Niceforms : Como mejorar nuestros formularios
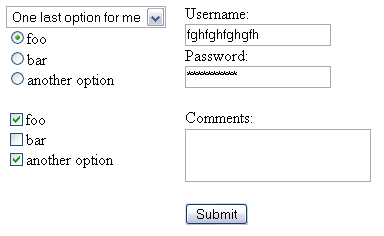
¿Crees que los formularios de tu web se ven sosos e igual al resto de los formularios de la red? ¿Su aspecto es algo parecido a los siguientes?

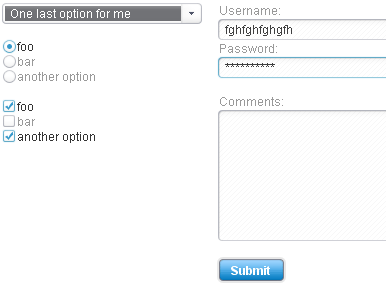
Existe una excelente alternativa de la mano de Lucian Slatineanu con su excelente Niceforms, que convertiría los aburridos formularios en esto:

Se trata de un código javascript no instrusivo [ niceforms.js ] trabajando junto a algunas imagenes y una hoja de estilos CSS [ niceforms-default.css ]. A continuación tienes un fichero comprimido con los ficheros Javascript, CSS, imagenes y el código HTML de ejemplo, [ niceforms.zip ].
Una opción a tener en cuenta si quieres darle un toque distintivo a tu sitio web.
Vía Diseñorama.
