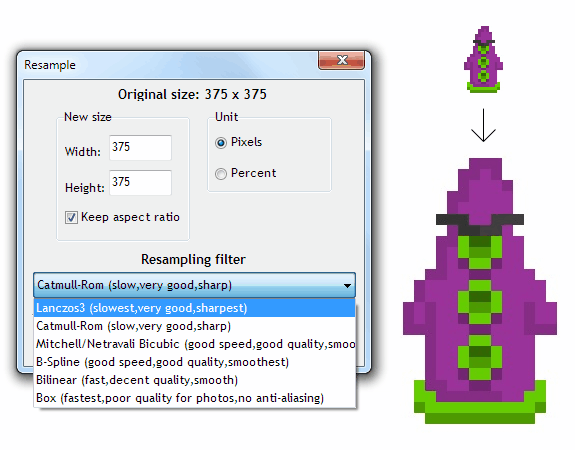
Ya en la guía de productividad con Irfan View (punto 5) hable de los algoritmos de redimensionado. De la misma forma, RIOT permite ampliar o reducir las imágenes utilizando un algoritmo concreto de la siguiente lista:

Si esta forma se te queda grande, prueba con Cómo reducir una imagen.
Cada uno de ellos proporciona un resultado distinto, lo que lo hace ideal para diferentes situaciones. Por ejemplo, el algoritmo Box es ideal para ampliaciones de imágenes de 8 bits (conservando bordes definidos), mientras que Lanczos3 es ideal para ampliar fotografías (interpolación de imágenes).
Optimizando PNG (obsesivamente)
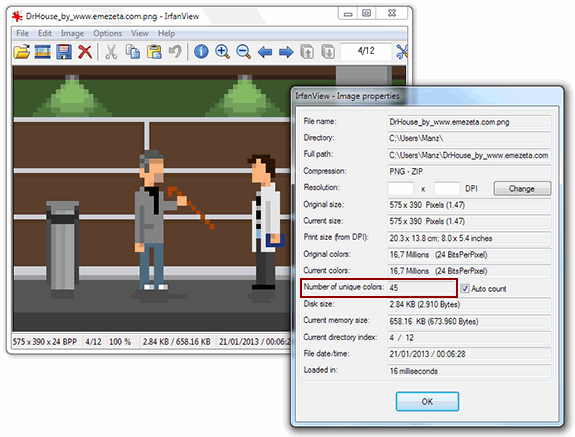
Uno de los trucos para optimizar imágenes PNG es la de «contabilizar los colores» que utiliza una imagen. Como hacerlo a mano sería muy tedioso y una tarea bastante repetitiva, podemos hacer uso de IrfanView, accediendo a la opción Image / Information, o pulsando la tecla I.
Veremos que en la linea Number of unique colors nos indicará el número de colores (únicos) que utiliza la imagen.

House y Wilson, a 8 bits.
Otra forma sencilla de contabilizar los colores, es utilizando ImageMagick, escribiendo en una terminal de Windows o Linux la línea identify -format "%k" imagen.png.
Debemos saber que los archivos PNG se suelen categorizar en varios tipos (PNG8 es un concepto introducido por Adobe):
- PNG24: También llamado PNG (True color). Se trata de la imagen a alta calidad. Es equivalente en calidad (o incluso superior) a una imagen JPG con 100 de nivel de compresión, pero también es considerablemente más grande en tamaño.
- PNG8: Se trata del mismo formato PNG pero con una paleta de colores indexada. Esto significa que, en imágenes que utilicen pocos colores (alrededor de 256 colores, o menos) podemos optimizarla para que ocupe un tamaño menor. Opción muy útil.
Reduciendo colores
Teniendo en cuenta lo anterior, podemos utilizar RIOT para ajustar el número de colores de una imagen PNG (y así su tamaño). En la zona inferior izquierda, ponemos seleccionar entre True color y Optimal 256 Colors Palette (o inferiores) para ir limitando el número de colores de la imagen.
También podemos hacerlo de forma manual, estableciendo el número de colores en la barra de desplazamiento inferior (Reduce colors to) y observando los cambios en la imagen de la derecha (Optimized image).
Marcando la casilla Best compression (slow), conseguiremos una mejor compresión a un precio muy bajo (lentitud al comprimir la imagen), por lo que es recomendable mantenerla activa.

Más a la derecha, nos encontraremos con un panel denominado Color quantization algorithm. En el caso de haber elegido realizar una optimización de una imagen PNG con paleta indexada (256 colores o menos) debemos elegir un algoritmo de cuantificación.
Este algoritmo se encargará de reducir los colores de la imagen (en el caso de tener más de 256) y elegir colores similares alternativos para convertirlos a un único color. Disponemos de dos algoritmos:
- Xiaolin Wu color: El método por defecto y recomendado (ya que es el más rápido de los dos).
- NeuQuant neutral-net: Otro método alternativo, basado en redes neuronales de Kohonen. Es más lento, pero puede ser útil en algunas ocasiones para reducir el efecto de «círculos concéntricos» generado en algunos gradientes.
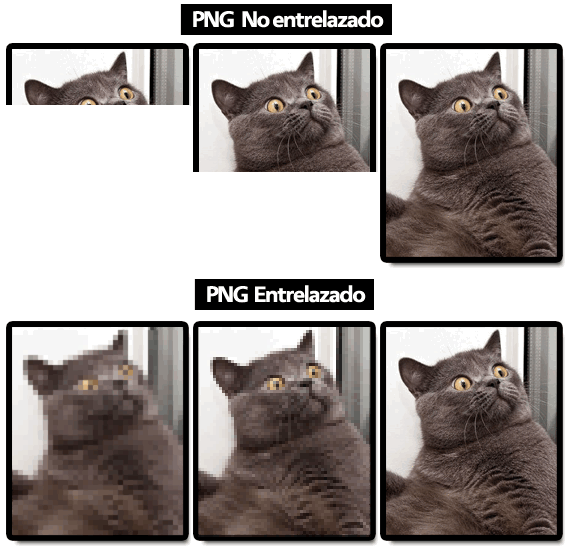
PNG Entrelazado (Carga progresiva)
Si nos fijamos bien, en la zona inferior izquierda, hay una casilla denominada Interlaced. Esta casilla permite crear una imagen PNG entrelazada.
Estableciendo nuestra imagen como un PNG entrelazado, la imagen podrá ser cargada mediante el Algoritmo Adam7 (en el enlace se ve claramente como realiza la carga), mostrando una versión de baja resolución que se irá volviendo nítida de forma progresiva, en 7 pasadas.

Esto consigue una sensación de carga más rápida, sin embargo, todo tiene un precio: el tamaño de la imagen se eleva un pequeño porcentaje al activar esta característica.
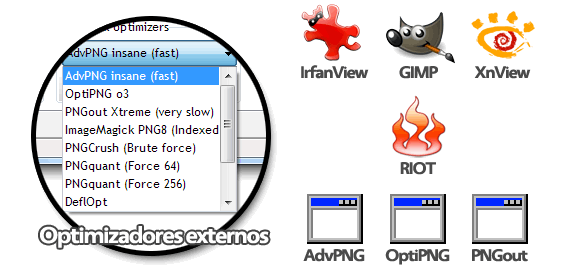
Optimizadores externos
Finalmente, en el panel External optimizers se pueden configurar aplicaciones externas para optimizar (aún más) nuestra imagen. Por defecto se incorporan tres optimizadores (al pulsar sobre ellos, se descargan automáticamente): AdvPNG, OptiPNG y PNGout.

Sin embargo, podemos añadir nuestros propios optimizadores, ampliando la lista (pulsando en el símbolo de suma en fondo verde) y haciendo nuestras propias pruebas. A continuación, una lista de optimizadores externos que podemos utilizar:
| Tool Name | Tool Path | Parameters |
|---|---|---|
| AdvPNG Insane (fast) | advpng.exe | -4 {IMAGE_FILE} |
| OptiPNG o3 | optipng.exe | -o3 {IMAGE_FILE} |
| PNGout Xtreme (very slow) | pngout.exe | /s0 {IMAGE_FILE} |
| ImageMagick PNG8 | convert.exe | {IMAGE_FILE} -type Palette {IMAGE_FILE} |
| PNGcrush (brute force) | pngcrush.exe | -reduce -brute {IMAGE_FILE} {IMAGE_FILE} |
| PNGquant PNG8 | pngquant.exe | --force --verbose 256 {IMAGE_FILE} |
| DeflOpt | DeflOpt.exe | {IMAGE_FILE} |
| pngnq-s9 | pngnq.exe | {IMAGE_FILE} |
| PNGrewrite PNG8 | pngrewrite.exe | {IMAGE_FILE} {IMAGE_FILE} |
| PngOptimizerCL | PngOptimizerCL.exe | -file:"{IMAGE_FILE}" |
Si conoces más optimizadores de archivos PNG que no estén en la lista, puedes compartirlos con nosotros en los comentarios del artículo. Por otra parte, si buscas más aplicaciones para optimizar imágenes (con interfaz gráfico o incluso alternativas online) puedes consultar esta lista de 12 aplicaciones para optimizar imágenes, tanto para imágenes PNG, como imágenes JPG o GIF.
